Tác vụ Trình phát hiện đối tượng cho phép bạn phát hiện sự hiện diện và vị trí của nhiều lớp đối tượng. Ví dụ: trình phát hiện đối tượng có thể xác định vị trí của chó trong một hình ảnh. Các hướng dẫn này cho bạn biết cách sử dụng tác vụ Trình phát hiện đối tượng trên Android. Bạn có thể xem mã mẫu được mô tả trong các hướng dẫn này trên GitHub. Bạn có thể xem cách thực hiện tác vụ này bằng cách xem Bản minh hoạ trên web này. Để biết thêm thông tin về các tính năng, mô hình và tuỳ chọn cấu hình của tác vụ này, hãy xem phần Tổng quan.
Ví dụ về mã
Mã ví dụ về Tác vụ MediaPipe là cách triển khai đơn giản của ứng dụng Trình phát hiện đối tượng cho Android. Ví dụ này sử dụng máy ảnh trên một thiết bị Android thực để liên tục phát hiện đối tượng, đồng thời cũng có thể sử dụng hình ảnh và video trong thư viện thiết bị để phát hiện đối tượng một cách tĩnh.
Bạn có thể sử dụng ứng dụng này làm điểm xuất phát cho ứng dụng Android của riêng mình hoặc tham khảo ứng dụng này khi sửa đổi một ứng dụng hiện có. Mã ví dụ về Trình phát hiện đối tượng được lưu trữ trên GitHub.
Tải mã xuống
Hướng dẫn sau đây cho bạn biết cách tạo bản sao cục bộ của mã ví dụ bằng công cụ dòng lệnh git.
Cách tải mã mẫu xuống:
- Sao chép kho lưu trữ git bằng lệnh sau:
git clone https://github.com/google-ai-edge/mediapipe-samples
- Bạn có thể tuỳ ý định cấu hình thực thể git để sử dụng tính năng kiểm tra thư mục thưa, nhờ đó, bạn chỉ có các tệp cho ứng dụng mẫu Trình phát hiện đối tượng:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/object_detection/android
Sau khi tạo phiên bản cục bộ của mã ví dụ, bạn có thể nhập dự án vào Android Studio và chạy ứng dụng. Để biết hướng dẫn, hãy xem Hướng dẫn thiết lập cho Android.
Các thành phần chính
Các tệp sau đây chứa mã quan trọng cho ứng dụng mẫu Trình phát hiện đối tượng:
- ObjectDetectorHelper.kt – Khởi chạy trình phát hiện đối tượng và xử lý mô hình cũng như lựa chọn uỷ quyền
- MainActivity.kt – Triển khai ứng dụng và tập hợp các thành phần giao diện người dùng
- OverlayView.kt – Xử lý và hiển thị kết quả
Thiết lập
Phần này mô tả các bước chính để thiết lập môi trường phát triển và dự án mã để sử dụng Trình phát hiện đối tượng. Để biết thông tin chung về cách thiết lập môi trường phát triển cho việc sử dụng các tác vụ MediaPipe, bao gồm cả các yêu cầu về phiên bản nền tảng, hãy xem Hướng dẫn thiết lập cho Android.
Phần phụ thuộc
Trình phát hiện đối tượng sử dụng thư viện com.google.mediapipe:tasks-vision. Thêm phần phụ thuộc này vào tệp build.gradle của dự án phát triển ứng dụng Android. Nhập các phần phụ thuộc bắt buộc bằng mã sau:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
Mẫu
Tác vụ Trình phát hiện đối tượng MediaPipe yêu cầu một mô hình đã huấn luyện tương thích với tác vụ này. Để biết thêm thông tin về các mô hình đã huấn luyện hiện có cho Trình phát hiện đối tượng, hãy xem phần Mô hình trong phần tổng quan về tác vụ.
Chọn và tải mô hình xuống, sau đó lưu trữ mô hình đó trong thư mục dự án:
<dev-project-root>/src/main/assets
Sử dụng phương thức BaseOptions.Builder.setModelAssetPath() để chỉ định đường dẫn mà mô hình sử dụng. Để biết ví dụ về mã, hãy xem phần tiếp theo.
Tạo việc cần làm
Bạn có thể sử dụng hàm createFromOptions để tạo tác vụ. Hàm createFromOptions chấp nhận các tuỳ chọn cấu hình bao gồm chế độ chạy, ngôn ngữ tên hiển thị, số lượng kết quả tối đa, ngưỡng độ tin cậy, danh sách cho phép và danh sách từ chối danh mục. Nếu bạn không chỉ định tuỳ chọn cấu hình, giá trị mặc định sẽ được sử dụng. Để biết thêm thông tin về các tuỳ chọn cấu hình, hãy xem phần Tổng quan về cấu hình.
Tác vụ Trình phát hiện đối tượng hỗ trợ 3 loại dữ liệu đầu vào: hình ảnh tĩnh, tệp video và luồng video trực tiếp. Bạn cần chỉ định chế độ chạy tương ứng với loại dữ liệu đầu vào khi tạo tác vụ. Chọn thẻ tương ứng với loại dữ liệu đầu vào để xem cách tạo tác vụ và chạy quy trình suy luận.
Hình ảnh
ObjectDetectorOptions options =
ObjectDetectorOptions.builder()
.setBaseOptions(BaseOptions.builder().setModelAssetPath(‘model.tflite’).build())
.setRunningMode(RunningMode.IMAGE)
.setMaxResults(5)
.build();
objectDetector = ObjectDetector.createFromOptions(context, options);
Video
ObjectDetectorOptions options =
ObjectDetectorOptions.builder()
.setBaseOptions(BaseOptions.builder().setModelAssetPath(‘model.tflite’).build())
.setRunningMode(RunningMode.VIDEO)
.setMaxResults(5)
.build();
objectDetector = ObjectDetector.createFromOptions(context, options);
Sự kiện phát trực tiếp
ObjectDetectorOptions options = ObjectDetectorOptions.builder() .setBaseOptions(BaseOptions.builder().setModelAssetPath(‘model.tflite’).build()) .setRunningMode(RunningMode.LIVE_STREAM) .setMaxResults(5) .setResultListener((result, inputImage) -> { // Process the detection result here. }) .setErrorListener((result, inputImage) -> { // Process the classification errors here. }) .build(); objectDetector = ObjectDetector.createFromOptions(context, options);
Việc triển khai mã ví dụ về Trình phát hiện đối tượng cho phép người dùng chuyển đổi giữa các chế độ xử lý. Phương pháp này khiến mã tạo tác vụ trở nên phức tạp hơn và có thể không phù hợp với trường hợp sử dụng của bạn. Bạn có thể thấy mã này trong hàm setupObjectDetector() của lớp ObjectDetectorHelper.
Các lựa chọn về cấu hình
Tác vụ này có các tuỳ chọn cấu hình sau đây cho ứng dụng Android:
| Tên tuỳ chọn | Mô tả | Phạm vi giá trị | Giá trị mặc định |
|---|---|---|---|
runningMode |
Đặt chế độ chạy cho tác vụ. Có 3 chế độ: HÌNH ẢNH: Chế độ cho dữ liệu đầu vào là một hình ảnh. VIDEO: Chế độ cho các khung hình đã giải mã của video. LIVE_STREAM: Chế độ phát trực tiếp dữ liệu đầu vào, chẳng hạn như từ máy ảnh. Ở chế độ này, bạn phải gọi resultListener để thiết lập trình nghe nhận kết quả một cách không đồng bộ. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
displayNamesLocales |
Đặt ngôn ngữ của nhãn để sử dụng cho tên hiển thị được cung cấp trong siêu dữ liệu của mô hình tác vụ, nếu có. Mặc định là en đối với tiếng Anh. Bạn có thể thêm nhãn đã bản địa hoá vào siêu dữ liệu của mô hình tuỳ chỉnh bằng cách sử dụng API Trình ghi siêu dữ liệu TensorFlow Lite
|
Mã ngôn ngữ | vi |
maxResults |
Đặt số lượng tối đa kết quả phát hiện có điểm số cao nhất (không bắt buộc) để trả về. | Bất kỳ số dương nào | -1 (tất cả kết quả đều được trả về) |
scoreThreshold |
Đặt ngưỡng điểm số dự đoán sẽ ghi đè ngưỡng được cung cấp trong siêu dữ liệu mô hình (nếu có). Kết quả thấp hơn giá trị này sẽ bị từ chối. | Bất kỳ float nào | Chưa đặt |
categoryAllowlist |
Đặt danh sách tên danh mục được phép (không bắt buộc). Nếu không trống, kết quả phát hiện có tên danh mục không có trong tập hợp này sẽ bị lọc ra. Hệ thống sẽ bỏ qua tên danh mục trùng lặp hoặc không xác định.
Tuỳ chọn này không thể dùng cùng với categoryDenylist và việc sử dụng cả hai sẽ dẫn đến lỗi. |
Chuỗi bất kỳ | Chưa đặt |
categoryDenylist |
Đặt danh sách tên danh mục không được phép (không bắt buộc). Nếu không trống, các kết quả phát hiện có tên danh mục nằm trong tập hợp này sẽ bị lọc ra. Hệ thống sẽ bỏ qua tên danh mục trùng lặp hoặc không xác định. Tuỳ chọn này tương đối độc lập với categoryAllowlist và việc sử dụng cả hai sẽ dẫn đến lỗi. |
Chuỗi bất kỳ | Chưa đặt |
resultListener |
Đặt trình nghe kết quả để nhận kết quả phát hiện không đồng bộ khi trình phát hiện đối tượng ở chế độ phát trực tiếp. Bạn chỉ có thể sử dụng tuỳ chọn này khi đặt runningMode thành LIVE_STREAM. | Không áp dụng | Chưa đặt |
Chuẩn bị dữ liệu
Bạn cần chuyển đổi hình ảnh hoặc khung hình đầu vào thành đối tượng com.google.mediapipe.framework.image.MPImage trước khi truyền đối tượng đó đến Trình phát hiện đối tượng.
Các ví dụ sau đây giải thích và cho biết cách chuẩn bị dữ liệu để xử lý cho từng loại dữ liệu có sẵn:
Hình ảnh
import com.google.mediapipe.framework.image.BitmapImageBuilder; import com.google.mediapipe.framework.image.MPImage; // Load an image on the user’s device as a Bitmap object using BitmapFactory. // Convert an Android’s Bitmap object to a MediaPipe’s Image object. Image mpImage = new BitmapImageBuilder(bitmap).build();
Video
import com.google.mediapipe.framework.image.BitmapImageBuilder; import com.google.mediapipe.framework.image.MPImage; // Load a video file on the user's device using MediaMetadataRetriever // From the video’s metadata, load the METADATA_KEY_DURATION and // METADATA_KEY_VIDEO_FRAME_COUNT values. Use these values // to calculate the timestamp of each frame later. // Loop through the video and load each frame as a Bitmap object. // Convert the Android’s Bitmap object to a MediaPipe’s Image object. Image mpImage = new BitmapImageBuilder(frame).build();
Sự kiện phát trực tiếp
import com.google.mediapipe.framework.image.MediaImageBuilder; import com.google.mediapipe.framework.image.MPImage; // Create a CameraX’s ImageAnalysis to continuously receive frames // from the device’s camera. Configure it to output frames in RGBA_8888 // format to match with what is required by the model. // For each Android’s ImageProxy object received from the ImageAnalysis, // extract the encapsulated Android’s Image object and convert it to // a MediaPipe’s Image object. android.media.Image mediaImage = imageProxy.getImage() MPImage mpImage = new MediaImageBuilder(mediaImage).build();
Trong mã ví dụ về Trình phát hiện đối tượng, quá trình chuẩn bị dữ liệu được xử lý trong lớp ObjectDetectorHelper trong các hàm detectImage(), detectVideoFile(), detectLivestreamFrame().
Chạy tác vụ
Tuỳ thuộc vào loại dữ liệu mà bạn đang xử lý, hãy sử dụng phương thức ObjectDetector.detect...() dành riêng cho loại dữ liệu đó. Sử dụng detect() cho từng hình ảnh, detectForVideo() cho các khung hình trong tệp video và detectAsync() cho luồng video. Khi bạn đang thực hiện phát hiện trên luồng video, hãy đảm bảo bạn chạy các hoạt động phát hiện trên một luồng riêng biệt để tránh chặn luồng giao diện người dùng.
Các mã mẫu sau đây cho thấy các ví dụ đơn giản về cách chạy Trình phát hiện đối tượng trong các chế độ dữ liệu khác nhau:
Hình ảnh
ObjectDetectorResult detectionResult = objectDetector.detect(image);
Video
// Calculate the timestamp in milliseconds of the current frame. long frame_timestamp_ms = 1000 * video_duration * frame_index / frame_count; // Run inference on the frame. ObjectDetectorResult detectionResult = objectDetector.detectForVideo(image, frameTimestampMs);
Sự kiện phát trực tiếp
// Run inference on the frame. The detection results will be available // via the `resultListener` provided in the `ObjectDetectorOptions` when // the object detector was created. objectDetector.detectAsync(image, frameTimestampMs);
Ví dụ về mã Trình phát hiện đối tượng cho thấy cách triển khai từng chế độ này một cách chi tiết hơn detect(), detectVideoFile() và detectAsync().
Mã ví dụ cho phép người dùng chuyển đổi giữa các chế độ xử lý có thể không bắt buộc đối với trường hợp sử dụng của bạn.
Xin lưu ý những điều sau:
- Khi chạy ở chế độ video hoặc chế độ phát trực tiếp, bạn cũng phải cung cấp dấu thời gian của khung hình đầu vào cho tác vụ Trình phát hiện đối tượng.
- Khi chạy ở chế độ hình ảnh hoặc video, tác vụ Trình phát hiện đối tượng sẽ chặn luồng hiện tại cho đến khi xử lý xong hình ảnh hoặc khung hình đầu vào. Để tránh chặn luồng hiện tại, hãy thực thi quá trình xử lý trong luồng ở chế độ nền.
- Khi chạy ở chế độ phát trực tiếp, tác vụ Trình phát hiện đối tượng không chặn luồng hiện tại mà trả về ngay lập tức. Phương thức này sẽ gọi trình nghe kết quả với kết quả phát hiện mỗi khi hoàn tất quá trình xử lý một khung đầu vào. Nếu hàm phát hiện được gọi khi tác vụ Trình phát hiện đối tượng đang bận xử lý một khung hình khác, thì khung đầu vào mới sẽ bị bỏ qua.
Xử lý và hiển thị kết quả
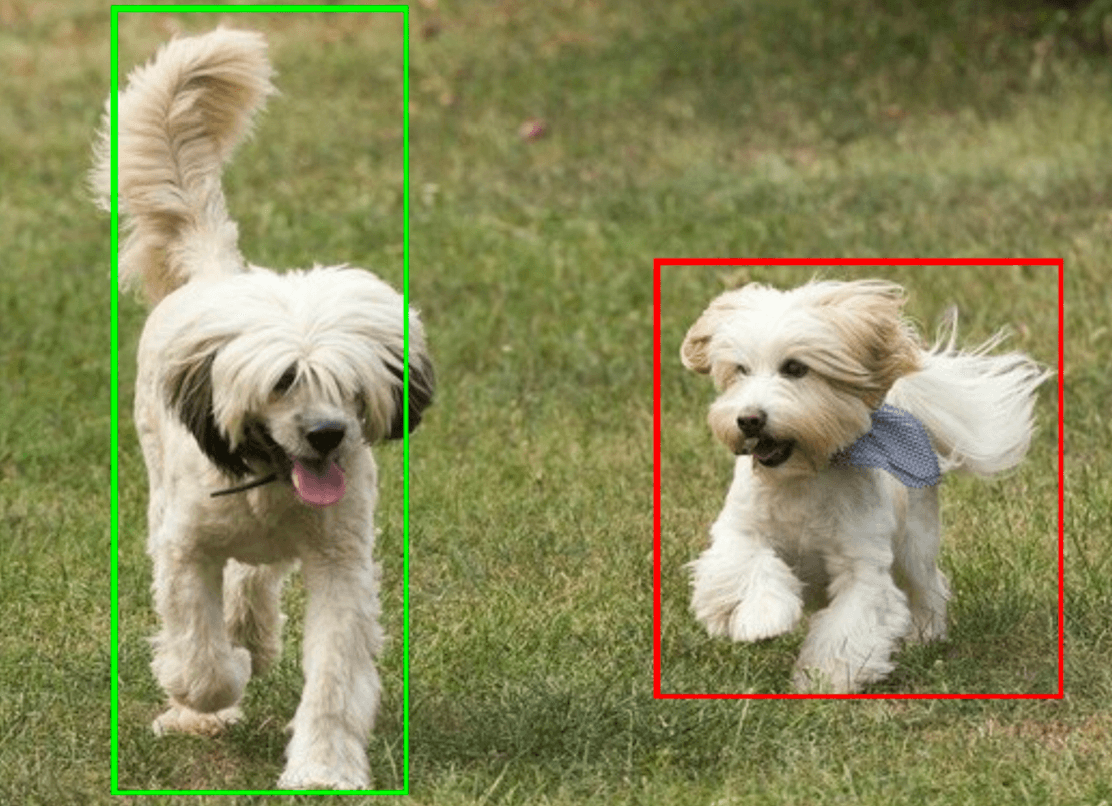
Khi chạy quy trình suy luận, tác vụ Trình phát hiện đối tượng sẽ trả về một đối tượng ObjectDetectorResult mô tả các đối tượng mà nó đã tìm thấy trong hình ảnh đầu vào.
Sau đây là ví dụ về dữ liệu đầu ra của tác vụ này:
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
Hình ảnh sau đây cho thấy hình ảnh trực quan của kết quả tác vụ:

Mã ví dụ về Trình phát hiện đối tượng minh hoạ cách hiển thị kết quả phát hiện được trả về từ tác vụ, hãy xem lớp OverlayView để biết thêm thông tin chi tiết.
