MediaPipe Face Landmarker टास्क की मदद से, इमेज और वीडियो में चेहरे के लैंडमार्क और चेहरे के भावों का पता लगाया जा सकता है. इस टास्क का इस्तेमाल करके, किसी व्यक्ति के चेहरे के भावों की पहचान की जा सकती है. साथ ही, चेहरे पर फ़िल्टर और इफ़ेक्ट लागू किए जा सकते हैं और वर्चुअल अवतार बनाए जा सकते हैं. यह टास्क, मशीन लर्निंग (एमएल) मॉडल का इस्तेमाल करता है. ये मॉडल, एक या कई इमेज के साथ काम कर सकते हैं. यह टास्क, रीयल-टाइम में चेहरे की पूरी जानकारी देने वाली सतहों का अनुमान लगाने के लिए, चेहरे के तीन डाइमेंशन वाले लैंडमार्क, ब्लेंडशैप स्कोर (चेहरे के भाव दिखाने वाले गुणांक) और इफ़ेक्ट रेंडर करने के लिए ज़रूरी बदलाव करने वाले ट्रांसफ़ॉर्मेशन मैट्रिक दिखाता है.
इन निर्देशों में, वेब और JavaScript ऐप्लिकेशन के लिए, फ़ेस लैंडमार्कर का इस्तेमाल करने का तरीका बताया गया है. इस टास्क की सुविधाओं, मॉडल, और कॉन्फ़िगरेशन के विकल्पों के बारे में ज़्यादा जानने के लिए, खास जानकारी देखें.
कोड का उदाहरण
फ़ेस लैंडमार्कर के लिए दिए गए उदाहरण के कोड में, इस टास्क को JavaScript में पूरी तरह से लागू करने का तरीका बताया गया है. इस कोड की मदद से, इस टास्क की जांच की जा सकती है और अपना फ़ेस लैंडमार्कर ऐप्लिकेशन बनाने की प्रोसेस शुरू की जा सकती है. सिर्फ़ वेब ब्राउज़र का इस्तेमाल करके, फ़ेस लैंडमार्कर के उदाहरण के तौर पर दिए गए कोड को देखा, चलाया, और उसमें बदलाव किया जा सकता है.
सेटअप
इस सेक्शन में, डेवलपमेंट एनवायरमेंट को सेट अप करने के मुख्य चरणों के बारे में बताया गया है. खास तौर पर, यह तरीका Face Landmarker का इस्तेमाल करने के लिए बताया गया है. वेब और JavaScript डेवलपमेंट एनवायरमेंट को सेट अप करने के बारे में सामान्य जानकारी पाने के लिए, वेब के लिए सेटअप गाइड देखें. इसमें प्लैटफ़ॉर्म वर्शन से जुड़ी ज़रूरी शर्तें भी शामिल हैं.
JavaScript पैकेज
MediaPipe @mediapipe/tasks-vision
NPM पैकेज से, चेहरे के लैंडमार्क का कोड उपलब्ध है. इन लाइब्रेरी को ढूंढने और डाउनलोड करने के लिए, प्लैटफ़ॉर्म की सेटअप गाइड में दिए गए निर्देशों का पालन करें.
ज़रूरी पैकेज इंस्टॉल करने के लिए, NPM के ज़रिए इस निर्देश का इस्तेमाल करें:
npm install @mediapipe/tasks-vision
अगर आपको कॉन्टेंट डिलीवरी नेटवर्क (सीडीएन) सेवा के ज़रिए टास्क कोड इंपोर्ट करना है, तो अपनी एचटीएमएल फ़ाइल में <head> टैग में यह कोड जोड़ें:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.mjs"
crossorigin="anonymous"></script>
</head>
मॉडल
MediaPipe के फ़ेस लैंडमार्कर टूल के लिए, ऐसे मॉडल की ज़रूरत होती है जिसे इस टास्क के लिए ट्रेन किया गया हो. फ़ेस लैंडमार्कर के लिए, पहले से ट्रेन किए गए मॉडल के बारे में ज़्यादा जानने के लिए, टास्क की खास जानकारी वाला मॉडल सेक्शन देखें.
कोई मॉडल चुनें और डाउनलोड करें. इसके बाद, उसे अपनी प्रोजेक्ट डायरेक्ट्री में सेव करें:
<dev-project-root>/app/shared/models/
टास्क बनाना
अनुमान लगाने के लिए टास्क तैयार करने के लिए, फ़ेस लैंडमार्कर createFrom...() फ़ंक्शन में से किसी एक का इस्तेमाल करें. ट्रेनिंग की गई मॉडल फ़ाइल के रिलेटिव या ऐब्सलूट पाथ के साथ createFromModelPath()
फ़ंक्शन का इस्तेमाल करें.
अगर आपका मॉडल पहले से ही मेमोरी में लोड है, तो createFromModelBuffer() तरीके का इस्तेमाल किया जा सकता है.
नीचे दिए गए कोड के उदाहरण में, टास्क सेट अप करने के लिए createFromOptions() फ़ंक्शन का इस्तेमाल करने का तरीका बताया गया है. createFromOptions फ़ंक्शन की मदद से, कॉन्फ़िगरेशन के विकल्पों की मदद से, मुख के हिस्सों को मार्क करने वाले टूल को पसंद के मुताबिक बनाया जा सकता है. ज़्यादा जानकारी के लिए, कॉन्फ़िगरेशन के विकल्प देखें.
नीचे दिए गए कोड में, पसंद के मुताबिक विकल्पों के साथ टास्क बनाने और उसे कॉन्फ़िगर करने का तरीका बताया गया है:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const faceLandmarker = await faceLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
कॉन्फ़िगरेशन विकल्प
इस टास्क में, वेब और JavaScript ऐप्लिकेशन के लिए कॉन्फ़िगरेशन के ये विकल्प हैं:
| विकल्प का नाम | ब्यौरा | वैल्यू की रेंज | डिफ़ॉल्ट मान |
|---|---|---|---|
running_mode |
टास्क के लिए रनिंग मोड सेट करता है. इसके दो
मोड हैं: IMAGE: एक इमेज इनपुट के लिए मोड. वीडियो: यह मोड, वीडियो के डिकोड किए गए फ़्रेम या कैमरे जैसे इनपुट डेटा की लाइव स्ट्रीम के लिए होता है. |
{IMAGE, VIDEO} |
IMAGE |
numFaces |
FaceLandmarker की मदद से, ज़्यादा से ज़्यादा कितनी चेहरों का पता लगाया जा सकता है. वीडियो को स्मूद करने की सुविधा सिर्फ़ तब लागू होती है, जब
num_faces को 1 पर सेट किया जाता है.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
चेहरे का पता लगाने के लिए, कम से कम इतना कॉन्फ़िडेंस स्कोर होना चाहिए. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
चेहरे की मौजूदगी का कम से कम कॉन्फ़िडेंस स्कोर और चेहरे के लैंडमार्क का पता लगाने के स्कोर. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
चेहरे की ट्रैकिंग के लिए, कम से कम कॉन्फ़िडेंस स्कोर, जिसे सफल माना जाएगा. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
Face Landmarker, चेहरे के ब्लेंडशैप दिखाता है या नहीं. चेहरे के ब्लेंडशैप का इस्तेमाल, 3D चेहरे के मॉडल को रेंडर करने के लिए किया जाता है. | Boolean |
False |
outputFacialTransformationMatrixes |
FaceLandmarker, चेहरे के ट्रांसफ़ॉर्मेशन मैट्रिक्स को आउटपुट करता है या नहीं. FaceLandmarker, मैट्रिक का इस्तेमाल करके, चेहरे के लैंडमार्क को कैननिकल चेहरे के मॉडल से, पहचाने गए चेहरे में बदलता है. इससे उपयोगकर्ता, पहचाने गए लैंडमार्क पर इफ़ेक्ट लागू कर सकते हैं. | Boolean |
False |
डेटा तैयार करना
फ़ेस लैंडमार्कर, होस्ट ब्राउज़र के साथ काम करने वाले किसी भी फ़ॉर्मैट में, इमेज में चेहरों का पता लगा सकता है. यह टास्क, डेटा इनपुट को पहले से प्रोसेस करने की सुविधा भी देता है. इसमें, साइज़ बदलना, घुमाना, और वैल्यू को सामान्य करना शामिल है. वीडियो में चेहरों को मार्क करने के लिए, एपीआई का इस्तेमाल करके एक बार में एक फ़्रेम को तुरंत प्रोसेस किया जा सकता है. साथ ही, फ़्रेम के टाइमस्टैंप का इस्तेमाल करके यह पता लगाया जा सकता है कि वीडियो में चेहरे कब दिखते हैं.
टास्क चलाना
अनुमान ट्रिगर करने के लिए, फ़ेस लैंडमार्कर, detect() (रनिंग मोड IMAGE के साथ) और
detectForVideo() (रनिंग मोड VIDEO के साथ) तरीकों का इस्तेमाल करता है. यह टास्क, डेटा को प्रोसेस करता है, चेहरों को लैंडमार्क करने की कोशिश करता है, और फिर नतीजों की रिपोर्ट करता है.
फ़ेस लैंडमार्कर detect() और detectForVideo() के तरीकों को एक साथ कॉल किया जाता है. इससे यूज़र इंटरफ़ेस थ्रेड ब्लॉक हो जाता है. अगर किसी डिवाइस के कैमरे से वीडियो फ़्रेम में चेहरों का पता चलता है, तो हर चेहरे का पता चलने पर मुख्य थ्रेड ब्लॉक हो जाती है. detect() और detectForVideo() तरीकों को किसी दूसरी थ्रेड पर चलाने के लिए, वेब वर्कर्स लागू करके ऐसा होने से रोका जा सकता है.
नीचे दिए गए कोड में, टास्क मॉडल की मदद से प्रोसेसिंग को लागू करने का तरीका बताया गया है:
इमेज
const image = document.getElementById("image") as HTMLImageElement; const faceLandmarkerResult = faceLandmarker.detect(image);
वीडियो
await faceLandmarker.setOptions({ runningMode: "VIDEO" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const faceLandmarkerResult = faceLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
फ़ेस लैंडमार्कर टास्क को पूरी तरह से लागू करने के लिए, कोड का उदाहरण देखें.
नतीजों को मैनेज और दिखाना
चेहरे की पहचान करने वाला टूल, हर बार चेहरे का पता लगाने के लिए एक नतीजा ऑब्जेक्ट दिखाता है. नतीजे के ऑब्जेक्ट में, पहचानी गई हर चेहरे के लिए एक फ़ेस मेश होता है. साथ ही, हर चेहरे के लैंडमार्क के लिए निर्देशांक भी होते हैं. इसके अलावा, नतीजे के ऑब्जेक्ट में ब्लेंडशेप भी हो सकते हैं. ये चेहरे के भावों को दिखाते हैं. साथ ही, खोजे गए लैंडमार्क पर चेहरे के असर लागू करने के लिए, चेहरे के ट्रांसफ़ॉर्मेशन मैट्रिक भी हो सकते हैं.
यहां इस टास्क के आउटपुट डेटा का उदाहरण दिया गया है:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
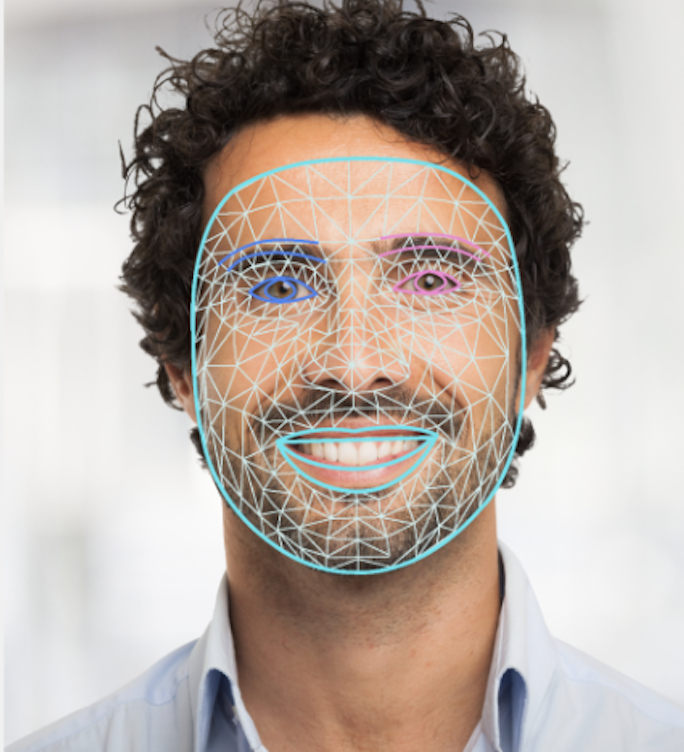
नीचे दी गई इमेज में, टास्क के आउटपुट को विज़ुअलाइज़ किया गया है:

फ़ेस लैंडमार्कर के उदाहरण वाले कोड में, टास्क से मिले नतीजों को दिखाने का तरीका बताया गया है. कोड का उदाहरण देखें
