تتيح لك مهمة MediaPipe Gesture Recognizer (معرّف إيماءات MediaPipe) التعرّف على إيماءات اليد في الوقت الفعلي، و توفّر نتائج إيماءات اليد التي تم التعرّف عليها ومَعلمات اليد التي تم رصدها. توضِّح لك هذه التعليمات كيفية استخدام ميزة "التعرّف على الإيماءات" لتطبيقات الويب وتطبيقات JavaScript.
يمكنك الاطّلاع على هذه المهمة وهي قيد التنفيذ من خلال مشاهدة العرض التجريبي. لمزيد من المعلومات عن الإمكانات والنماذج وخيارات الضبط لهذه المهمة، اطّلِع على نظرة عامة.
مثال على الرمز البرمجي
يقدّم مثال الرمز البرمجي لـ Gesture Recognizer تنفيذًا كاملاً لهذه مهمة باستخدام JavaScript، ويمكنك الرجوع إليه. يساعدك هذا الرمز في اختبار هذه المهمة والبدء في إنشاء تطبيقك الخاص للتعرّف على الإيماءات. يمكنك عرض مثال الرمز البرمجي لبرنامج التعرّف على الإيماءات وتشغيله وتعديله باستخدام متصفّح الويب فقط.
ضبط إعدادات الجهاز
يصف هذا القسم الخطوات الرئيسية لإعداد بيئة التطوير على وجه التحديد لاستخدام ميزة "التعرّف على الإيماءات". للحصول على معلومات عامة عن إعداد بيئة تطوير الويب وJavaScript، بما في ذلك requirements لإصدار النظام الأساسي، يُرجى الاطّلاع على دليل الإعداد للويب.
حِزم JavaScript
يتوفّر رمز معرّف الإيماءات من خلال حزمة MediaPipe @mediapipe/tasks-vision
NPM. يمكنك
العثور على هذه المكتبات وتنزيلها باتّباع التعليمات الواردة في دليل الإعداد للمنصة.
يمكنك تثبيت الحِزم المطلوبة من خلال NPM باستخدام الأمر التالي:
npm install @mediapipe/tasks-vision
إذا كنت تريد استيراد رمز المهمة من خلال خدمة شبكة توصيل المحتوى (CDN)، أضِف الرمز التالي في علامة <head> في ملف HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
الطراز
تتطلّب مهمة MediaPipe Gesture Recognizer (معرّف إيماءات MediaPipe) نموذجًا مدرَّبًا متوافقًا مع هذه المهمة. لمزيد من المعلومات عن النماذج المدربة المتاحة لميزة "التعرّف على الإيماءات"، يُرجى الاطّلاع على قسم "النماذج" ضمن النظرة العامة على المهمة.
اختَر النموذج ونزِّله، ثم احفظه في دليل مشروعك:
<dev-project-root>/app/shared/models/
إنشاء المهمة
استخدِم إحدى دوالّ createFrom...() الخاصة بميزة "التعرّف على الإيماءات" ل
إعداد المهمة لإجراء الاستنتاجات. استخدِم الدالة createFromModelPath()
مع مسار نسبي أو مطلق إلى ملف النموذج الذي تم تدريبه.
إذا سبق تحميل النموذج في الذاكرة، يمكنك استخدام الأسلوب
createFromModelBuffer().
يوضّح مثال الرمز البرمجي أدناه استخدام الدالة createFromOptions() ل
إعداد المهمة. تسمح لك دالة createFromOptions بتخصيص
معرّف الإيماءات باستخدام خيارات الضبط. لمزيد من المعلومات حول خيارات الضبط، يُرجى الاطّلاع على خيارات الضبط.
يوضّح الرمز البرمجي التالي كيفية إنشاء المهمة وضبطها باستخدام خيارات مخصّصة:
// Create task for image file processing:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm "
);
const gestureRecognizer = await GestureRecognizer.createFromOptions(vision, {
baseOptions: {
modelAssetPath: "https://storage.googleapis.com/mediapipe-tasks/gesture_recognizer/gesture_recognizer.task"
},
numHands: 2
});
خيارات الضبط
تتضمّن هذه المهمة خيارات الضبط التالية لتطبيقات الويب:
| اسم الخيار | الوصف | نطاق القيمة | القيمة التلقائية |
|---|---|---|---|
runningMode |
لضبط وضع التشغيل للمهمة هناك نوعان
من الأوضاع: IMAGE: وضع الإدخالات المكوّنة من صورة واحدة. الفيديو: وضع الإطارات التي تم فك ترميزها في فيديو أو في بث مباشر لبيانات الإدخال، مثل بيانات الكاميرا |
{IMAGE, VIDEO} |
IMAGE |
num_hands |
يمكن رصد الحد الأقصى لعدد الأيدي باستخدام
الGestureRecognizer.
|
Any integer > 0 |
1 |
min_hand_detection_confidence |
الحد الأدنى لنتيجة الثقة لرصد اليد ليكون مُعتبَرًا ناجحًا في نموذج رصد راحة اليد | 0.0 - 1.0 |
0.5 |
min_hand_presence_confidence |
الحد الأدنى لنتيجة الثقة في نتيجة توفّر اليد في نموذج رصد معالم اليد في وضع "الفيديو" ووضع "البث المباشر" من ميزة "التعرّف على الإيماءات"، إذا كانت نتيجة الثقة في توفّر اليد من نموذج معالم اليد أقل من هذا الحدّ الأدنى، يتم تفعيل نموذج رصد راحة اليد. بخلاف ذلك، يتم استخدام خوارزمية تتبُّع اليد خفيفة الوزن لتحديد موقع اليدين من أجل رصد المعالم اللاحقة. | 0.0 - 1.0 |
0.5 |
min_tracking_confidence |
الحد الأدنى لنتيجة الثقة ليعتبر تتبع اليد ناجحًا هذا هو الحدّ الأدنى لمقياس IoU للحدود المربّعة بين اليدين في الإطار الحالي والإطار الأخير. في وضعَي "الفيديو" و"البث" في ميزة "التعرّف على الإيماءات"، إذا تعذّر التتبّع، تبدأ ميزة "التعرّف على الإيماءات" في رصد اليد. وفي حال عدم استيفاء هذه الشروط، يتم تخطي ميزة "التعرّف على اليد". | 0.0 - 1.0 |
0.5 |
canned_gestures_classifier_options |
خيارات ضبط سلوك مصنّف الإيماءات المُعدّة مسبقًا الإيماءات المُعدّة مسبقًا هي ["None", "Closed_Fist", "Open_Palm", "Pointing_Up", "Thumb_Down", "Thumb_Up", "Victory", "ILoveYou"] |
|
|
custom_gestures_classifier_options |
خيارات ضبط سلوك مصنّف الإيماءات المخصّصة |
|
|
إعداد البيانات
يمكن لميزة "التعرّف على الإيماءات" التعرّف على الإيماءات في الصور بأي تنسيق متوافق مع المتصفح المضيف. تعالج المهمة أيضًا المعالجة المُسبَقة لإدخال البيانات، بما في ذلك إعادة الحجم والدوران وتسوية القيم. للتعرّف على الإيماءات في الفيديوهات، يمكنك استخدام واجهة برمجة التطبيقات لمعالجة إطار واحد في المرة الواحدة بسرعة، وذلك باستخدام الطابع الزمني لل кадр لتحديد وقت حدوث الإيماءات في الفيديو.
تنفيذ المهمة
يستخدِم معرّف الإيماءات الطريقتَين recognize() (مع وضع التشغيل 'image') و
recognizeForVideo() (مع وضع التشغيل 'video') لبدء
عمليات الاستنتاج. تعالج المهمة البيانات وتحاول التعرّف على حركات اليدين، ثمّ تُبلغ عن النتائج.
توضِّح التعليمة البرمجية التالية كيفية تنفيذ المعالجة باستخدام نموذج المهام:
صورة
const image = document.getElementById("image") as HTMLImageElement; const gestureRecognitionResult = gestureRecognizer.recognize(image);
فيديو
await gestureRecognizer.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const gestureRecognitionResult = gestureRecognizer.recognizeForVideo(video); processResult(gestureRecognitionResult); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
يتم تنفيذ طلبات الاتصال بطريقتَي recognize() وrecognizeForVideo() في أسلوب "التعرّف على الإيماءات"
بشكل غير متزامن، ما يؤدي إلى حظر سلسلة مهام واجهة المستخدم. إذا رصدت الإيماءات في
إطارات الفيديو من كاميرا الجهاز، سيؤدي كل رصد إلى حظر السلسلة
الأساسية. يمكنك منع حدوث ذلك من خلال تنفيذ عمال الويب لتشغيل الطريقتَين
recognize() وrecognizeForVideo() في سلسلة مهام أخرى.
للحصول على تنفيذ أكثر اكتمالاً لتشغيل مهمة "معرّف الإيماءات"، اطّلِع على مثال الرمز البرمجي.
معالجة النتائج وعرضها
ينشئ معرّف الإيماءات عنصر نتيجة رصد الإيماءة لكل عملية رصد. يحتوي عنصر النتيجة على معالِم اليد في إحداثيات الصورة، ومعالم اليد في إحداثيات العالم، واستخدام اليد(اليد اليسرى/اليمنى)، وفئات إيماءات اليد للأيدي التي تم رصدها.
في ما يلي مثال على بيانات الإخراج من هذه المهمة:
يحتوي GestureRecognizerResult الناتج على أربعة مكوّنات، وكل مكوّن هو صفيف، حيث يحتوي كل عنصر على النتيجة التي تم رصدها ليد واحدة تم رصدها.
استخدام إحدى اليدين
يشير مقياس اليد المفضّلة إلى ما إذا كانت الأيدي التي تم رصدها هي اليد اليمنى أو اليسرى.
الإيماءات
فئات الإيماءات التي تم التعرّف عليها لليدين التي تم رصدها
معالم
هناك 21 معلمًا يخصّ اليد، ويتكون كلّ منها من إحداثيات
xوyوz. يتم توحيد إحداثياتxوyلتكون [0.0, 1.0] حسب عرض الصورة وارتفاعها على التوالي. يمثّل الإحداثيzعمق المَعلم، مع كون العميق في الرسغ هو الأصل. وكلما كانت القيمة أصغر، كان المَعلم أقرب إلى الكاميرا. يستخدم حجمzالمقياس نفسه تقريبًا الذي يستخدمهx.معالم عالمية
يتم أيضًا عرض 21 معلمًا يدويًا بالإحداثيات العالمية. يتألّف كل معلم من
xوyوz، وهي تمثل إحداثيات ثلاثية الأبعاد في العالم الحقيقي بال مترات مع منشأ في المركز الهندسي لليد.
GestureRecognizerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Gestures:
Categories #0:
score : 0.76893
categoryName : Thumb_Up
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
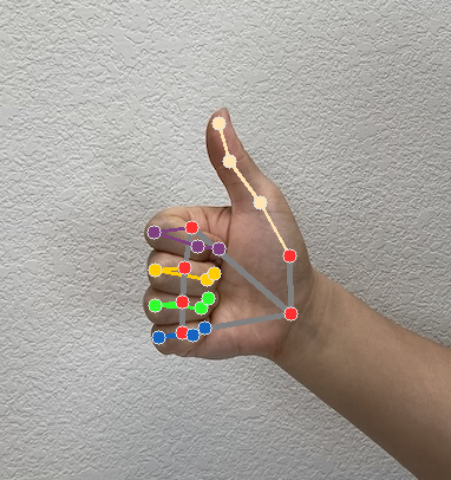
تعرض الصور التالية عرضًا مرئيًا لمخرجات المهمة:

للحصول على تنفيذ أكثر اكتمالاً لإنشاء مهمة "معرّف الإيماءات"، اطّلِع على مثال الرمز البرمجي.

