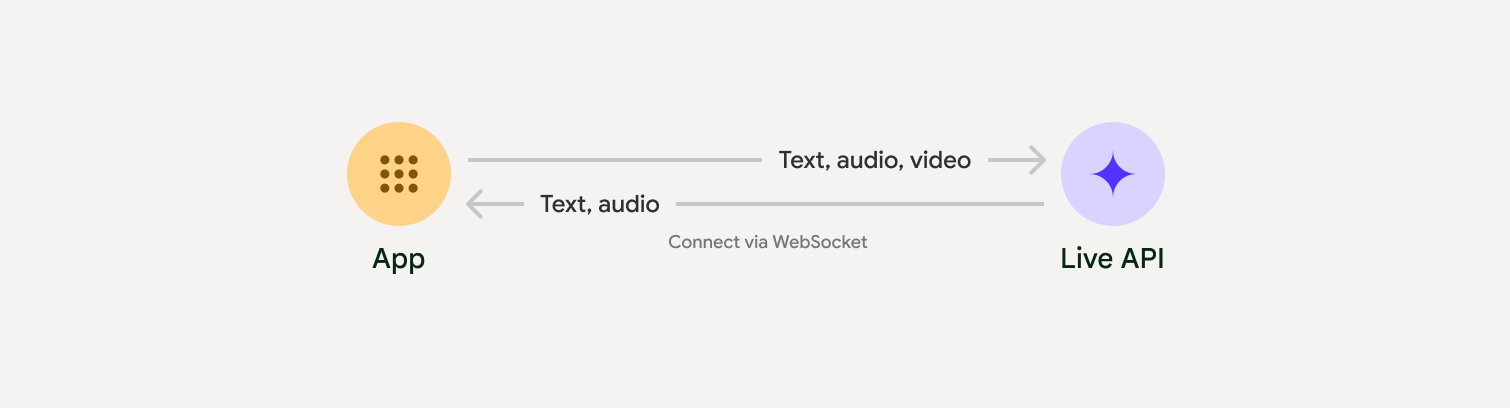
Live API की मदद से, Gemini के साथ कम समय में रीयल-टाइम में बोलकर और वीडियो के ज़रिए बातचीत की जा सकती है. यह ऑडियो, वीडियो या टेक्स्ट की लगातार स्ट्रीम को प्रोसेस करता है, ताकि इंसानों की तरह तुरंत जवाब दिया जा सके. इससे आपके उपयोगकर्ताओं को बातचीत करने का एक स्वाभाविक अनुभव मिलता है.

Live API में कई सुविधाएं उपलब्ध हैं. जैसे, आवाज़ की गतिविधि का पता लगाना, टूल का इस्तेमाल करना और फ़ंक्शन कॉल करना, सेशन मैनेजमेंट (लंबे समय तक चलने वाली बातचीत को मैनेज करने के लिए), और अस्थायी टोकन (क्लाइंट-साइड पर सुरक्षित तरीके से पुष्टि करने के लिए).
इस पेज पर, उदाहरणों और बुनियादी कोड के सैंपल की मदद से, आपको इस सुविधा के बारे में जानकारी मिलती है.
Google AI Studio में Live API आज़माएं
लागू करने का तरीका चुनना
Live API के साथ इंटिग्रेट करते समय, आपको लागू करने के लिए इनमें से कोई एक तरीका चुनना होगा:
- सर्वर-टू-सर्वर: आपका बैकएंड, WebSockets का इस्तेमाल करके Live API से कनेक्ट होता है. आम तौर पर, आपका क्लाइंट स्ट्रीम डेटा (ऑडियो, वीडियो, टेक्स्ट) को आपके सर्वर पर भेजता है. इसके बाद, सर्वर इसे Live API को भेजता है.
- क्लाइंट-टू-सर्वर: आपका फ़्रंटएंड कोड, डेटा स्ट्रीम करने के लिए WebSockets का इस्तेमाल करके, सीधे तौर पर Live API से कनेक्ट होता है. इसमें आपके बैकएंड को शामिल नहीं किया जाता.
पार्टनर इंटिग्रेशन
रीयल-टाइम में ऑडियो और वीडियो ऐप्लिकेशन को आसानी से डेवलप करने के लिए, तीसरे पक्ष के इंटिग्रेशन का इस्तेमाल किया जा सकता है. यह इंटिग्रेशन, WebRTC या WebSockets के बजाय Gemini Live API के साथ काम करता है.
Pipecat by Daily
Gemini Live और Pipecat का इस्तेमाल करके, रीयल-टाइम में एआई चैटबॉट बनाएं.
LiveKit
LiveKit एजेंट के साथ Gemini Live API का इस्तेमाल करें.
Software Mansion का Fishjam
Fishjam की मदद से, लाइव वीडियो और ऑडियो स्ट्रीमिंग ऐप्लिकेशन बनाएं.
एजेंट डेवलपमेंट किट (एडीके)
एजेंट डेवलपमेंट किट (एडीके) के साथ Live API को लागू करें.
स्ट्रीम के हिसाब से विज़न एजेंट
Vision Agents की मदद से, रीयल-टाइम में वॉइस और वीडियो एआई ऐप्लिकेशन बनाएं.
Voximplant
Voximplant की मदद से, आने वाले और जाने वाले कॉल को Live API से कनेक्ट करें.
अपनी प्रोफ़ाइल बनाना शुरू करें
सर्वर-साइड के इस उदाहरण में, माइक्रोफ़ोन से ऑडियो स्ट्रीम किया जाता है और वापस मिले ऑडियो को चलाया जाता है. क्लाइंट ऐप्लिकेशन के साथ-साथ, एंड-टू-एंड के सभी उदाहरणों के लिए, उदाहरण ऐप्लिकेशन देखें.
इनपुट ऑडियो फ़ॉर्मैट 16-बिट पीसीएम, 16 किलोहर्ट्ज़, मोनो फ़ॉर्मैट में होना चाहिए. साथ ही, मिले हुए ऑडियो का सैंपल रेट 24 किलोहर्ट्ज़ होना चाहिए.
Python
ऑडियो स्ट्रीमिंग के लिए हेल्पर इंस्टॉल करें. सिस्टम लेवल पर कुछ और डिपेंडेंसी (जैसे, portaudio) की ज़रूरत पड़ सकती है. इंस्टॉल करने के बारे में ज़्यादा जानकारी के लिए, PyAudio के दस्तावेज़ देखें.
pip install pyaudioimport asyncio
from google import genai
import pyaudio
client = genai.Client()
# --- pyaudio config ---
FORMAT = pyaudio.paInt16
CHANNELS = 1
SEND_SAMPLE_RATE = 16000
RECEIVE_SAMPLE_RATE = 24000
CHUNK_SIZE = 1024
pya = pyaudio.PyAudio()
# --- Live API config ---
MODEL = "gemini-2.5-flash-native-audio-preview-12-2025"
CONFIG = {
"response_modalities": ["AUDIO"],
"system_instruction": "You are a helpful and friendly AI assistant.",
}
audio_queue_output = asyncio.Queue()
audio_queue_mic = asyncio.Queue(maxsize=5)
audio_stream = None
async def listen_audio():
"""Listens for audio and puts it into the mic audio queue."""
global audio_stream
mic_info = pya.get_default_input_device_info()
audio_stream = await asyncio.to_thread(
pya.open,
format=FORMAT,
channels=CHANNELS,
rate=SEND_SAMPLE_RATE,
input=True,
input_device_index=mic_info["index"],
frames_per_buffer=CHUNK_SIZE,
)
kwargs = {"exception_on_overflow": False} if __debug__ else {}
while True:
data = await asyncio.to_thread(audio_stream.read, CHUNK_SIZE, **kwargs)
await audio_queue_mic.put({"data": data, "mime_type": "audio/pcm"})
async def send_realtime(session):
"""Sends audio from the mic audio queue to the GenAI session."""
while True:
msg = await audio_queue_mic.get()
await session.send_realtime_input(audio=msg)
async def receive_audio(session):
"""Receives responses from GenAI and puts audio data into the speaker audio queue."""
while True:
turn = session.receive()
async for response in turn:
if (response.server_content and response.server_content.model_turn):
for part in response.server_content.model_turn.parts:
if part.inline_data and isinstance(part.inline_data.data, bytes):
audio_queue_output.put_nowait(part.inline_data.data)
# Empty the queue on interruption to stop playback
while not audio_queue_output.empty():
audio_queue_output.get_nowait()
async def play_audio():
"""Plays audio from the speaker audio queue."""
stream = await asyncio.to_thread(
pya.open,
format=FORMAT,
channels=CHANNELS,
rate=RECEIVE_SAMPLE_RATE,
output=True,
)
while True:
bytestream = await audio_queue_output.get()
await asyncio.to_thread(stream.write, bytestream)
async def run():
"""Main function to run the audio loop."""
try:
async with client.aio.live.connect(
model=MODEL, config=CONFIG
) as live_session:
print("Connected to Gemini. Start speaking!")
async with asyncio.TaskGroup() as tg:
tg.create_task(send_realtime(live_session))
tg.create_task(listen_audio())
tg.create_task(receive_audio(live_session))
tg.create_task(play_audio())
except asyncio.CancelledError:
pass
finally:
if audio_stream:
audio_stream.close()
pya.terminate()
print("\nConnection closed.")
if __name__ == "__main__":
try:
asyncio.run(run())
except KeyboardInterrupt:
print("Interrupted by user.")
JavaScript
ऑडियो स्ट्रीमिंग के लिए हेल्पर इंस्टॉल करें. सिस्टम-लेवल की अन्य डिपेंडेंसी की ज़रूरत पड़ सकती है (Mac/Windows के लिए sox या Linux के लिए ALSA). इंस्टॉल करने के बारे में ज़्यादा जानकारी के लिए, स्पीकर और माइक के दस्तावेज़ देखें.
npm install mic speakerimport { GoogleGenAI, Modality } from '@google/genai';
import mic from 'mic';
import Speaker from 'speaker';
const ai = new GoogleGenAI({});
// WARNING: Do not use API keys in client-side (browser based) applications
// Consider using Ephemeral Tokens instead
// More information at: https://ai.google.dev/gemini-api/docs/ephemeral-tokens
// --- Live API config ---
const model = 'gemini-2.5-flash-native-audio-preview-12-2025';
const config = {
responseModalities: [Modality.AUDIO],
systemInstruction: "You are a helpful and friendly AI assistant.",
};
async function live() {
const responseQueue = [];
const audioQueue = [];
let speaker;
async function waitMessage() {
while (responseQueue.length === 0) {
await new Promise((resolve) => setImmediate(resolve));
}
return responseQueue.shift();
}
function createSpeaker() {
if (speaker) {
process.stdin.unpipe(speaker);
speaker.end();
}
speaker = new Speaker({
channels: 1,
bitDepth: 16,
sampleRate: 24000,
});
speaker.on('error', (err) => console.error('Speaker error:', err));
process.stdin.pipe(speaker);
}
async function messageLoop() {
// Puts incoming messages in the audio queue.
while (true) {
const message = await waitMessage();
if (message.serverContent && message.serverContent.interrupted) {
// Empty the queue on interruption to stop playback
audioQueue.length = 0;
continue;
}
if (message.serverContent && message.serverContent.modelTurn && message.serverContent.modelTurn.parts) {
for (const part of message.serverContent.modelTurn.parts) {
if (part.inlineData && part.inlineData.data) {
audioQueue.push(Buffer.from(part.inlineData.data, 'base64'));
}
}
}
}
}
async function playbackLoop() {
// Plays audio from the audio queue.
while (true) {
if (audioQueue.length === 0) {
if (speaker) {
// Destroy speaker if no more audio to avoid warnings from speaker library
process.stdin.unpipe(speaker);
speaker.end();
speaker = null;
}
await new Promise((resolve) => setImmediate(resolve));
} else {
if (!speaker) createSpeaker();
const chunk = audioQueue.shift();
await new Promise((resolve) => {
speaker.write(chunk, () => resolve());
});
}
}
}
// Start loops
messageLoop();
playbackLoop();
// Connect to Gemini Live API
const session = await ai.live.connect({
model: model,
config: config,
callbacks: {
onopen: () => console.log('Connected to Gemini Live API'),
onmessage: (message) => responseQueue.push(message),
onerror: (e) => console.error('Error:', e.message),
onclose: (e) => console.log('Closed:', e.reason),
},
});
// Setup Microphone for input
const micInstance = mic({
rate: '16000',
bitwidth: '16',
channels: '1',
});
const micInputStream = micInstance.getAudioStream();
micInputStream.on('data', (data) => {
// API expects base64 encoded PCM data
session.sendRealtimeInput({
audio: {
data: data.toString('base64'),
mimeType: "audio/pcm;rate=16000"
}
});
});
micInputStream.on('error', (err) => {
console.error('Microphone error:', err);
});
micInstance.start();
console.log('Microphone started. Speak now...');
}
live().catch(console.error);
उदाहरण के तौर पर ऐप्लिकेशन
यहां दिए गए उदाहरण ऐप्लिकेशन देखें. इनसे पता चलता है कि लाइव एपीआई का इस्तेमाल, शुरू से लेकर आखिर तक कैसे किया जाता है:
- AI Studio पर लाइव ऑडियो स्टार्टर ऐप्लिकेशन. इसमें JavaScript लाइब्रेरी का इस्तेमाल किया जाता है, ताकि Live API से कनेक्ट किया जा सके. साथ ही, आपके माइक्रोफ़ोन और स्पीकर से दोनों दिशाओं में ऑडियो स्ट्रीम किया जा सके.
- ज़्यादा उदाहरणों और शुरू करने से जुड़ी गाइड के लिए, पार्टनर इंटिग्रेशन देखें.
आगे क्या करना है
- मुख्य सुविधाओं और कॉन्फ़िगरेशन के लिए, Live API की सुविधाओं से जुड़ी पूरी गाइड पढ़ें. इसमें आवाज़ की गतिविधि का पता लगाने और नेटिव ऑडियो सुविधाओं के बारे में जानकारी शामिल है.
- लाइव एपीआई को टूल और फ़ंक्शन कॉलिंग के साथ इंटिग्रेट करने का तरीका जानने के लिए, टूल इस्तेमाल करने से जुड़ी गाइड पढ़ें.
- लंबे समय तक चलने वाली बातचीत को मैनेज करने के लिए, सेशन मैनेजमेंट गाइड पढ़ें.
- क्लाइंट-टू-सर्वर ऐप्लिकेशन में सुरक्षित तरीके से पुष्टि करने के लिए, अस्थायी टोकन के बारे में जानकारी देने वाला लेख पढ़ें.
- WebSockets API के बारे में ज़्यादा जानने के लिए, WebSockets API के बारे में जानकारी देखें.
