借助 MediaPipe 手势识别器任务,您可以实时识别手势,并提供识别出的手势结果和检测到的手的手部特征点。这些说明介绍了如何针对 Web 应用和 JavaScript 应用使用手势识别器。
您可以查看演示,了解此任务的实际运作方式。如需详细了解此任务的功能、模型和配置选项,请参阅概览。
代码示例
手势识别器的示例代码提供了此任务在 JavaScript 中的完整实现,供您参考。此代码可帮助您测试此任务并开始构建自己的手势识别应用。您只需使用 Web 浏览器即可查看、运行和修改手势识别器示例代码。
设置
本部分介绍了专门针对使用手势识别器设置开发环境的关键步骤。如需了解有关设置 Web 和 JavaScript 开发环境的一般信息(包括平台版本要求),请参阅 Web 版设置指南。
JavaScript 软件包
您可以通过 MediaPipe @mediapipe/tasks-vision
NPM 软件包获取手势识别器代码。您可以按照平台设置指南中的说明查找和下载这些库。
您可以使用以下命令通过 NPM 安装所需的软件包:
npm install @mediapipe/tasks-vision
如果您想通过内容分发网络 (CDN) 服务导入任务代码,请在 HTML 文件的 <head> 标记中添加以下代码:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
型号
MediaPipe 手势识别器任务需要与此任务兼容的训练模型。如需详细了解可供手势识别器使用的训练模型,请参阅任务概览的“模型”部分。
选择并下载模型,然后将其存储在项目目录中:
<dev-project-root>/app/shared/models/
创建任务
使用某个手势识别器 createFrom...() 函数准备任务以运行推理。将 createFromModelPath() 函数与经过训练的模型文件的相对路径或绝对路径搭配使用。如果您的模型已加载到内存中,则可以使用 createFromModelBuffer() 方法。
以下代码示例演示了如何使用 createFromOptions() 函数设置任务。借助 createFromOptions 函数,您可以使用配置选项自定义手势识别器。如需详细了解配置选项,请参阅配置选项。
以下代码演示了如何使用自定义选项构建和配置任务:
// Create task for image file processing:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm "
);
const gestureRecognizer = await GestureRecognizer.createFromOptions(vision, {
baseOptions: {
modelAssetPath: "https://storage.googleapis.com/mediapipe-tasks/gesture_recognizer/gesture_recognizer.task"
},
numHands: 2
});
配置选项
此任务针对 Web 应用提供了以下配置选项:
| 选项名称 | 说明 | 值范围 | 默认值 |
|---|---|---|---|
runningMode |
设置任务的运行模式。有两种模式: IMAGE:适用于单张图片输入的模式。 视频:视频的解码帧或输入数据(例如来自摄像头)的直播的模式。 |
{IMAGE, VIDEO} |
IMAGE |
num_hands |
GestureRecognizer 可以检测的手数上限。
|
Any integer > 0 |
1 |
min_hand_detection_confidence |
在手掌检测模型中,手检测被视为成功所需的最低置信度得分。 | 0.0 - 1.0 |
0.5 |
min_hand_presence_confidence |
手部地标检测模型中手部存在得分的最小置信度得分。在手势识别器的视频模式和直播模式下,如果手部地标模型的手部存在置信度分数低于此阈值,则会触发手掌检测模型。否则,系统会使用轻量级手部跟踪算法来确定手部的位置,以便进行后续地标检测。 | 0.0 - 1.0 |
0.5 |
min_tracking_confidence |
手部跟踪被视为成功所需的最低置信度得分。这是当前帧和上一帧中手部之间的边界框 IoU 阈值。在手势识别器的视频模式和流模式下,如果跟踪失败,手势识别器会触发手部检测。否则,系统会跳过手部检测。 | 0.0 - 1.0 |
0.5 |
canned_gestures_classifier_options |
用于配置预设手势分类器行为的选项。预设手势为 ["None", "Closed_Fist", "Open_Palm", "Pointing_Up", "Thumb_Down", "Thumb_Up", "Victory", "ILoveYou"] |
|
|
custom_gestures_classifier_options |
用于配置自定义手势分类器行为的选项。 |
|
|
准备数据
手势识别器可以识别主机浏览器支持的任何格式的图片中的手势。该任务还会处理数据输入预处理,包括调整大小、旋转和值归一化。如需识别视频中的手势,您可以使用此 API 一次快速处理一帧,并使用帧的时间戳来确定手势在视频中出现的时间。
运行任务
手势识别器使用 recognize()(运行模式为 'image')和 recognizeForVideo()(运行模式为 'video')方法触发推理。该任务会处理数据,尝试识别手势,然后报告结果。
以下代码演示了如何使用任务模型执行处理:
Image
const image = document.getElementById("image") as HTMLImageElement; const gestureRecognitionResult = gestureRecognizer.recognize(image);
视频
await gestureRecognizer.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const gestureRecognitionResult = gestureRecognizer.recognizeForVideo(video); processResult(gestureRecognitionResult); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
对手势识别器 recognize() 和 recognizeForVideo() 方法的调用会同步运行并阻塞界面线程。如果您要从设备摄像头的视频帧中识别手势,则每次识别都会阻塞主线程。您可以通过实现 Web Worker 来在其他线程上运行 recognize() 和 recognizeForVideo() 方法,从而避免此问题。
如需更完整地实现运行手势识别器任务,请参阅代码示例。
处理和显示结果
手势识别器会为每次运行的识别生成一个手势检测结果对象。结果对象包含图片坐标中的手部特征点、世界坐标中的手部特征点、手的左右手性以及检测到的手的手势类别。
以下是此任务的输出数据示例:
生成的 GestureRecognizerResult 包含四个组件,每个组件都是一个数组,其中每个元素都包含单个检测到的手的检测结果。
惯用手
惯用手表示检测到的手是左手还是右手。
手势
检测到的手的已识别手势类别。
地标
手部地标共有 21 个,每个地标由
x、y和z坐标组成。x和y坐标分别按图片宽度和高度归一化为 [0.0, 1.0]。z坐标表示地标深度,其中手腕处的深度为原点。值越小,地标离相机越近。z的大小与x大致相同。世界地标
21 个手部特征点也以世界坐标表示。每个地标均由
x、y和z组成,表示以米为单位的真实 3D 坐标,其原点位于手的几何中心。
GestureRecognizerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Gestures:
Categories #0:
score : 0.76893
categoryName : Thumb_Up
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
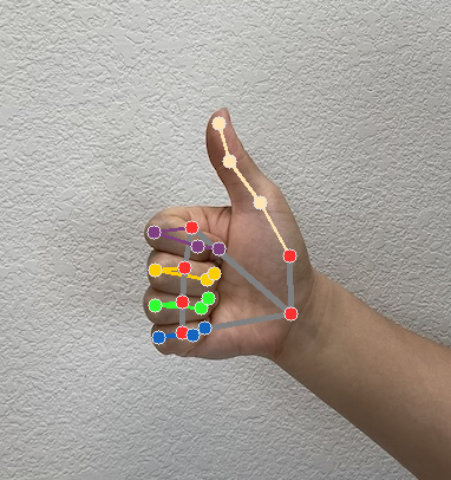
以下图片显示了任务输出的可视化结果:

如需更完整地了解如何创建手势识别器任务,请参阅代码示例。

