La tâche MediaPipe Hand Landmarker vous permet de détecter les points de repère des mains dans une image. Ces instructions vous expliquent comment utiliser le repère manuel pour les applications Web et JavaScript.
Pour en savoir plus sur les fonctionnalités, les modèles et les options de configuration de cette tâche, consultez la section Présentation.
Exemple de code
L'exemple de code pour Hand Landmarker fournit une implémentation complète de cette tâche en JavaScript à titre de référence. Ce code vous aide à tester cette tâche et à commencer à créer votre propre application de détection de repères manuels. Vous pouvez afficher, exécuter et modifier l'exemple de code du détecteur de repères manuels à l'aide de votre navigateur Web.
Configuration
Cette section décrit les étapes clés à suivre pour configurer votre environnement de développement spécifiquement pour utiliser Hand Landmarker. Pour obtenir des informations générales sur la configuration de votre environnement de développement Web et JavaScript, y compris les exigences concernant les versions de la plate-forme, consultez le guide de configuration pour le Web.
Packages JavaScript
Le code du repère manuel est disponible via le package @mediapipe/tasks-vision
NPM MediaPipe. Pour trouver et télécharger ces bibliothèques, suivez les instructions du guide de configuration de la plate-forme.
Vous pouvez installer les packages requis via NPM à l'aide de la commande suivante:
npm install @mediapipe/tasks-vision
Si vous souhaitez importer le code de tâche via un service de réseau de diffusion de contenu (CDN), ajoutez le code suivant dans la balise <head> de votre fichier HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Modèle
La tâche de repère de la main MediaPipe nécessite un modèle entraîné compatible avec cette tâche. Pour en savoir plus sur les modèles entraînés disponibles pour Hand Landmarker, consultez la section Modèles de la présentation de la tâche.
Sélectionnez et téléchargez un modèle, puis stockez-le dans le répertoire de votre projet:
<dev-project-root>/app/shared/models/
Créer la tâche
Utilisez l'une des fonctions createFrom...() de Hand Landmarker pour préparer la tâche à l'exécution d'inférences. Utilisez la fonction createFromModelPath() avec un chemin d'accès relatif ou absolu au fichier de modèle entraîné.
Si votre modèle est déjà chargé en mémoire, vous pouvez utiliser la méthode createFromModelBuffer().
L'exemple de code ci-dessous montre comment utiliser la fonction createFromOptions() pour configurer la tâche. La fonction createFromOptions vous permet de personnaliser le repère de la main avec des options de configuration. Pour en savoir plus sur les options de configuration, consultez la section Options de configuration.
Le code suivant montre comment créer et configurer la tâche avec des options personnalisées:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const handLandmarker = await HandLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "hand_landmarker.task"
},
numHands: 2
});
Options de configuration
Cette tâche propose les options de configuration suivantes pour les applications Web et JavaScript:
| Nom de l'option | Description | Plage de valeurs | Valeur par défaut |
|---|---|---|---|
runningMode |
Définit le mode d'exécution de la tâche. Il existe deux modes: IMAGE: mode pour les entrées d'une seule image. VIDEO: mode des images décodées d'une vidéo ou d'un flux en direct de données d'entrée, par exemple d'une caméra. |
{IMAGE, VIDEO} |
IMAGE |
numHands |
Nombre maximal de mains détectées par le détecteur de repères de main. | Any integer > 0 |
1 |
minHandDetectionConfidence |
Score de confiance minimal pour que la détection de la main soit considérée comme réussie dans le modèle de détection de la paume de la main. | 0.0 - 1.0 |
0.5 |
minHandPresenceConfidence |
Score de confiance minimal pour le score de présence de la main dans le modèle de détection des repères de la main. En mode Vidéo et en mode Diffusion en direct, si le score de confiance de la présence de la main du modèle de repères de la main est inférieur à ce seuil, le repère de la main déclenche le modèle de détection de la paume. Sinon, un algorithme de suivi des mains léger détermine l'emplacement de la ou des mains pour les détections de repères ultérieures. | 0.0 - 1.0 |
0.5 |
minTrackingConfidence |
Score de confiance minimal pour que le suivi des mains soit considéré comme réussi. Il s'agit du seuil d'IoU du cadre de délimitation entre les mains dans le frame actuel et le dernier frame. En mode Vidéo et en mode Flux de Hand Landmarker, si le suivi échoue, Hand Landmarker déclenche la détection de la main. Dans le cas contraire, la détection de la main est ignorée. | 0.0 - 1.0 |
0.5 |
Préparer les données
Hand Landmarker peut détecter des points de repère dans les images dans n'importe quel format compatible avec le navigateur hôte. La tâche gère également le prétraitement de l'entrée des données, y compris le redimensionnement, la rotation et la normalisation des valeurs. Pour détecter des repères de main dans des vidéos, vous pouvez utiliser l'API pour traiter rapidement un frame à la fois, en utilisant le code temporel du frame pour déterminer quand les repères de main se produisent dans la vidéo.
Exécuter la tâche
Le repère de la main utilise les méthodes detect() (avec le mode d'exécution image) et detectForVideo() (avec le mode d'exécution video) pour déclencher des inférences. La tâche traite les données, tente de détecter des repères de la main, puis indique les résultats.
Les appels aux méthodes detect() et detectForVideo() du repère manuel s'exécutent de manière synchrone et bloquent le thread de l'interface utilisateur. Si vous détectez des repères de la main dans les images vidéo de la caméra d'un appareil, chaque détection bloque le thread principal. Pour éviter cela, implémentez des travailleurs Web pour exécuter les méthodes detect() et detectForVideo() sur un autre thread.
Le code suivant montre comment exécuter le traitement avec le modèle de tâche:
Image
const image = document.getElementById("image") as HTMLImageElement; const handLandmarkerResult = handLandmarker.detect(image);
Vidéo
await handLandmarker.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = handLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Pour une implémentation plus complète de l'exécution d'une tâche de repère manuel, consultez l'exemple de code.
Gérer et afficher les résultats
Le repère de la main génère un objet de résultat de repère de la main pour chaque exécution de détection. L'objet résultat contient des repères de main en coordonnées d'image, des repères de main en coordonnées mondiales et la latéralité(main gauche/droite) des mains détectées.
Voici un exemple des données de sortie de cette tâche:
La sortie HandLandmarkerResult contient trois composants. Chaque composant est un tableau, où chaque élément contient les résultats suivants pour une seule main détectée:
Main dominante
La maniabilité indique si les mains détectées sont des mains gauches ou droites.
Points de repère
Il existe 21 repères de la main, chacun composé de coordonnées
x,yetz. Les coordonnéesxetysont normalisées à [0,0, 1,0] par la largeur et la hauteur de l'image, respectivement. La coordonnéezreprésente la profondeur du repère, la profondeur au poignet étant l'origine. Plus la valeur est faible, plus le repère est proche de la caméra. L'ampleur dezutilise à peu près la même échelle quex.Monuments du monde
Les 21 repères de la main sont également présentés en coordonnées mondiales. Chaque repère est composé de
x,yetz, qui représentent des coordonnées 3D réelles en mètres, avec l'origine au centre géométrique de la main.
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
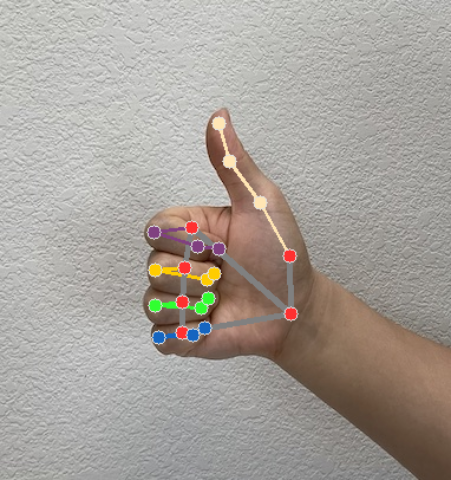
L'image suivante présente une visualisation du résultat de la tâche:

L'exemple de code Hand Landmarker montre comment afficher les résultats renvoyés par la tâche. Consultez l'exemple de code.
