MediaPipe El Önemli Noktası Belirleyici görevi, bir resimdeki ellerin önemli noktalarını algılamanıza olanak tanır. Bu talimatlarda, web ve JavaScript uygulamaları için El İşaretçisi'nin nasıl kullanılacağı gösterilmektedir.
Bu görevin özellikleri, modelleri ve yapılandırma seçenekleri hakkında daha fazla bilgi için Genel bakış bölümüne bakın.
Kod örneği
El İşaretçisi için örnek kod, referans olarak kullanabileceğiniz bu görevin JavaScript'de tam bir uygulamasını sağlar. Bu kod, bu görevi test etmenize ve kendi el işaret noktası algılama uygulamanızı oluşturmaya başlamanıza yardımcı olur. El İşaret Noktası Belirleyici örnek kodunu yalnızca web tarayıcınızı kullanarak görüntüleyebilir, çalıştırabilir ve düzenleyebilirsiniz.
Kurulum
Bu bölümde, geliştirme ortamınızı özellikle Hand Landmarker'ı kullanmak için ayarlamayla ilgili temel adımlar açıklanmaktadır. Platform sürümü gereksinimleri dahil olmak üzere web ve JavaScript geliştirme ortamınızı ayarlama hakkında genel bilgi için Web için kurulum kılavuzu başlıklı makaleyi inceleyin.
JavaScript paketleri
El yer işaretleyici kodu, MediaPipe @mediapipe/tasks-vision
NPM paketi aracılığıyla kullanılabilir. Bu kitaplıkları, platformun Kurulum kılavuzundaki talimatları uygulayarak bulabilir ve indirebilirsiniz.
Aşağıdaki komutu kullanarak gerekli paketleri NPM üzerinden yükleyebilirsiniz:
npm install @mediapipe/tasks-vision
Görev kodunu bir içerik yayınlama ağı (CDN) hizmeti aracılığıyla içe aktarmak istiyorsanız HTML dosyanızdaki <head> etiketine aşağıdaki kodu ekleyin:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Model
MediaPipe Hand Landmarker görevi için bu görevle uyumlu bir eğitimli model gerekir. El İşaretçisi için mevcut eğitimli modeller hakkında daha fazla bilgi edinmek istiyorsanız göreve genel bakıştaki Modeller bölümüne bakın.
Bir model seçip indirin ve ardından proje dizininizde saklayın:
<dev-project-root>/app/shared/models/
Görevi oluşturun
Görevi çıkarım çalıştırmaya hazırlamak için El İşaretçisi createFrom...() işlevlerinden birini kullanın. Eğitilmiş model dosyasının göreli veya mutlak yoluyla createFromModelPath() işlevini kullanın.
Modeliniz zaten belleğe yüklenmişse createFromModelBuffer() yöntemini kullanabilirsiniz.
Aşağıdaki kod örneğinde, görevi ayarlamak için createFromOptions() işlevinin kullanımı gösterilmektedir. createFromOptions işlevi, el yer işaretleyiciyi yapılandırma seçenekleriyle özelleştirmenize olanak tanır. Yapılandırma seçenekleri hakkında daha fazla bilgi için Yapılandırma seçenekleri başlıklı makaleyi inceleyin.
Aşağıdaki kodda, görevin özel seçeneklerle nasıl oluşturulacağı ve yapılandırılacağı gösterilmektedir:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const handLandmarker = await HandLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "hand_landmarker.task"
},
numHands: 2
});
Yapılandırma seçenekleri
Bu görevde, web ve JavaScript uygulamaları için aşağıdaki yapılandırma seçenekleri bulunur:
| Seçenek Adı | Açıklama | Değer Aralığı | Varsayılan değer |
|---|---|---|---|
runningMode |
Görevin çalışma modunu ayarlar. İki mod vardır: RESİM: Tek resim girişleri için kullanılan mod. VIDEO: Videonun veya kameradan gelen giriş verilerinin canlı yayınındaki kod çözülmüş kareler için kullanılan mod. |
{IMAGE, VIDEO} |
IMAGE |
numHands |
El yer işareti algılayıcısı tarafından algılanan maksimum el sayısı. | Any integer > 0 |
1 |
minHandDetectionConfidence |
Avuç içi algılama modelinde el algılamanın başarılı olarak kabul edilmesi için gereken minimum güven puanı. | 0.0 - 1.0 |
0.5 |
minHandPresenceConfidence |
El yer işareti algılama modelindeki el varlığı puanı için minimum güven puanı. Video modu ve canlı yayın modunda, el yer işareti modelinden elde edilen el varlığı güven puanı bu eşiğin altındaysa El Yer İşareti Belirleyici, avuç içi algılama modelini tetikler. Aksi takdirde, sonraki önemli nokta algılamaları için ellerin konumunu hafif bir el izleme algoritması belirler. | 0.0 - 1.0 |
0.5 |
minTrackingConfidence |
El izlemenin başarılı kabul edilmesi için gereken minimum güven puanı. Bu, geçerli çerçevedeki ve son çerçevedeki eller arasındaki sınırlayıcı kutu IoU eşiğidir. El İşaretçisi'nin Video modu ve Akış modunda, izleme başarısız olursa El İşaretçisi el algılamayı tetikler. Aksi takdirde el algılama atlanır. | 0.0 - 1.0 |
0.5 |
Verileri hazırlama
El İşaretçisi, ana tarayıcı tarafından desteklenen tüm biçimlerdeki resimlerde el işaretçilerini algılayabilir. Görev, yeniden boyutlandırma, döndürme ve değer normalleştirme dahil olmak üzere veri girişi ön işleme işlemlerini de yönetir. Videolarda el yer işaretlerini algılamak için API'yi kullanarak tek seferde bir kareyi hızlıca işleyebilir, el yer işaretlerinin videoda ne zaman gerçekleştiğini belirlemek için karenin zaman damgasını kullanabilirsiniz.
Görevi çalıştırma
El Yer İşaretçisi, çıkarım tetiklemek için detect() (çalışma modu image ile) ve detectForVideo() (çalışma modu video ile) yöntemlerini kullanır. Görev, verileri işler, el yer işaretlerini algılamaya çalışır ve ardından sonuçları raporlar.
El İşaretçisi detect() ve detectForVideo() yöntemlerine yapılan çağrılar eşzamanlı olarak çalışır ve kullanıcı arayüzü ileti dizisini engeller. Bir cihazın kamerasından alınan video karelerinde el yer işaretleri algılanırsa her algılama ana mesaj dizisini engeller. detect() ve detectForVideo() yöntemlerini başka bir iş parçacığında çalıştıracak web işçileri uygulayarak bunu önleyebilirsiniz.
Aşağıdaki kodda, işleme işleminin görev modeliyle nasıl yürütüleceği gösterilmektedir:
Resim
const image = document.getElementById("image") as HTMLImageElement; const handLandmarkerResult = handLandmarker.detect(image);
Video
await handLandmarker.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = handLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
El işaretçisi görevini çalıştırmanın daha kapsamlı bir uygulaması için kod örneğine bakın.
Sonuçları işleme ve görüntüleme
El yer işaretleyici, her algılama çalıştırması için bir el yer işaretleyicisi sonuç nesnesi oluşturur. Sonuç nesnesi, resim koordinatlarında el yer işaretlerini, dünya koordinatlarında el yer işaretlerini ve algılanan ellerin el hakimiyetini(sol/sağ el) içerir.
Aşağıda, bu görevin çıkış verilerine örnek verilmiştir:
HandLandmarkerResult çıkışı üç bileşen içerir. Her bileşen bir dizidir ve her öğe, algılanan tek bir el için aşağıdaki sonuçları içerir:
El tercihi
El tercihi, algılanan ellerin sol el mi yoksa sağ el mi olduğunu gösterir.
Önemli noktalar
Her biri
x,yvezkoordinatlarından oluşan 21 el yer işareti vardır.xveykoordinatları, sırasıyla resim genişliği ve yüksekliğine göre [0,0; 1,0] aralığında normalleştirilir.zkoordinatı, bilekteki derinliğin orijin olduğu yer işareti derinliğini temsil eder. Değer ne kadar küçükse yer işareti kameraya o kadar yakındır.zbüyüklüğü,xile yaklaşık olarak aynı ölçeği kullanır.Dünyanın Sınırları
21 el yer işareti de dünya koordinatlarında sunulur. Her önemli nokta,
x,yvezdeğerlerinden oluşur. Bu değerler, orijini elin geometrik merkezinde olan, gerçek dünyadaki 3D koordinatları metre cinsinden temsil eder.
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
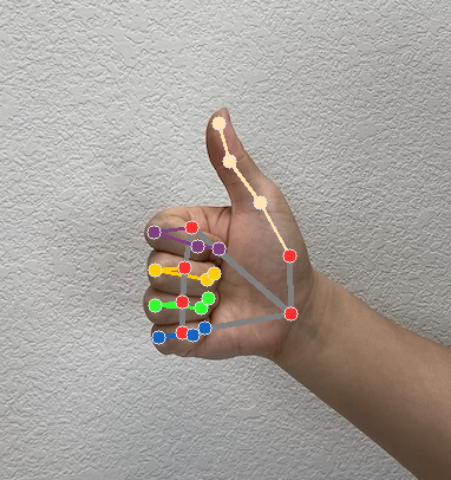
Aşağıdaki resimde görev çıktısının görselleştirmesi gösterilmektedir:

El İşaretçisi örnek kodunda, görevden döndürülen sonuçların nasıl görüntüleneceği gösterilmektedir. Kod örneğine göz atın.

