Mit der MediaPipe-Aufgabe „Hand Landmarker“ können Sie die Markierungen der Hände in einem Bild erkennen. In dieser Anleitung erfahren Sie, wie Sie den Landmarker für Hände für Web- und JavaScript-Apps verwenden.
Weitere Informationen zu den Funktionen, Modellen und Konfigurationsoptionen dieser Aufgabe finden Sie in der Übersicht.
Codebeispiel
Der Beispielcode für die Landmark-Erkennung für Hände bietet eine vollständige Implementierung dieser Aufgabe in JavaScript. Mit diesem Code können Sie diese Aufgabe testen und mit dem Erstellen Ihrer eigenen App zur Erkennung von Handmarkierungen beginnen. Sie können den Beispielcode für den Hand Landmarker mit nur Ihrem Webbrowser ansehen, ausführen und bearbeiten.
Einrichtung
In diesem Abschnitt werden die wichtigsten Schritte zur Einrichtung Ihrer Entwicklungsumgebung speziell für die Verwendung von Hand Landmarker beschrieben. Allgemeine Informationen zum Einrichten Ihrer Web- und JavaScript-Entwicklungsumgebung, einschließlich Anforderungen an die Plattformversion, finden Sie im Einrichtungsleitfaden für das Web.
JavaScript-Pakete
Der Code für Landmarker für Hände ist über das @mediapipe/tasks-vision MediaPipe-NPM-Paket verfügbar. Du kannst diese Bibliotheken finden und herunterladen, indem du der Anleitung im Einrichtungsleitfaden folgst.
Sie können die erforderlichen Pakete über NPM mit dem folgenden Befehl installieren:
npm install @mediapipe/tasks-vision
Wenn Sie den Aufgabencode über einen CDN-Dienst (Content Delivery Network) importieren möchten, fügen Sie den folgenden Code in das <head>-Tag in Ihrer HTML-Datei ein:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Modell
Für die MediaPipe-Aufgabe „Hand Landmarker“ ist ein trainiertes Modell erforderlich, das mit dieser Aufgabe kompatibel ist. Weitere Informationen zu verfügbaren trainierten Modellen für die Funktion „Hand Landmarker“ finden Sie in der Aufgabenübersicht im Abschnitt „Modelle“.
Wählen Sie ein Modell aus, laden Sie es herunter und speichern Sie es in Ihrem Projektverzeichnis:
<dev-project-root>/app/shared/models/
Aufgabe erstellen
Verwenden Sie eine der createFrom...()-Funktionen für die Handerkennung, um die Aufgabe für die Ausführung von Inferenzen vorzubereiten. Verwenden Sie die createFromModelPath()-Funktion mit einem relativen oder absoluten Pfad zur Datei des trainierten Modells.
Wenn Ihr Modell bereits in den Arbeitsspeicher geladen ist, können Sie die Methode createFromModelBuffer() verwenden.
Im folgenden Codebeispiel wird gezeigt, wie die Aufgabe mit der Funktion createFromOptions() eingerichtet wird. Mit der Funktion createFromOptions können Sie den Landmarker „Hand“ mit Konfigurationsoptionen anpassen. Weitere Informationen zu Konfigurationsoptionen finden Sie unter Konfigurationsoptionen.
Im folgenden Code wird gezeigt, wie die Aufgabe mit benutzerdefinierten Optionen erstellt und konfiguriert wird:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const handLandmarker = await HandLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "hand_landmarker.task"
},
numHands: 2
});
Konfigurationsoptionen
Für diese Aufgabe sind die folgenden Konfigurationsoptionen für Web- und JavaScript-Anwendungen verfügbar:
| Option | Beschreibung | Wertebereich | Standardwert |
|---|---|---|---|
runningMode |
Legt den Ausführungsmodus für die Aufgabe fest. Es gibt zwei Modi: IMAGE: Der Modus für einzelne Bildeingaben. VIDEO: Der Modus für decodierte Frames eines Videos oder eines Livestreams von Eingabedaten, z. B. von einer Kamera. |
{IMAGE, VIDEO} |
IMAGE |
numHands |
Die maximale Anzahl von Händen, die vom Landmark-Detektor für Hände erkannt werden. | Any integer > 0 |
1 |
minHandDetectionConfidence |
Die Mindestpunktzahl für die Handerkennung, die im Modell für die Handflächenerkennung als erfolgreich gilt. | 0.0 - 1.0 |
0.5 |
minHandPresenceConfidence |
Der Mindestwert für die Konfidenz der Anwesenheit der Hand im Modell zur Erkennung von Handmarkierungen. Wenn im Video- und Livestream-Modus der Konfidenzwert für die Präsenz von Händen aus dem Modell für Handmarkierungen unter diesem Grenzwert liegt, löst der Hand-Landmarker das Modell zur Handflächenerkennung aus. Andernfalls bestimmt ein einfacher Algorithmus für die Handerkennung die Position der Hand(en) für die nachfolgenden Markierungserkennungen. | 0.0 - 1.0 |
0.5 |
minTrackingConfidence |
Der Mindestwert für die Konfidenz, damit die Handerkennung als erfolgreich gilt. Dies ist der IoU-Grenzwert des Begrenzungsrahmens zwischen den Händen im aktuellen und im letzten Frame. Wenn das Tracking im Video- und Streammodus von „Hand Landmarker“ fehlschlägt, löst „Hand Landmarker“ die Handerkennung aus. Andernfalls wird die Handerkennung übersprungen. | 0.0 - 1.0 |
0.5 |
Daten vorbereiten
Mit der Funktion „Hand Landmarker“ können in Bildern in jedem vom Host-Browser unterstützten Format Markierungen für Hände erkannt werden. Die Aufgabe umfasst auch die Vorverarbeitung der Dateneingabe, einschließlich Größenänderung, Drehung und Wertnormalisierung. Wenn Sie Handmarkierungen in Videos erkennen möchten, können Sie mit der API schnell einen Frame nach dem anderen verarbeiten und anhand des Zeitstempels des Frames ermitteln, wann die Handmarkierungen im Video vorkommen.
Aufgabe ausführen
Der Landmarker für Hände verwendet die Methoden detect() (mit Ausführungsmodus image) und detectForVideo() (mit Ausführungsmodus video), um Inferenzen auszulösen. Die Aufgabe verarbeitet die Daten, versucht, Handmarkierungen zu erkennen, und meldet dann die Ergebnisse.
Aufrufe der Methoden „Hand Landmarker“ detect() und detectForVideo() werden synchron ausgeführt und blockieren den Benutzeroberflächen-Thread. Wenn Sie in Videoframes von der Kamera eines Geräts Handmarkierungen erkennen, wird der Haupt-Thread bei jeder Erkennung blockiert. Sie können dies verhindern, indem Sie Webworker implementieren, um die detect()- und detectForVideo()-Methoden in einem anderen Thread auszuführen.
Im folgenden Code wird gezeigt, wie die Verarbeitung mit dem Aufgabenmodell ausgeführt wird:
Bild
const image = document.getElementById("image") as HTMLImageElement; const handLandmarkerResult = handLandmarker.detect(image);
Video
await handLandmarker.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = handLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Eine vollständigere Implementierung zum Ausführen einer Aufgabe für Landmarken per Hand finden Sie im Codebeispiel.
Ergebnisse verarbeiten und anzeigen
Der Landmarker für Hände generiert für jeden Erkennungslauf ein Ergebnisobjekt für den Landmarker für Hände. Das Ergebnisobjekt enthält Handmarkierungen in Bildkoordinaten, Handmarkierungen in Weltkoordinaten und die Händigkeit(links/rechts) der erkannten Hände.
Im Folgenden finden Sie ein Beispiel für die Ausgabedaten dieser Aufgabe:
Die HandLandmarkerResult-Ausgabe enthält drei Komponenten. Jede Komponente ist ein Array, wobei jedes Element die folgenden Ergebnisse für eine einzelne erkannte Hand enthält:
Links-/Rechtshänder
„Handedness“ gibt an, ob die erkannten Hände links- oder rechtshändig sind.
Landmarken
Es gibt 21 Landmarken für die Hand, die jeweils aus
x-,y- undz-Koordinaten bestehen. Die Koordinatenxundywerden durch die Bildbreite bzw. -höhe auf [0, 0; 1, 0] normalisiert. Diez-Koordinate steht für die Markierungstiefe. Die Tiefe am Handgelenk ist der Ursprung. Je kleiner der Wert, desto näher ist das Wahrzeichen an der Kamera. Die Größe vonzwird ungefähr auf derselben Skala wiexdargestellt.Sehenswürdigkeiten der Welt
Die 21 Landmarken für die Hand werden ebenfalls in Weltkoordinaten dargestellt. Jedes Landmark besteht aus
x,yundz, die 3D-Koordinaten in Metern mit dem Ursprung im geometrischen Mittelpunkt der Hand darstellen.
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
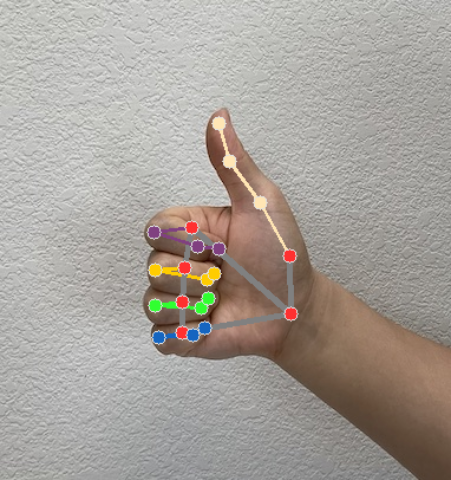
Die folgende Abbildung zeigt eine Visualisierung der Aufgabenausgabe:

Im Beispielcode für die Landmark-Erkennung für Hände wird gezeigt, wie die von der Aufgabe zurückgegebenen Ergebnisse angezeigt werden. Weitere Informationen finden Sie im Codebeispiel.

