MediaPipe जेस्चर रेकग्निज़र टास्क की मदद से, रीयल टाइम में हाथ के जेस्चर की पहचान की जा सकती है. साथ ही, इससे हाथ के जेस्चर की पहचान के नतीजे और हाथ के पहचाने गए हिस्सों की जानकारी मिलती है. इन निर्देशों में, वेब और JavaScript ऐप्लिकेशन के लिए जेस्चर रिकॉगनाइज़र का इस्तेमाल करने का तरीका बताया गया है.
इस टास्क को काम करते हुए देखने के लिए, डेमो देखें. इस टास्क की सुविधाओं, मॉडल, और कॉन्फ़िगरेशन के विकल्पों के बारे में ज़्यादा जानने के लिए, खास जानकारी देखें.
कोड का उदाहरण
जेस्चर रिकॉगनाइज़र के लिए दिए गए उदाहरण के कोड में, इस टास्क को JavaScript में पूरी तरह से लागू करने का तरीका बताया गया है. इस कोड की मदद से, इस टास्क को टेस्ट किया जा सकता है और जेस्चर की पहचान करने वाला अपना ऐप्लिकेशन बनाया जा सकता है. सिर्फ़ वेब ब्राउज़र का इस्तेमाल करके, जेस्चर की पहचान करने वाले उदाहरण के तौर पर दिए गए कोड को देखा, चलाया, और उसमें बदलाव किया जा सकता है.
सेटअप
इस सेक्शन में, खास तौर पर जेस्चर रेकग्निज़र का इस्तेमाल करने के लिए, डेवलपमेंट एनवायरमेंट सेट अप करने के मुख्य चरणों के बारे में बताया गया है. वेब और JavaScript डेवलपमेंट एनवायरमेंट को सेट अप करने के बारे में सामान्य जानकारी पाने के लिए, वेब के लिए सेटअप गाइड देखें. इसमें प्लैटफ़ॉर्म वर्शन से जुड़ी ज़रूरी शर्तें भी शामिल हैं.
JavaScript पैकेज
जेस्चर पहचानने वाला कोड, MediaPipe @mediapipe/tasks-vision
NPM पैकेज के ज़रिए उपलब्ध है. इन लाइब्रेरी को ढूंढने और डाउनलोड करने के लिए, प्लैटफ़ॉर्म की सेटअप गाइड में दिए गए निर्देशों का पालन करें.
ज़रूरी पैकेज इंस्टॉल करने के लिए, NPM के ज़रिए इस निर्देश का इस्तेमाल करें:
npm install @mediapipe/tasks-vision
अगर आपको कॉन्टेंट डिलीवरी नेटवर्क (सीडीएन) सेवा के ज़रिए टास्क कोड इंपोर्ट करना है, तो अपनी एचटीएमएल फ़ाइल में <head> टैग में यह कोड जोड़ें:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.mjs"
crossorigin="anonymous"></script>
</head>
मॉडल
MediaPipe जेस्चर पहचानने वाले टूल के लिए, ट्रेन किया गया ऐसा मॉडल ज़रूरी है जो इस टास्क के साथ काम करता हो. जेस्चर पहचानने वाले टूल के लिए, ट्रेन किए गए उपलब्ध मॉडल के बारे में ज़्यादा जानने के लिए, टास्क की खास जानकारी वाला मॉडल सेक्शन देखें.
मॉडल चुनें और डाउनलोड करें. इसके बाद, उसे अपनी प्रोजेक्ट डायरेक्ट्री में सेव करें:
<dev-project-root>/app/shared/models/
टास्क बनाना
अनुमान लगाने के लिए टास्क तैयार करने के लिए, जेस्चर रेकग्निज़र createFrom...() फ़ंक्शन में से किसी एक का इस्तेमाल करें. ट्रेनिंग की गई मॉडल फ़ाइल के रिलेटिव या ऐब्सलूट पाथ के साथ createFromModelPath()
फ़ंक्शन का इस्तेमाल करें.
अगर आपका मॉडल पहले से ही मेमोरी में लोड है, तो createFromModelBuffer() तरीके का इस्तेमाल किया जा सकता है.
नीचे दिए गए कोड के उदाहरण में, टास्क सेट अप करने के लिए createFromOptions() फ़ंक्शन का इस्तेमाल करने का तरीका बताया गया है. createFromOptions फ़ंक्शन की मदद से, कॉन्फ़िगरेशन के विकल्पों के साथ जेस्चर रेकग्निज़र को पसंद के मुताबिक बनाया जा सकता है. कॉन्फ़िगरेशन के विकल्पों के बारे में ज़्यादा जानने के लिए, कॉन्फ़िगरेशन के विकल्प लेख पढ़ें.
नीचे दिए गए कोड में, पसंद के मुताबिक विकल्पों के साथ टास्क बनाने और उसे कॉन्फ़िगर करने का तरीका बताया गया है:
// Create task for image file processing:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm "
);
const gestureRecognizer = await GestureRecognizer.createFromOptions(vision, {
baseOptions: {
modelAssetPath: "https://storage.googleapis.com/mediapipe-tasks/gesture_recognizer/gesture_recognizer.task"
},
numHands: 2
});
कॉन्फ़िगरेशन विकल्प
इस टास्क में, वेब ऐप्लिकेशन के लिए कॉन्फ़िगरेशन के ये विकल्प हैं:
| विकल्प का नाम | ब्यौरा | वैल्यू की रेंज | डिफ़ॉल्ट मान |
|---|---|---|---|
runningMode |
टास्क के लिए रनिंग मोड सेट करता है. इसके दो
मोड हैं: IMAGE: एक इमेज इनपुट के लिए मोड. वीडियो: यह मोड, वीडियो के डिकोड किए गए फ़्रेम या कैमरे जैसे इनपुट डेटा की लाइव स्ट्रीम के लिए होता है. |
{IMAGE, VIDEO} |
IMAGE |
num_hands |
GestureRecognizer की मदद से, ज़्यादा से ज़्यादा जितने हाथों का पता लगाया जा सकता है उतने ही हाथों का पता लगाया जा सकता है.
|
Any integer > 0 |
1 |
min_hand_detection_confidence |
हाथ की पहचान करने के लिए, कम से कम इतना कॉन्फ़िडेंस स्कोर होना चाहिए, ताकि उसे हथेली की पहचान करने वाले मॉडल में सफल माना जा सके. | 0.0 - 1.0 |
0.5 |
min_hand_presence_confidence |
हाथ के मौजूद होने के स्कोर का कम से कम कॉन्फ़िडेंस स्कोर, जो हाथ के लैंडमार्क का पता लगाने वाले मॉडल में मौजूद होता है. जेस्चर पहचानने की सुविधा के वीडियो मोड और लाइव स्ट्रीम मोड में, अगर हाथ के लैंडमार्क मॉडल से हाथ की मौजूदगी का कॉन्फ़िडेंस स्कोर इस थ्रेशोल्ड से कम है, तो यह हथेली का पता लगाने वाले मॉडल को ट्रिगर करता है. अगर ऐसा नहीं है, तो बाद में जगह की जानकारी का पता लगाने के लिए, हाथ की जगह का पता लगाने के लिए, कम डेटा का इस्तेमाल करने वाले हाथ की ट्रैकिंग एल्गोरिदम का इस्तेमाल किया जाता है. | 0.0 - 1.0 |
0.5 |
min_tracking_confidence |
हाथ की ट्रैकिंग को कामयाब माना जा सके, इसके लिए कम से कम कॉन्फ़िडेंस स्कोर. यह मौजूदा फ़्रेम और आखिरी फ़्रेम में, हाथों के बीच के बॉउंडिंग बॉक्स का IoU थ्रेशोल्ड है. अगर जेस्चर की पहचान करने वाले टूल के वीडियो मोड और स्ट्रीम मोड में ट्रैकिंग नहीं हो पाती है, तो जेस्चर की पहचान करने वाला टूल, हाथ की पहचान करने की सुविधा को ट्रिगर करता है. ऐसा न करने पर, हाथ की पहचान करने की सुविधा को छोड़ दिया जाता है. | 0.0 - 1.0 |
0.5 |
canned_gestures_classifier_options |
पहले से तैयार जेस्चर क्लासिफ़ायर के व्यवहार को कॉन्फ़िगर करने के विकल्प. पहले से सेव किए गए जेस्चर ["None", "Closed_Fist", "Open_Palm", "Pointing_Up", "Thumb_Down", "Thumb_Up", "Victory", "ILoveYou"]हैं |
|
|
custom_gestures_classifier_options |
कस्टम जेस्चर क्लासिफ़ायर के व्यवहार को कॉन्फ़िगर करने के विकल्प. |
|
|
डेटा तैयार करना
जेस्चर पहचानने वाला टूल, होस्ट ब्राउज़र पर काम करने वाले किसी भी फ़ॉर्मैट में इमेज के जेस्चर की पहचान कर सकता है. यह टास्क, डेटा इनपुट को पहले से प्रोसेस करने की सुविधा भी देता है. इसमें, साइज़ बदलना, घुमाना, और वैल्यू को सामान्य करना शामिल है. वीडियो में जेस्चर की पहचान करने के लिए, एपीआई का इस्तेमाल करके एक बार में एक फ़्रेम को तेज़ी से प्रोसेस किया जा सकता है. साथ ही, फ़्रेम के टाइमस्टैंप का इस्तेमाल करके यह पता लगाया जा सकता है कि वीडियो में जेस्चर कब हुए.
टास्क चलाना
जेस्चर रिकॉगनाइज़र, अनुमान ट्रिगर करने के लिए recognize() (रनिंग मोड 'image' के साथ) और
recognizeForVideo() (रनिंग मोड 'video' के साथ) तरीकों का इस्तेमाल करता है. यह टास्क, डेटा को प्रोसेस करता है, हाथ के जेस्चर की पहचान करने की कोशिश करता है, और फिर नतीजों की रिपोर्ट करता है.
नीचे दिए गए कोड में, टास्क मॉडल की मदद से प्रोसेसिंग को लागू करने का तरीका बताया गया है:
इमेज
const image = document.getElementById("image") as HTMLImageElement; const gestureRecognitionResult = gestureRecognizer.recognize(image);
वीडियो
await gestureRecognizer.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const gestureRecognitionResult = gestureRecognizer.recognizeForVideo(video); processResult(gestureRecognitionResult); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
जेस्चर रेकग्निज़र recognize() और recognizeForVideo() के तरीकों को एक साथ कॉल किया जाता है. इससे यूज़र इंटरफ़ेस थ्रेड ब्लॉक हो जाता है. अगर किसी डिवाइस के कैमरे से, वीडियो फ़्रेम में जेस्चर की पहचान की जाती है, तो हर पहचान से मुख्य थ्रेड ब्लॉक हो जाएगा. इसे रोकने के लिए, किसी दूसरी थ्रेड पर recognize() और recognizeForVideo() तरीके चलाने के लिए वेब वर्कर्स लागू करें.
जेस्चर पहचानने वाले टूल का टास्क चलाने के बारे में ज़्यादा जानने के लिए, कोड का उदाहरण देखें.
नतीजों को मैनेज और दिखाना
जेस्चर की पहचान करने वाला टूल, पहचान करने के हर चरण के लिए जेस्चर डिटेक्शन का नतीजा ऑब्जेक्ट जनरेट करता है. नतीजे के ऑब्जेक्ट में, इमेज के कोऑर्डिनेट में हाथ के लैंडमार्क, दुनिया के कोऑर्डिनेट में हाथ के लैंडमार्क, हाथ का इस्तेमाल करने वाला व्यक्ति(बायां/दायां हाथ), और हाथ के जेस्चर की कैटगरी शामिल होती है.
यहां इस टास्क के आउटपुट डेटा का उदाहरण दिया गया है:
नतीजे के तौर पर मिले GestureRecognizerResult में चार कॉम्पोनेंट होते हैं. हर कॉम्पोनेंट एक कलेक्शन होता है. इसमें हर एलिमेंट में, हाथ के एक हिस्से का पता लगाने से जुड़ा नतीजा होता है.
किसी खास हाथ का इस्तेमाल
इस एट्रिब्यूट से पता चलता है कि पहचाने गए हाथ बाएं हैं या दाएं.
हाथ के जेस्चर
हाथों के जेस्चर की पहचान की गई कैटगरी.
लैंडमार्क
हाथ के 21 लैंडमार्क हैं. हर लैंडमार्क में
x,y, औरzकोऑर्डिनेट होते हैं.xऔरyनिर्देशांक को इमेज की चौड़ाई और ऊंचाई के हिसाब से, [0.0, 1.0] पर नॉर्मलाइज़ किया जाता है.zनिर्देशांक, लैंडमार्क की गहराई दिखाता है. इसमें कलाई की गहराई को ऑरिजिन माना जाता है. वैल्यू जितनी कम होगी, लैंडमार्क कैमरे के उतना ही करीब होगा.zके मैग्नीट्यूड के लिए,xके स्केल का इस्तेमाल किया जाता है.विश्व भू-स्थल
हाथ के 21 लैंडमार्क, वर्ल्ड कोऑर्डिनेट में भी दिखाए जाते हैं. हर लैंडमार्क,
x,y, औरzसे बना होता है. यह मीटर में, असल दुनिया के 3D कोऑर्डिनेट दिखाता है. इसमें हाथ के ज्यामितीय केंद्र को ऑरिजिन माना जाता है.
GestureRecognizerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Gestures:
Categories #0:
score : 0.76893
categoryName : Thumb_Up
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
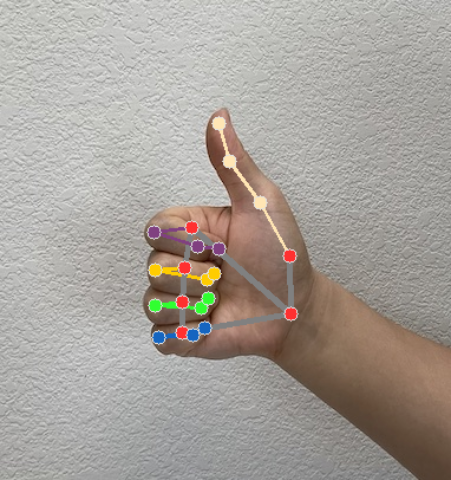
नीचे दी गई इमेज में, टास्क के आउटपुट को विज़ुअलाइज़ किया गया है:

जेस्चर पहचानने वाले टूल का टास्क बनाने के बारे में ज़्यादा जानने के लिए, कोड का उदाहरण देखें.
