您可以使用 MediaPipe 物件偵測器工作,偵測多個物件類別的存在情形和位置。這項工作會擷取圖片資料,並輸出偵測結果清單,每個結果代表圖片中識別出的物件。您可以在 CodePen 上找到這些操作說明中所述的程式碼範例。
您可以觀看示範影片,瞭解這項工作的實際運作情形。如要進一步瞭解這項工作的功能、模型和設定選項,請參閱總覽。
程式碼範例
物件偵測器的程式碼範例會在 JavaScript 中提供此工作的完整實作內容,供您參考。這段程式碼可協助您測試此工作,並開始自行建構文字分類應用程式。您只需使用網路瀏覽器,即可查看、執行及編輯物體偵測器範例程式碼。
設定
本節將說明設定開發環境的關鍵步驟,特別是使用物體偵測器的步驟。如要進一步瞭解如何設定網路和 JavaScript 開發環境,包括平台版本需求,請參閱網路設定指南。
JavaScript 套件
您可以透過 MediaPipe @mediapipe/tasks-vision
NPM 套件取得物件偵測器程式碼。您可以按照平台設定指南中的操作說明,尋找及下載這些程式庫。
您可以使用下列指令,透過 NPM 安裝必要套件:
npm install @mediapipe/tasks-vision
如要透過內容傳遞網路 (CDN) 服務匯入工作程式碼,請在 HTML 檔案的 <head> 標記中加入下列程式碼:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.mjs"
crossorigin="anonymous"></script>
</head>
型號
MediaPipe 物件偵測器工作需要訓練的模型,且該模型必須與此工作相容。如要進一步瞭解物件偵測器可用的訓練模型,請參閱「模型」一節中的任務總覽。
選取並下載模型,然後將模型儲存在專案目錄中:
<dev-project-root>/app/shared/models/
建立工作
使用其中一個 Object Detector ObjectDetector.createFrom...() 函式,為執行推論作業做好準備。使用 createFromModelPath() 函式搭配訓練模型檔案的相對或絕對路徑。如果模型已載入記憶體,您可以使用 createFromModelBuffer() 方法。以下程式碼範例示範如何使用 createFromOptions() 函式,讓您設定更多設定選項。如要進一步瞭解可用的設定選項,請參閱「設定選項」一節。
以下程式碼示範如何建構及設定此工作:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
objectDetector = await ObjectDetector.createFromOptions(vision, {
baseOptions: {
modelAssetPath: `https://storage.googleapis.com/mediapipe-tasks/object_detector/efficientdet_lite0_uint8.tflite`
},
scoreThreshold: 0.5,
runningMode: runningMode
});
如需更完整的實作方式,請參閱程式碼範例。
設定選項
此工作包含下列網頁應用程式設定選項:
| 選項名稱 | 說明 | 值範圍 | 預設值 |
|---|---|---|---|
runningMode |
設定工作執行模式。有兩種模式: IMAGE:單張圖片輸入模式。 影片:解碼影片影格或輸入資料 (例如來自攝影機) 直播的模式。 |
{IMAGE, VIDEO} |
IMAGE |
displayNamesLocale |
設定標籤語言,用於工作模型中繼資料中提供的顯示名稱 (如有)。預設值為英文的 en。您可以使用 TensorFlow Lite Metadata Writer API,在自訂模型的中繼資料中新增本地化標籤。 |
語言代碼 | en |
maxResults |
設定要傳回的最高分數偵測結果選用數量上限。 | 任何正數 | -1 (傳回所有結果) |
scoreThreshold |
設定預測分數門檻,覆寫模型中繼資料中提供的門檻 (如果有)。低於這個值的結果會遭到拒絕。 | 任何浮點 | 未設定 |
categoryAllowlist |
設定允許的選項類別名稱清單。如果不為空白,系統會篩除偵測結果中不屬於此集合的類別名稱。系統會忽略重複或不明的類別名稱。這個選項與 categoryDenylist 互斥,如果同時使用這兩個選項,系統會傳回錯誤。 |
任何字串 | 未設定 |
categoryDenylist |
設定選用的不允許類別名稱清單。如果不為空白,系統會篩除偵測結果中類別名稱屬於這個集合的結果。系統會忽略重複或不明的類別名稱。這個選項與 categoryAllowlist 互斥,如果同時使用這兩個選項,會導致錯誤。 |
任何字串 | 未設定 |
準備資料
物件偵測工具可偵測主機瀏覽器支援的任何圖片格式中的物件。此工作也會處理資料輸入預先處理作業,包括調整大小、旋轉和值正規化。如要偵測影片中的物件,您可以使用 API 一次快速處理一個影格,並使用影格的時間戳記來判斷手勢在影片中出現的時間。
執行工作
物件偵測工具會使用 detect() 處理單張圖片,並使用 detectForVideo() 偵測影片影格中的物件。任務會處理資料、嘗試辨識物件,然後回報結果。
對 detect() 和 detectForVideo() 方法的呼叫會同步執行,並封鎖使用者介面執行緒。如果您在裝置相機的影片影格中辨識物件,每個分類都會阻斷主執行緒。如要避免這種情況,您可以實作網路工作者,在另一個執行緒上執行偵測作業。
以下程式碼示範如何使用工作模型執行處理作業:
圖片
const image = document.getElementById("image") as HTMLImageElement; const detections = objectDetector.detect(image);
影片
await objectDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = detector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
如要進一步瞭解如何執行物體偵測器工作,請參閱程式碼範例。
處理及顯示結果
物件偵測器會為每次偵測作業產生偵測結果物件。結果物件包含偵測項目清單,每個偵測項目都包含偵測到的物件定界框和類別資訊,包括物件名稱和可信度分數。
以下是這項工作的輸出資料範例:
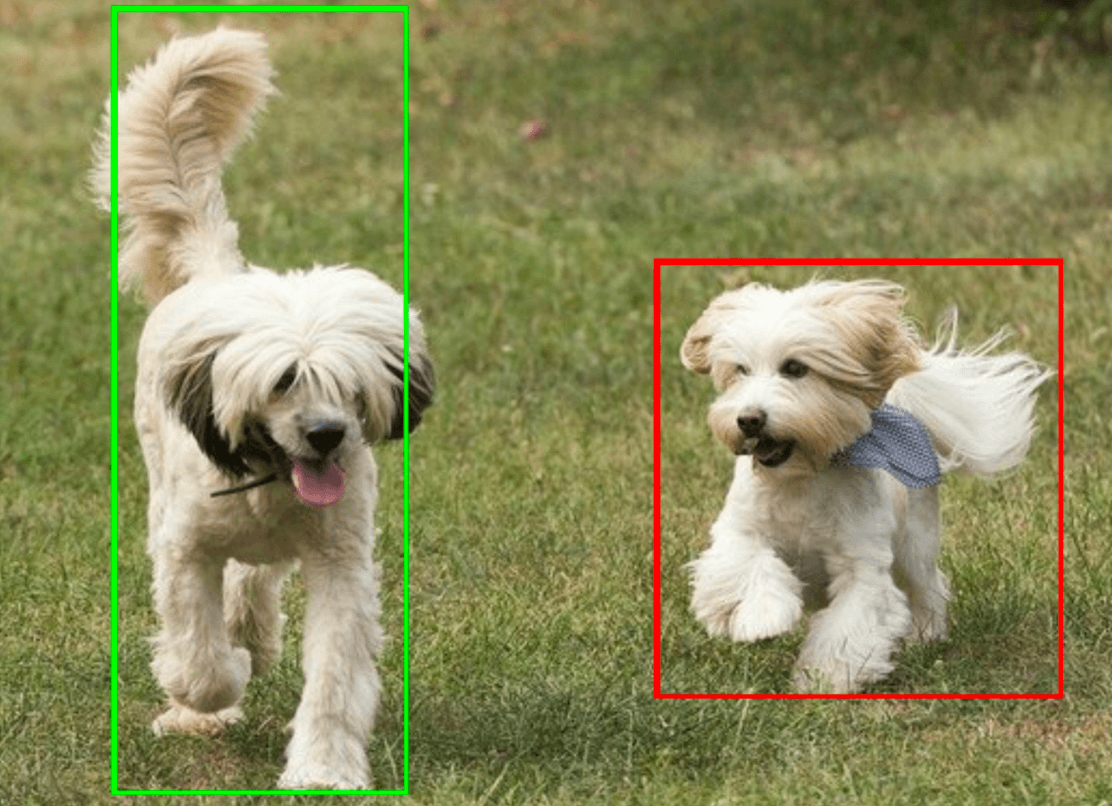
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
下圖是工作輸出內容的視覺化呈現:

物體偵測器範例程式碼示範如何顯示工作傳回的偵測結果,詳情請參閱程式碼範例。
