借助 MediaPipe Face Landmarker 任务,您可以检测图片和视频中的人脸特征点和面部表情。你可以使用此任务来识别人脸表情、应用美颜滤镜和效果,以及创建虚拟头像。此任务使用可处理单张图片或连续图片流的机器学习 (ML) 模型。该任务会输出 3D 面部地标、融合变形得分(表示面部表情的系数),以便实时推断详细的面部表面,以及用于执行效果渲染所需的转换矩阵。
以下说明介绍了如何将人脸地标注 API 用于 Web 应用和 JavaScript 应用。如需详细了解此任务的功能、模型和配置选项,请参阅概览。
代码示例
脸部标志检测器的示例代码提供了此任务在 JavaScript 中的完整实现,供您参考。此代码可帮助您测试此任务,并开始构建自己的人脸关键点检测应用。您只需使用网络浏览器即可查看、运行和修改人脸关键点检测示例代码。
设置
本部分介绍了专门用于设置开发环境以使用 Face Landmarker 的关键步骤。如需了解有关设置 Web 和 JavaScript 开发环境的一般信息(包括平台版本要求),请参阅 Web 版设置指南。
JavaScript 软件包
您可以通过 MediaPipe @mediapipe/tasks-vision
NPM 软件包获取人脸地标代码。您可以按照平台设置指南中的说明查找和下载这些库。
您可以使用以下命令通过 NPM 安装所需的软件包:
npm install @mediapipe/tasks-vision
如果您想通过内容分发网络 (CDN) 服务导入任务代码,请在 HTML 文件的 <head> 标记中添加以下代码:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
型号
MediaPipe 人脸地标任务需要与此任务兼容的训练模型。如需详细了解适用于人脸地标检测器的可用训练模型,请参阅任务概览的“模型”部分。
选择并下载模型,然后将其存储在项目目录中:
<dev-project-root>/app/shared/models/
创建任务
使用 Face Landmarker createFrom...() 函数之一准备任务以运行推理。将 createFromModelPath() 函数与经过训练的模型文件的相对路径或绝对路径搭配使用。如果您的模型已加载到内存中,则可以使用 createFromModelBuffer() 方法。
以下代码示例演示了如何使用 createFromOptions() 函数设置任务。借助 createFromOptions 函数,您可以使用配置选项自定义人脸地标定位器。如需了解详情,请参阅配置选项。
以下代码演示了如何使用自定义选项构建和配置任务:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const faceLandmarker = await faceLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
配置选项
此任务针对 Web 和 JavaScript 应用提供了以下配置选项:
| 选项名称 | 说明 | 值范围 | 默认值 |
|---|---|---|---|
running_mode |
设置任务的运行模式。有两种模式: IMAGE:适用于单张图片输入的模式。 视频:视频的解码帧或输入数据(例如来自摄像头)的直播的模式。 |
{IMAGE, VIDEO} |
IMAGE |
numFaces |
FaceLandmarker 可检测的面部数量上限。仅当 num_faces 设置为 1 时才会应用平滑处理。
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
人脸检测被视为成功所需的最低置信度得分。 | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
人脸标志检测中人脸存在得分的最小置信度得分。 | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
人脸跟踪被视为成功所需的最低置信度得分。 | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
人脸特征点检测器是否输出人脸融合变形。 脸部混合形状用于渲染 3D 脸部模型。 | Boolean |
False |
outputFacialTransformationMatrixes |
FaceLandmarker 是否输出面部转换矩阵。FaceLandmarker 使用矩阵将面部地标从规范化人脸模型转换为检测到的面部,以便用户对检测到的地标应用效果。 | Boolean |
False |
准备数据
Face Landmarker 可以检测主机浏览器支持的任何格式的图片中的人脸。该任务还会处理数据输入预处理,包括调整大小、旋转和值归一化。如需在视频中标记人脸,您可以使用此 API 一次快速处理一帧,并使用帧的时间戳来确定人脸出现在视频中的时刻。
运行任务
人脸地标定位器使用 detect()(运行模式为 IMAGE)和 detectForVideo()(运行模式为 VIDEO)方法触发推理。该任务会处理数据,尝试确定人脸特征,然后报告结果。
对 Face Landmarker detect() 和 detectForVideo() 方法的调用会同步运行并阻塞界面线程。如果您在设备摄像头的视频帧中检测到人脸,则每次检测都会阻塞主线程。您可以通过实现 Web Worker 来在其他线程上运行 detect() 和 detectForVideo() 方法,从而避免这种情况。
以下代码演示了如何使用任务模型执行处理:
Image
const image = document.getElementById("image") as HTMLImageElement; const faceLandmarkerResult = faceLandmarker.detect(image);
视频
await faceLandmarker.setOptions({ runningMode: "VIDEO" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const faceLandmarkerResult = faceLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
如需更完整地实现运行人脸地标任务,请参阅代码示例。
处理和显示结果
Face Landmarker 会为每次运行检测返回一个结果对象。结果对象包含每个检测到的人脸的面部网格,以及每个人脸地标的坐标。(可选)结果对象还可以包含表示面部表情的混合形状,以及用于对检测到的地标应用面部效果的面部转换矩阵。
以下是此任务的输出数据示例:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
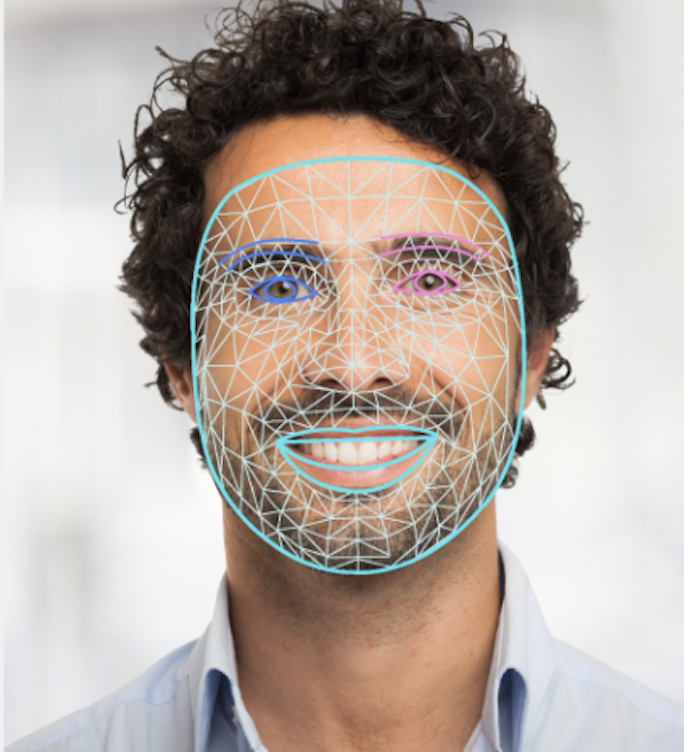
下图显示了任务输出的可视化结果:

Face Landmarker 示例代码演示了如何显示从任务返回的结果,请参阅代码示例

