Tugas MediaPipe Hand Landmarker memungkinkan Anda mendeteksi landmark tangan dalam gambar. Petunjuk ini menunjukkan cara menggunakan Hand Landmarker untuk aplikasi web dan JavaScript.
Untuk informasi selengkapnya tentang kemampuan, model, dan opsi konfigurasi tugas ini, lihat Ringkasan.
Contoh kode
Kode contoh untuk Hand Landmarker memberikan implementasi lengkap tugas ini dalam JavaScript sebagai referensi Anda. Kode ini membantu Anda menguji tugas ini dan mulai mem-build aplikasi deteksi penanda tangan Anda sendiri. Anda dapat melihat, menjalankan, dan mengedit kode contoh Penanda Tangan hanya menggunakan browser web.
Penyiapan
Bagian ini menjelaskan langkah-langkah utama untuk menyiapkan lingkungan pengembangan Anda khusus untuk menggunakan Hand Landmarker. Untuk informasi umum tentang cara menyiapkan lingkungan pengembangan web dan JavaScript, termasuk persyaratan versi platform, lihat Panduan penyiapan untuk web.
Paket JavaScript
Kode Hand Landmarker tersedia melalui paket @mediapipe/tasks-vision
NPM MediaPipe. Anda dapat
menemukan dan mendownload library ini dengan mengikuti petunjuk di
Panduan penyiapan platform.
Anda dapat menginstal paket yang diperlukan melalui NPM menggunakan perintah berikut:
npm install @mediapipe/tasks-vision
Jika Anda ingin mengimpor kode tugas melalui layanan jaringan penayangan konten (CDN), tambahkan kode berikut di tag <head> dalam file HTML Anda:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Model
Tugas MediaPipe Hand Landmarker memerlukan model terlatih yang kompatibel dengan tugas ini. Untuk mengetahui informasi selengkapnya tentang model terlatih yang tersedia untuk Hand Landmarker, lihat bagian Model ringkasan tugas.
Pilih dan download model, lalu simpan dalam direktori project Anda:
<dev-project-root>/app/shared/models/
Membuat tugas
Gunakan salah satu fungsi createFrom...() Hand Landmarker untuk menyiapkan tugas guna menjalankan inferensi. Gunakan fungsi createFromModelPath()
dengan jalur relatif atau absolut ke file model yang telah dilatih.
Jika model sudah dimuat ke dalam memori, Anda dapat menggunakan
metode createFromModelBuffer().
Contoh kode di bawah menunjukkan penggunaan fungsi createFromOptions() untuk
menyiapkan tugas. Fungsi createFromOptions memungkinkan Anda menyesuaikan
Hand Landmarker dengan opsi konfigurasi. Untuk informasi selengkapnya tentang opsi
konfigurasi, lihat Opsi konfigurasi.
Kode berikut menunjukkan cara mem-build dan mengonfigurasi tugas dengan opsi kustom:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const handLandmarker = await HandLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "hand_landmarker.task"
},
numHands: 2
});
Opsi konfigurasi
Tugas ini memiliki opsi konfigurasi berikut untuk aplikasi Web dan JavaScript:
| Nama Opsi | Deskripsi | Rentang Nilai | Nilai Default |
|---|---|---|---|
runningMode |
Menetapkan mode berjalan untuk tugas. Ada dua
mode: IMAGE: Mode untuk input gambar tunggal. VIDEO: Mode untuk frame yang didekode dari video atau pada live stream data input, seperti dari kamera. |
{IMAGE, VIDEO} |
IMAGE |
numHands |
Jumlah maksimum tangan yang terdeteksi oleh pendeteksi penanda Tangan. | Any integer > 0 |
1 |
minHandDetectionConfidence |
Skor keyakinan minimum agar deteksi tangan dianggap berhasil dalam model deteksi telapak tangan. | 0.0 - 1.0 |
0.5 |
minHandPresenceConfidence |
Skor keyakinan minimum untuk skor kehadiran tangan dalam model deteksi penanda tangan. Dalam mode Video dan mode Live stream, jika skor keyakinan kehadiran tangan dari model penanda tangan berada di bawah ambang batas ini, Penanda Tangan akan memicu model deteksi telapak tangan. Jika tidak, algoritma pelacakan tangan ringan akan menentukan lokasi tangan untuk deteksi penanda berikutnya. | 0.0 - 1.0 |
0.5 |
minTrackingConfidence |
Skor keyakinan minimum agar pelacakan tangan dianggap berhasil. Ini adalah nilai minimum IoU kotak pembatas antara tangan dalam frame saat ini dan frame terakhir. Dalam mode Video dan mode Streaming Hand Landmarker, jika pelacakan gagal, Hand Landmarker akan memicu deteksi tangan. Jika tidak, deteksi tangan akan dilewati. | 0.0 - 1.0 |
0.5 |
Menyiapkan data
Hand Landmarker dapat mendeteksi penanda tangan dalam gambar dalam format apa pun yang didukung oleh browser host. Tugas ini juga menangani prapemrosesan input data, termasuk perubahan ukuran, rotasi, dan normalisasi nilai. Untuk mendeteksi penanda tangan dalam video, Anda dapat menggunakan API untuk memproses satu frame secara cepat, menggunakan stempel waktu frame untuk menentukan kapan penanda tangan muncul dalam video.
Menjalankan tugas
Hand Landmarker menggunakan metode detect() (dengan mode berjalan image) dan
detectForVideo() (dengan mode berjalan video) untuk memicu
inferensi. Tugas ini memproses data, mencoba mendeteksi penanda tangan, lalu
melaporkan hasilnya.
Panggilan ke metode detect() dan detectForVideo() Hand Landmarker berjalan
secara sinkron dan memblokir thread antarmuka pengguna. Jika Anda mendeteksi penanda tangan
dalam frame video dari kamera perangkat, setiap deteksi akan memblokir thread
utama. Anda dapat mencegah hal ini dengan menerapkan pekerja web untuk menjalankan metode detect()
dan detectForVideo() di thread lain.
Kode berikut menunjukkan cara menjalankan pemrosesan dengan model tugas:
Gambar
const image = document.getElementById("image") as HTMLImageElement; const handLandmarkerResult = handLandmarker.detect(image);
Video
await handLandmarker.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = handLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Untuk implementasi yang lebih lengkap dalam menjalankan tugas Hand Landmarker, lihat contoh kode.
Menangani dan menampilkan hasil
Hand Landmarker menghasilkan objek hasil penanda tangan untuk setiap deteksi yang dijalankan. Objek hasil berisi penanda tangan dalam koordinat gambar, penanda tangan dalam koordinat dunia, dan tangan dominan(tangan kiri/kanan) dari tangan yang terdeteksi.
Berikut adalah contoh data output dari tugas ini:
Output HandLandmarkerResult berisi tiga komponen. Setiap komponen adalah array, dengan setiap elemen berisi hasil berikut untuk satu tangan yang terdeteksi:
Tangan dominan
Kecenderungan tangan menunjukkan apakah tangan yang terdeteksi adalah tangan kiri atau kanan.
Tempat terkenal
Ada 21 penanda tangan, masing-masing terdiri dari koordinat
x,y, danz. Koordinatxdanydinormalisasi ke [0,0, 1,0] berdasarkan lebar dan tinggi gambar. Koordinatzmewakili kedalaman penanda, dengan kedalaman di pergelangan tangan sebagai asal. Makin kecil nilainya, makin dekat penanda ke kamera. Besarzmenggunakan skala yang kira-kira sama denganx.Landmark Dunia
21 penanda tangan juga ditampilkan dalam koordinat dunia. Setiap penanda geografis terdiri dari
x,y, danz, yang mewakili koordinat 3D dunia nyata dalam meter dengan asal di pusat geometris tangan.
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
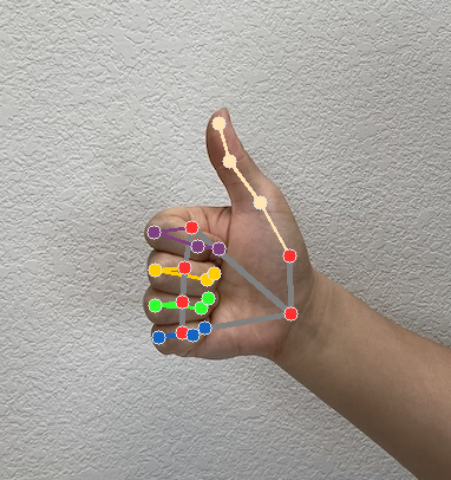
Gambar berikut menunjukkan visualisasi output tugas:

Kode contoh Hand Landmarker menunjukkan cara menampilkan hasil yang ditampilkan dari tugas, lihat contoh kode
