MediaPipe 臉孔偵測器工作可讓您偵測圖片或影片中的臉孔。您可以使用這個任務,找出影格內的臉部和臉部特徵。這項工作會使用機器學習 (ML) 模型,該模型可處理單張圖片或連續圖片串流。這項工作會輸出臉部位置,以及下列臉部要點:左眼、右眼、鼻尖、嘴巴、左眼外眥和右眼外眥。
本操作說明將說明如何使用網頁和 JavaScript 應用程式的臉部偵測器。如要進一步瞭解這項工作的功能、模型和設定選項,請參閱總覽。
程式碼範例
臉部偵測器的程式碼範例會在 JavaScript 中提供此工作的完整實作內容,供您參考。這段程式碼可協助您測試此工作,並開始建構自己的臉部偵測應用程式。您只需使用網頁瀏覽器,即可查看、執行及編輯臉部偵測器範例程式碼。
設定
本節將說明設定開發環境的關鍵步驟,特別是使用臉部偵測器的步驟。如要進一步瞭解如何設定網路和 JavaScript 開發環境,包括平台版本需求,請參閱網路設定指南。
JavaScript 套件
您可以透過 MediaPipe @mediapipe/tasks-vision
NPM 套件取得臉部偵測程式碼。您可以按照平台設定指南中的操作說明,尋找及下載這些程式庫。
您可以使用下列指令,透過 NPM 安裝必要套件:
npm install @mediapipe/tasks-vision
如果您想透過內容傳遞網路 (CDN) 服務匯入工作程式碼,請在 HTML 檔案的 <head> 代碼中加入以下程式碼:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.mjs"
crossorigin="anonymous"></script>
</head>
型號
MediaPipe 臉部偵測器工作需要訓練的模型,且必須與此工作相容。如要進一步瞭解可用的臉部偵測器訓練模型,請參閱任務總覽的「模型」一節。
選取並下載模型,然後將模型儲存在專案目錄中:
<dev-project-root>/app/shared/models/
建立工作
使用其中一個 Face Detector createFrom...() 函式,準備執行推論的工作。使用 createFromModelPath() 函式搭配訓練模型檔案的相對或絕對路徑。如果模型已載入至記憶體,您可以使用 createFromModelBuffer() 方法。
以下程式碼範例示範如何使用 createFromOptions() 函式設定工作。createFromOptions 函式可讓您使用設定選項自訂人臉偵測器。如要進一步瞭解設定選項,請參閱「設定選項」。
以下程式碼示範如何使用自訂選項建構及設定工作:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const facedetector = await FaceDetector.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
設定選項
此工作包含下列 Web 和 JavaScript 應用程式的設定選項:
| 選項名稱 | 說明 | 值範圍 | 預設值 |
|---|---|---|---|
option_var_1_web_js |
設定工作執行模式。有兩種模式: IMAGE:單張圖片輸入模式。 影片:解碼影片影格或輸入資料 (例如來自攝影機) 直播的模式。 |
{IMAGE, VIDEO} |
IMAGE |
minDetectionConfidence |
系統判定臉部偵測成功的最低可信度分數。 | Float [0,1] |
0.5 |
minSuppressionThreshold |
臉部偵測系統判定為重疊的非最大抑制門檻下限。 | Float [0,1] |
0.3 |
準備資料
Face Detector 可偵測主機瀏覽器支援的任何圖片格式中的臉孔。此工作也會處理資料輸入預先處理作業,包括調整大小、旋轉和值正規化。如要偵測影片中的臉孔,您可以使用 API 一次快速處理一個影格,並利用影格的時間戳記判斷臉孔在影片中出現的時間。
執行工作
臉部偵測器會使用 detect() (執行模式為 image) 和 detectForVideo() (執行模式為 video) 方法觸發推論。這項工作會處理資料、嘗試偵測臉孔,然後回報結果。
對 Face Detector detect() 和 detectForVideo() 方法的呼叫會同步執行,並封鎖使用者介面執行緒。如果您在裝置相機的影片影格中偵測到臉孔,每個偵測動作都會阻斷主執行緒。如要避免這種情況,您可以實作網路 worker,在另一個執行緒上執行 detect() 和 detectForVideo() 方法。
以下程式碼示範如何使用工作模型執行處理作業:
圖片
const image = document.getElementById("image") as HTMLImageElement; const faceDetectorResult = faceDetector.detect(image);
影片
await faceDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = faceDetector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
如需更完整的執行 Face Detector 工作實作項目,請參閱程式碼範例。
處理及顯示結果
臉部偵測器會為每次偵測作業產生臉部偵測器結果物件。結果物件包含圖片座標和世界座標中的臉孔。
以下是這項工作的輸出資料範例:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
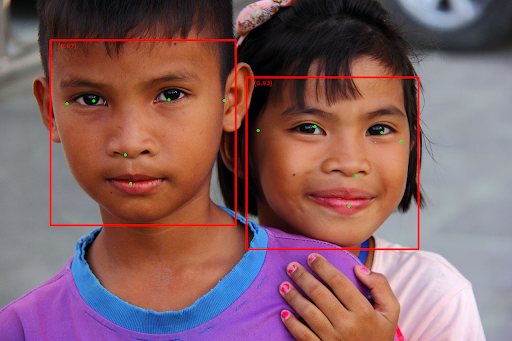
下圖是工作輸出內容的視覺化呈現:

如需不含定界框的圖片,請參閱原始圖片。
臉部偵測器範例程式碼示範如何顯示工作傳回的結果,請參閱程式碼範例
