MediaPipe के चेहरे की पहचान करने वाले टूल की मदद से, किसी इमेज या वीडियो में चेहरों की पहचान की जा सकती है. इस टास्क का इस्तेमाल करके, फ़्रेम में चेहरों और चेहरे की विशेषताओं का पता लगाया जा सकता है. यह टास्क, मशीन लर्निंग (एमएल) मॉडल का इस्तेमाल करता है. यह मॉडल, एक या लगातार कई इमेज के साथ काम करता है. यह टास्क, चेहरे की जगहों के साथ-साथ, चेहरे के इन मुख्य पॉइंट का पता लगाता है: बाईं आंख, दाईं आंख, नाक की नोक, मुंह, बाईं आंख का ट्रैगियन, और दाईं आंख का ट्रैगियन.
इन निर्देशों में बताया गया कोड सैंपल, GitHub पर उपलब्ध है. इस टास्क की सुविधाओं, मॉडल, और कॉन्फ़िगरेशन के विकल्पों के बारे में ज़्यादा जानने के लिए, खास जानकारी देखें.
कोड का उदाहरण
MediaPipe Tasks के उदाहरण के तौर पर दिया गया कोड, Android के लिए चेहरे की पहचान करने वाले ऐप्लिकेशन को आसानी से लागू करने का तरीका बताता है. इस उदाहरण में, किसी Android डिवाइस के कैमरे का इस्तेमाल करके, लगातार चल रही वीडियो स्ट्रीम में चेहरों का पता लगाया जा रहा है. यह ऐप्लिकेशन, डिवाइस की गैलरी में मौजूद इमेज और वीडियो में भी चेहरों का पता लगा सकता है.
इस ऐप्लिकेशन का इस्तेमाल, अपने Android ऐप्लिकेशन के लिए शुरुआती बिंदु के तौर पर किया जा सकता है. इसके अलावा, किसी मौजूदा ऐप्लिकेशन में बदलाव करते समय, इसका इस्तेमाल किया जा सकता है. फ़ेस डिटेक्टर के उदाहरण का कोड, GitHub पर होस्ट किया गया है.
कोड डाउनलोड करना
यहां दिए गए निर्देशों में, git कमांड-लाइन टूल का इस्तेमाल करके, उदाहरण के कोड की लोकल कॉपी बनाने का तरीका बताया गया है.
उदाहरण के तौर पर दिया गया कोड डाउनलोड करने के लिए:
- यहां दिए गए कमांड का इस्तेमाल करके, Git डेटा स्टोर करने की जगह को क्लोन करें:
git clone https://github.com/google-ai-edge/mediapipe-samples
- इसके अलावा, अपने git इंस्टेंस को स्पैर्स चेकआउट का इस्तेमाल करने के लिए कॉन्फ़िगर करें, ताकि आपके पास सिर्फ़ चेहरे की पहचान करने वाले ऐप्लिकेशन के उदाहरण की फ़ाइलें हों:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_detector/android
उदाहरण के तौर पर दिए गए कोड का लोकल वर्शन बनाने के बाद, प्रोजेक्ट को Android Studio में इंपोर्ट करके ऐप्लिकेशन चलाया जा सकता है. निर्देशों के लिए, Android के लिए सेटअप गाइड देखें.
मुख्य कॉम्पोनेंट
नीचे दी गई फ़ाइलों में, चेहरे की पहचान करने वाले इस ऐप्लिकेशन के उदाहरण के लिए ज़रूरी कोड मौजूद है:
- FaceDetectorHelper.kt - यह फ़ेस डिटेक्टर को शुरू करता है और मॉडल और प्रतिनिधि चुनने की प्रोसेस को मैनेज करता है.
- CameraFragment.kt - डिवाइस के कैमरे को मैनेज करता है और इमेज और वीडियो इनपुट डेटा को प्रोसेस करता है.
- GalleryFragment.kt -
आउटपुट इमेज या वीडियो दिखाने के लिए,
OverlayViewके साथ इंटरैक्ट करता है. - OverlayView.kt - यह, पहचाने गए चेहरों के लिए बाउंडिंग बॉक्स के साथ डिसप्ले लागू करता है.
सेटअप
इस सेक्शन में, डेवलपमेंट एनवायरमेंट और कोड प्रोजेक्ट सेट अप करने के मुख्य चरणों के बारे में बताया गया है. ऐसा खास तौर पर, चेहरे की पहचान करने की सुविधा का इस्तेमाल करने के लिए किया जाता है. MediaPipe Tasks का इस्तेमाल करने के लिए, डेवलपमेंट एनवायरमेंट सेट अप करने के बारे में सामान्य जानकारी पाने के लिए, Android के लिए सेटअप गाइड देखें. इसमें प्लैटफ़ॉर्म के वर्शन से जुड़ी ज़रूरी शर्तें भी शामिल हैं.
डिपेंडेंसी
चेहरे की पहचान करने वाला टास्क, com.google.mediapipe:tasks-vision
लाइब्रेरी का इस्तेमाल करता है. अपने Android ऐप्लिकेशन की build.gradle फ़ाइल में यह डिपेंडेंसी जोड़ें:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
मॉडल
MediaPipe के फ़ेस डिटेक्टर टैस्क के लिए, ट्रेन किए गए ऐसे मॉडल बंडल की ज़रूरत होती है जो इस टैस्क के साथ काम करता हो. चेहरे का पता लगाने वाले टूल के लिए, पहले से ट्रेन किए गए मॉडल के बारे में ज़्यादा जानने के लिए, टास्क की खास जानकारी वाला मॉडल सेक्शन देखें.
मॉडल चुनें और डाउनलोड करें. इसके बाद, उसे अपनी प्रोजेक्ट डायरेक्ट्री में सेव करें:
<dev-project-root>/src/main/assets
ModelAssetPath पैरामीटर में मॉडल का पाथ बताएं. उदाहरण के कोड में, मॉडल को FaceDetectorHelper.kt फ़ाइल में तय किया गया है:
val modelName = "face_detection_short_range.tflite"
baseOptionsBuilder.setModelAssetPath(modelName)
टास्क बनाना
MediaPipe फ़ेस डिटेक्टर टास्क, टास्क सेट अप करने के लिए createFromOptions() फ़ंक्शन का इस्तेमाल करता है. createFromOptions() फ़ंक्शन, कॉन्फ़िगरेशन के विकल्पों के लिए वैल्यू स्वीकार करता है. कॉन्फ़िगरेशन के विकल्पों के बारे में ज़्यादा जानने के लिए, कॉन्फ़िगरेशन के विकल्प लेख पढ़ें.
चेहरे की पहचान करने वाली सुविधा, इनपुट डेटा के इन टाइप के साथ काम करती है: स्टिल इमेज, वीडियो फ़ाइलें, और लाइव वीडियो स्ट्रीम. टास्क बनाते समय, आपको अपने इनपुट डेटा टाइप के हिसाब से रनिंग मोड तय करना होगा. टास्क बनाने और अनुमान लगाने का तरीका जानने के लिए, अपने इनपुट डेटा टाइप से जुड़ा टैब चुनें.
इमेज
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
वीडियो
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
लाइव स्ट्रीम
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
चेहरे की पहचान करने वाले टूल के उदाहरण के तौर पर दिए गए कोड को लागू करने पर, उपयोगकर्ता को प्रोसेसिंग मोड के बीच स्विच करने की सुविधा मिलती है. इस तरीके से, टास्क बनाने का कोड ज़्यादा जटिल हो जाता है और हो सकता है कि यह आपके इस्तेमाल के उदाहरण के लिए सही न हो. इस कोड को FaceDetectorHelper.kt फ़ाइल में, setupFaceDetector() फ़ंक्शन में देखा जा सकता है.
कॉन्फ़िगरेशन विकल्प
इस टास्क में, Android ऐप्लिकेशन के लिए कॉन्फ़िगरेशन के ये विकल्प हैं:
| विकल्प का नाम | ब्यौरा | वैल्यू की रेंज | डिफ़ॉल्ट मान |
|---|---|---|---|
runningMode |
टास्क के लिए रनिंग मोड सेट करता है. इसके तीन मोड हैं: IMAGE: एक इमेज इनपुट के लिए मोड. वीडियो: किसी वीडियो के डिकोड किए गए फ़्रेम के लिए मोड. LIVE_STREAM: कैमरे से मिले इनपुट डेटा की लाइव स्ट्रीम के लिए मोड. इस मोड में, नतीजे असींक्रोनस तरीके से पाने के लिए, एक listener सेट अप करने के लिए, resultListener को कॉल करना होगा. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
minDetectionConfidence |
चेहरे का पता लगाने के लिए, कम से कम कॉन्फ़िडेंस स्कोर. | Float [0,1] |
0.5 |
minSuppressionThreshold |
चेहरे का पता लगाने के लिए, कम से कम नॉन-मैक्सिमम-सप्रेशन थ्रेशोल्ड को ओवरलैप माना जाता है. | Float [0,1] |
0.3 |
resultListener |
जब फ़ेस डिटेक्टर लाइव स्ट्रीम मोड में हो, तो पहचान के नतीजे अलग-अलग समय पर पाने के लिए, नतीजा सुनने वाला सेट करता है. इसका इस्तेमाल सिर्फ़ तब किया जा सकता है, जब रनिंग मोड को LIVE_STREAM पर सेट किया गया हो. |
N/A |
Not set |
errorListener |
गड़बड़ी सुनने वाले को सेट करता है. हालांकि, ऐसा करना ज़रूरी नहीं है. | N/A |
Not set |
डेटा तैयार करना
चेहरे की पहचान करने की सुविधा, इमेज, वीडियो फ़ाइल, और लाइव वीडियो स्ट्रीम के साथ काम करती है. यह टास्क, डेटा इनपुट को प्रोसेस करने से पहले की प्रोसेस को मैनेज करता है. इसमें, साइज़ बदलना, घुमाना, और वैल्यू को सामान्य करना शामिल है.
यहां दिए गए कोड में, डेटा को प्रोसेस करने के लिए उसे हैंड ऑफ करने का तरीका बताया गया है. इन सैंपल में, इमेज, वीडियो फ़ाइलों, और लाइव वीडियो स्ट्रीम के डेटा को मैनेज करने के तरीके के बारे में जानकारी शामिल होती है.
इमेज
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
वीडियो
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
लाइव स्ट्रीम
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
FaceDetectorHelper.kt फ़ाइल में, चेहरे का पता लगाने वाले टूल के उदाहरण वाले कोड में डेटा तैयार करने की प्रोसेस को मैनेज किया जाता है.
टास्क चलाना
जिस डेटा टाइप पर काम किया जा रहा है उसके आधार पर, faceDetector.detect...() उस डेटा टाइप के हिसाब से दिए गए तरीके का इस्तेमाल करें. अलग-अलग इमेज के लिए detect(), वीडियो फ़ाइलों में फ़्रेम के लिए detectForVideo(), और वीडियो स्ट्रीम के लिए detectAsync() का इस्तेमाल करें. किसी वीडियो स्ट्रीम पर ऑब्जेक्ट का पता लगाते समय, पक्का करें कि आपने ऑब्जेक्ट का पता लगाने की प्रोसेस को अलग थ्रेड पर चलाया हो. इससे, यूज़र इंटरफ़ेस थ्रेड को ब्लॉक होने से बचाया जा सकता है.
नीचे दिए गए कोड सैंपल में, अलग-अलग डेटा मोड में, फ़ेस डिटेक्टर को चलाने का आसान तरीका बताया गया है:
इमेज
val result = faceDetector.detect(mpImage)
वीडियो
val timestampMs = i * inferenceIntervalMs faceDetector.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
लाइव स्ट्रीम
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
faceDetector.detectAsync(mpImage, frameTime)
निम्न पर ध्यान दें:
- वीडियो मोड या लाइव स्ट्रीम मोड में चलाते समय, आपको 'चेहरे का पता लगाने वाला' टास्क के लिए, इनपुट फ़्रेम का टाइमस्टैंप देना होगा.
- इमेज या वीडियो मोड में चलने पर, चेहरे का पता लगाने वाला टास्क, मौजूदा थ्रेड को तब तक ब्लॉक करता है, जब तक वह इनपुट इमेज या फ़्रेम को प्रोसेस नहीं कर लेता. यूज़र इंटरफ़ेस को ब्लॉक होने से बचाने के लिए, प्रोसेसिंग को बैकग्राउंड थ्रेड में चलाएं.
- लाइव स्ट्रीम मोड में चलने पर, चेहरे की पहचान करने वाला टास्क तुरंत रिटर्न करता है और मौजूदा थ्रेड को ब्लॉक नहीं करता. यह हर बार किसी इनपुट फ़्रेम को प्रोसेस करने के बाद, नतीजे के बारे में बताने वाले फ़ंक्शन को, पहचान के नतीजे के साथ कॉल करेगा. अगर चेहरे की पहचान करने वाले टास्क के किसी फ़्रेम को प्रोसेस करने के दौरान, पहचान करने वाले फ़ंक्शन को कॉल किया जाता है, तो टास्क नए इनपुट फ़्रेम को अनदेखा कर देगा.
FaceDetectorHelper.kt फ़ाइल में, detect, detectForVideo, और detectAsync फ़ंक्शन को फ़ेस डिटेक्टर के उदाहरण वाले कोड में तय किया गया है.
नतीजों को मैनेज और दिखाना
चेहरे की पहचान करने वाला टूल, हर बार चेहरे का पता लगाने के लिए, एक FaceDetectorResult ऑब्जेक्ट दिखाता है. नतीजे के ऑब्जेक्ट में, पहचाने गए चेहरों के लिए बाउंडिंग बॉक्स और पहचाने गए हर चेहरे के लिए कॉन्फ़िडेंस स्कोर होता है.
यहां इस टास्क के आउटपुट डेटा का उदाहरण दिया गया है:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
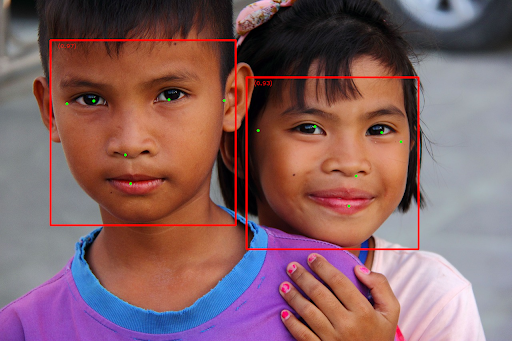
नीचे दी गई इमेज में, टास्क के आउटपुट को विज़ुअलाइज़ किया गया है:

बाउंडिंग बॉक्स के बिना इमेज देखने के लिए, ओरिजनल इमेज देखें.
चेहरे का पता लगाने वाले टूल के उदाहरण वाले कोड में, टास्क से मिले नतीजों को दिखाने का तरीका बताया गया है. ज़्यादा जानकारी के लिए, OverlayView क्लास देखें.
