Nesne Algılama görevi, birden fazla nesne sınıfının varlığını ve konumunu algılamanıza olanak tanır. Örneğin, bir nesne algılama modeli bir resimdeki köpekleri bulabilir. Bu talimatlarda, iOS'te Nesne Tarayıcısı görevinin nasıl kullanılacağı gösterilmektedir. Bu talimatlarda açıklanan kod örneğini GitHub'da bulabilirsiniz.
Bu web demosunu görüntüleyerek bu görevi çalışırken görebilirsiniz. Bu görevin özellikleri, modelleri ve yapılandırma seçenekleri hakkında daha fazla bilgi için Genel bakış bölümüne bakın.
Kod örneği
MediaPipe Tasks örnek kodu, iOS için bir nesne algılama uygulamasının temel bir uygulamasıdır. Bu örnekte, nesneleri sürekli olarak algılamak için fiziksel bir iOS cihazdaki kamera kullanılır. Nesneleri statik olarak algılamak için cihaz galerisindeki resim ve videolar da kullanılabilir.
Uygulamayı kendi iOS uygulamanız için başlangıç noktası olarak kullanabilir veya mevcut bir uygulamayı değiştirirken referans olarak kullanabilirsiniz. Nesne Tanımlayıcı örnek kodu GitHub'da barındırılır.
Kodu indirme
Aşağıdaki talimatlarda, git komut satırı aracını kullanarak örnek kodun yerel bir kopyasının nasıl oluşturulacağı gösterilmektedir.
Örnek kodu indirmek için:
Aşağıdaki komutu kullanarak git deposunu klonlayın:
git clone https://github.com/google-ai-edge/mediapipe-samplesİsteğe bağlı olarak, git örneğinizi seyrek kontrol kullanacak şekilde yapılandırın. Böylece, yalnızca Object Detector örnek uygulamasının dosyalarına sahip olursunuz:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/object_detection/ios/
Örnek kodun yerel bir sürümünü oluşturduktan sonra MediaPipe görev kitaplığını yükleyebilir, Xcode'u kullanarak projeyi açabilir ve uygulamayı çalıştırabilirsiniz. Talimatlar için iOS için Kurulum Kılavuzu'na bakın.
Temel bileşenler
Aşağıdaki dosyalar, Nesne Tarayıcısı örnek uygulamasının önemli kodunu içerir:
- ObjectDetectorService.swift: algılayıcıyı başlatır, model seçimini yönetir ve giriş verilerinde çıkarım yapar.
- CameraViewController.swift: Canlı kamera feed'i giriş modu için kullanıcı arayüzünü uygular ve algılama sonuçlarını görselleştirir.
- MediaLibraryViewController.swift: Hareketsiz resim ve video dosyası giriş modu için kullanıcı arayüzünü uygular ve algılama sonuçlarını görselleştirir.
Kurulum
Bu bölümde, geliştirme ortamınızı ve kod projelerinizi Nesne Tarayıcısı'nı kullanacak şekilde ayarlamayla ilgili temel adımlar açıklanmaktadır. Platform sürümü gereksinimleri dahil olmak üzere, MediaPipe görevlerini kullanmak için geliştirme ortamınızı ayarlama hakkında genel bilgi için iOS için kurulum kılavuzuna bakın.
Bağımlılıklar
Nesne algılayıcı, CocoaPods kullanılarak yüklenmesi gereken MediaPipeTasksVision kitaplığını kullanır. Kitaplık hem Swift hem de Objective-C uygulamalarıyla uyumludur ve dile özgü ek kurulum gerektirmez.
CocoaPods'u macOS'e yükleme talimatları için CocoaPods yükleme kılavuzuna bakın.
Uygulamanız için gerekli kapsülleri içeren bir Podfile oluşturma talimatları için CocoaPods'u kullanma başlıklı makaleyi inceleyin.
Aşağıdaki kodu kullanarak MediaPipeTasksVision kapsülünü Podfile içine ekleyin:
target 'MyObjectDetectorApp' do
use_frameworks!
pod 'MediaPipeTasksVision'
end
Uygulamanız birim testi hedefleri içeriyorsa Podfile'inizi ayarlama hakkında daha fazla bilgi için iOS için Kurulum Kılavuzu'na bakın.
Model
MediaPipe Nesne Algılama görevi, bu görevle uyumlu eğitilmiş bir model gerektirir. Nesne algılayıcı için mevcut eğitimli modeller hakkında daha fazla bilgi edinmek istiyorsanız göreve genel bakıştaki Modeller bölümüne bakın.
Bir model seçip indirin ve Xcode'u kullanarak proje dizininize ekleyin. Xcode projenize dosya eklemeyle ilgili talimatlar için Xcode projenizdeki dosya ve klasörleri yönetme başlıklı makaleyi inceleyin.
Uygulama paketinizdeki modelin yolunu belirtmek için BaseOptions.modelAssetPath mülkünü kullanın. Kod örneği için sonraki bölüme bakın.
Görevi oluşturun
Nesne Algılama görevini, başlatıcılarından birini çağırarak oluşturabilirsiniz. ObjectDetector(options:) başlatıcısı; çalışma modu, görünen adlar yerel ayarı, maksimum sonuç sayısı, güven eşiği, kategori izin verilenler listesi ve yasaklananlar listesi gibi yapılandırma seçeneklerinin değerlerini belirler.
Özelleştirilmiş yapılandırma seçenekleriyle başlatılmış bir Nesne Algılama aracına ihtiyacınız yoksa varsayılan seçeneklerle Nesne Algılama aracı oluşturmak için ObjectDetector(modelPath:) başlatıcıyı kullanabilirsiniz. Yapılandırma seçenekleri hakkında daha fazla bilgi için Yapılandırmaya Genel Bakış başlıklı makaleyi inceleyin.
Nesne algılama görevi 3 giriş veri türünü destekler: hareketsiz resimler, video dosyaları ve canlı video akışları. Varsayılan olarak ObjectDetector(modelPath:), hareketsiz resimler için bir görev başlatır. Görevinizin, video dosyalarını veya canlı video yayınlarını işlemek için başlatılmasını istiyorsanız video veya canlı yayın çalışma modunu belirtmek için ObjectDetector(options:) öğesini kullanın. Canlı yayın modu için ek bir objectDetectorLiveStreamDelegate yapılandırma seçeneği de gerekir. Bu seçenek, nesne algılayıcının algılama sonuçlarını temsilciye eşzamansız olarak iletmesini sağlar.
Görevi nasıl oluşturacağınızı ve çıkarım işlemini nasıl çalıştıracağınızı görmek için çalıştırma modunuza karşılık gelen sekmeyi seçin.
Swift
Resim
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = ObjectDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .image options.maxResults = 5 let objectDetector = try ObjectDetector(options: options)
Video
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = ObjectDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .video options.maxResults = 5 let objectDetector = try ObjectDetector(options: options)
canlı yayın
import MediaPipeTasksVision // Class that conforms to the `ObjectDetectorLiveStreamDelegate` protocol and // implements the method that the object detector calls once it // finishes performing detection on each input frame. class ObjectDetectorResultProcessor: NSObject, ObjectDetectorLiveStreamDelegate { func objectDetector( _ objectDetector: ObjectDetector, didFinishDetection objectDetectionResult: ObjectDetectorResult?, timestampInMilliseconds: Int, error: Error?) { // Process the detection result or errors here. } } let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = ObjectDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .liveStream options.maxResults = 5 // Assign an object of the class to the `objectDetectorLiveStreamDelegate` // property. let processor = ObjectDetectorResultProcessor() options.objectDetectorLiveStreamDelegate = processor let objectDetector = try ObjectDetector(options: options)
Objective-C
Resim
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPObjectDetectorOptions *options = [[MPPObjectDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeImage; options.maxResults = 5; MPPObjectDetector *objectDetector = [[MPPObjectDetector alloc] initWithOptions:options error:nil];
Video
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPObjectDetectorOptions *options = [[MPPObjectDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeVideo; options.maxResults = 5; MPPObjectDetector *objectDetector = [[MPPObjectDetector alloc] initWithOptions:options error:nil];
canlı yayın
@import MediaPipeTasksVision; // Class that conforms to the `ObjectDetectorLiveStreamDelegate` protocol and // implements the method that the object detector calls once it // finishes performing detection on each input frame. @interface APPObjectDetectorResultProcessor : NSObject@end @implementation MPPObjectDetectorResultProcessor - (void)objectDetector:(MPPObjectDetector *)objectDetector didFinishDetectionWithResult:(MPPObjectDetectorResult *)ObjectDetectorResult timestampInMilliseconds:(NSInteger)timestampInMilliseconds error:(NSError *)error { // Process the detection result or errors here. } @end NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPObjectDetectorOptions *options = [[MPPObjectDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeLiveStream; options.maxResults = 5; // Assign an object of the class to the `objectDetectorLiveStreamDelegate` // property. APPObjectDetectorResultProcessor *processor = [APPObjectDetectorResultProcessor new]; options.objectDetectorLiveStreamDelegate = processor; MPPObjectDetector *objectDetector = [[MPPObjectDetector alloc] initWithOptions:options error:nil];
Yapılandırma seçenekleri
Bu görevde, iOS uygulamaları için aşağıdaki yapılandırma seçenekleri bulunur:
| Seçenek Adı | Açıklama | Değer Aralığı | Varsayılan değer |
|---|---|---|---|
runningMode |
Görevin çalışma modunu ayarlar. Üç mod vardır: RESİM: Tek resim girişleri için kullanılan mod. VIDEO: Bir videonun kod çözülmüş karelerinin modu. LIVE_STREAM: Kameradan alınan giriş verilerinin canlı yayını için kullanılan mod. Bu modda, sonuçları asenkron olarak alacak bir dinleyici oluşturmak için resultListener çağrılmalıdır. |
{RunningMode.image, RunningMode.video, RunningMode.liveStream} |
RunningMode.image |
displayNamesLocales |
Görevin modelinin meta verilerinde sağlanan görünen adlar için kullanılacak etiketlerin dilini belirler (varsa). Varsayılan değer, İngilizce için en'tir. TensorFlow Lite Meta Veri Yazıcı API'yi kullanarak özel bir modelin meta verilerine yerelleştirilmiş etiketler ekleyebilirsiniz
|
Yer kodu | en |
maxResults |
Döndürülecek isteğe bağlı maksimum puana sahip algılama sonucu sayısını ayarlar. | Tüm pozitif sayılar | -1 (tüm sonuçlar döndürülür) |
scoreThreshold |
Model meta verilerinde (varsa) sağlanan eşiği geçersiz kılan tahmin puanı eşiğini belirler. Bu değerin altındaki sonuçlar reddedilir. | Herhangi bir kayan nokta | Ayarlanmadı |
categoryAllowlist |
İzin verilen kategori adlarının isteğe bağlı listesini ayarlar. Boş değilse kategori adı bu kümede bulunmayan algılama sonuçları filtrelenir. Yinelenen veya bilinmeyen kategori adları yok sayılır.
Bu seçenek, categoryDenylist ile birbirini hariç tutar ve her ikisinin de kullanılması hatayla sonuçlanır. |
Herhangi bir dize | Ayarlanmadı |
categoryDenylist |
İzin verilmeyen kategori adlarının isteğe bağlı listesini ayarlar. Boş değilse kategori adı bu grupta bulunan algılama sonuçları filtrelenir. Yinelenen veya bilinmeyen kategori adları yok sayılır. Bu seçenek, categoryAllowlist ile birlikte kullanılamaz. İkisinin birlikte kullanılması hataya neden olur. |
Herhangi bir dize | Ayarlanmadı |
Canlı yayın yapılandırması
Çalışma modu canlı yayın olarak ayarlandığında Nesne Algılayıcı, algılayıcının algılama sonuçlarını eşzamansız olarak sunmasını sağlayan ek objectDetectorLiveStreamDelegate yapılandırma seçeneğini gerektirir. Temsilci, Nesne Algılama'nın her karenin algılama sonucunu işledikten sonra çağırdığı objectDetector(_objectDetector:didFinishDetection:timestampInMilliseconds:error:)
yöntemini uygular.
| Seçenek adı | Açıklama | Değer Aralığı | Varsayılan değer |
|---|---|---|---|
objectDetectorLiveStreamDelegate |
Nesne Algılama'nın canlı yayın modunda algılama sonuçlarını eşzamansız olarak almasını sağlar. Örneğinin bu mülke ayarlandığı sınıf, objectDetector(_:didFinishDetection:timestampInMilliseconds:error:) yöntemini uygulamalıdır. |
Geçerli değil | Ayarlanmadı |
Verileri hazırlama
Giriş resmini veya çerçevesini Nesne Tarayıcısı'na iletmeden önce MPImage nesnesine dönüştürmeniz gerekir. MPImage, farklı iOS resim biçimlerini destekler ve bunları çıkarım için herhangi bir çalışma modunda kullanabilir. MPImage hakkında daha fazla bilgi için MPImage API'ye bakın.
Kullanım alanınıza ve uygulamanızın gerektirdiği çalışma moduna göre bir iOS resim biçimi seçin.MPImage, UIImage, CVPixelBuffer ve CMSampleBuffer iOS resim biçimlerini kabul eder.
UIImage
UIImage biçimi aşağıdaki çalışma modları için uygundur:
Resimler: Uygulama paketindeki, kullanıcı galerisindeki veya dosya sistemindeki
UIImageresimleriMPImagenesnesine dönüştürülebilir.Videolar: Video karelerini CGImage biçiminde ayıklamak için AVAssetImageGenerator'ı kullanın, ardından bunları
UIImageresimlerine dönüştürün.
Swift
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(uiImage: image)
Objective-C
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
Örnekte, varsayılan UIImage.Orientation.Up oryantasyonuyla bir MPImage başlatılır. MPImage öğesini, desteklenen UIImage.Orientation değerlerinden herhangi biriyle başlatabilirsiniz. Nesne Algılama, .upMirrored, .downMirrored, .leftMirrored, .rightMirrored gibi yansıyan yönleri desteklemez.
UIImage hakkında daha fazla bilgi için UIImage Apple Developer Documentation (UIImage Apple Developer Documentation) sayfasına bakın.
CVPixelBuffer
CVPixelBuffer biçimi, kare oluşturan ve işleme için iOS CoreImage çerçevesini kullanan uygulamalar için idealdir.
CVPixelBuffer biçimi aşağıdaki çalışma modları için uygundur:
Resimler: iOS'un
CoreImageçerçevesi kullanılarak bazı işlemlerden sonraCVPixelBufferresimleri oluşturan uygulamalar, resim çalıştırma modunda Nesne Bulucu'ya gönderilebilir.Videolar: Video kareleri, işleme için
CVPixelBufferbiçimine dönüştürülebilir ve ardından video modunda Nesne Bulucu'ya gönderilebilir.canlı yayın: Çerçeve oluşturmak için iOS kamera kullanan uygulamalar, canlı yayın modunda Nesne Tanımlayıcı'ya gönderilmeden önce işleme için
CVPixelBufferbiçimine dönüştürülebilir.
Swift
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(pixelBuffer: pixelBuffer)
Objective-C
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
CVPixelBuffer hakkında daha fazla bilgi için CVPixelBuffer Apple Developer Documentation başlıklı makaleyi inceleyin.
CMSampleBuffer
CMSampleBuffer biçimi, tek tip bir medya türünün medya örneklerini depolar ve canlı yayın çalışma modu için idealdir. iOS kameralarından gelen canlı kareler, iOS AVCaptureVideoDataOutput tarafından CMSampleBuffer biçiminde asenkron olarak yayınlanır.
Swift
// Obtain a CMSampleBuffer. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(sampleBuffer: sampleBuffer)
Objective-C
// Obtain a `CMSampleBuffer`. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithSampleBuffer:sampleBuffer error:nil];
CMSampleBuffer hakkında daha fazla bilgi için CMSampleBuffer Apple Developer Documentation sayfasına bakın.
Görevi çalıştırma
Nesne Algılama'yı çalıştırmak için atanan çalışma moduna özel detect() yöntemini kullanın:
- Hareketsiz resim:
detect(image:) - Video:
detect(videoFrame:timestampInMilliseconds:) - canlı yayın:
detectAsync(image:)
Aşağıdaki kod örneklerinde, Nesne Algılama'nın aşağıdaki farklı çalışma modlarında nasıl çalıştırılacağına dair temel örnekler gösterilmektedir:
Swift
Resim
let objectDetector.detect(image:image)
Video
let objectDetector.detect(videoFrame:image)
canlı yayın
let objectDetector.detectAsync(image:image)
Objective-C
Resim
MPPObjectDetectorResult *result = [objectDetector detectInImage:image error:nil];
Video
MPPObjectDetectorResult *result = [objectDetector detectInVideoFrame:image timestampInMilliseconds:timestamp error:nil];
canlı yayın
BOOL success = [objectDetector detectAsyncInImage:image timestampInMilliseconds:timestamp error:nil];
Nesne Algılama kod örneğinde bu modların her birinin detect(image:), detect(videoFrame:) ve detectAsync(image:) uygulamalarının daha ayrıntılı bir şekilde gösterilmektedir. Örnek kod, kullanıcının işleme modları arasında geçiş yapmasına olanak tanır. Bu, kullanım alanınız için gerekli olmayabilir.
Aşağıdakileri göz önünde bulundurun:
Video modunda veya canlı yayın modunda çalışırken Nesne Tarayıcısı görevine giriş çerçevesinin zaman damgasını da sağlamanız gerekir.
Nesne algılama görevi, resim veya video modunda çalışırken giriş resmini ya da karesini işlemeyi tamamlayana kadar mevcut iş parçacığını engeller. Geçerli mesaj dizisini engellememek için iOS Dispatch veya NSOperation çerçevelerini kullanarak işlemeyi arka plan mesaj dizisinde yürütün.
Nesne algılama görevi, canlı yayın modunda çalışırken hemen döndürülür ve mevcut iş parçacığı engellenmez. Her giriş çerçevesi işlendikten sonra
objectDetector(_objectDetector:didFinishDetection:timestampInMilliseconds:error:)yöntemini algılama sonucuyla çağırır. Nesne Algılayıcı, bu yöntemi özel bir seri dağıtım kuyruğunda eşzamansız olarak çağırır. Sonuçları kullanıcı arayüzünde görüntülemek için sonuçları işledikten sonra ana kuyruğa gönderin. Nesne algılayıcı görevi başka bir kareyi işlerkendetectAsyncişlevi çağrılırsa Nesne Algılayıcı yeni giriş karesini yoksayar.
Sonuçları işleme ve görüntüleme
Nesne algılama görevi, çıkarım çalıştırıldığında giriş resminde bulduğu nesneleri açıklayan bir ObjectDetectorResult nesnesi döndürür.
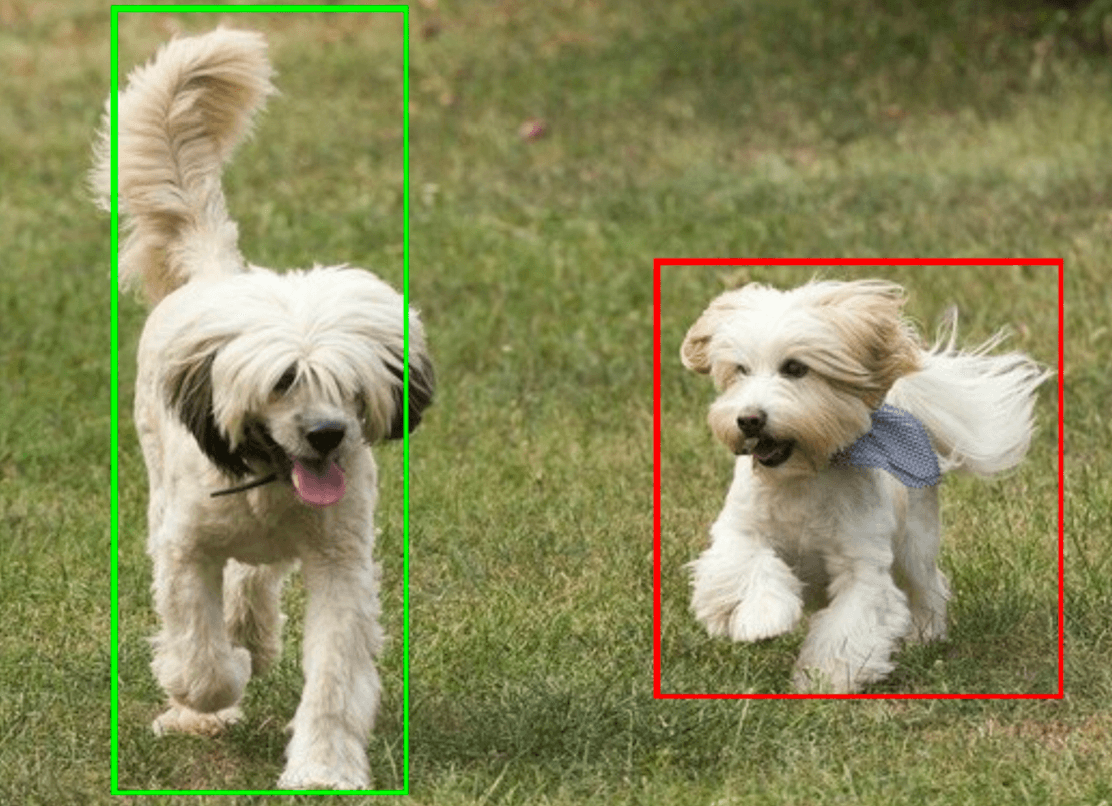
Aşağıda, bu görevin çıkış verilerine örnek verilmiştir:
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
Aşağıdaki resimde görev çıktısının görselleştirmesi gösterilmektedir:

Nesne Algılama örnek kodunda, görevden döndürülen algılama sonuçlarının nasıl görüntüleneceği gösterilmektedir. Ayrıntılar için kod örneğine bakın.

