Tác vụ Trình phát hiện khuôn mặt MediaPipe cho phép bạn phát hiện khuôn mặt trong hình ảnh hoặc video. Bạn có thể sử dụng tác vụ này để xác định vị trí khuôn mặt và các đặc điểm trên khuôn mặt trong một khung hình. Nhiệm vụ này sử dụng mô hình học máy (ML) hoạt động với hình ảnh đơn lẻ hoặc luồng hình ảnh liên tục. Tác vụ này sẽ xuất ra vị trí khuôn mặt, cùng với các điểm chính trên khuôn mặt sau: mắt trái, mắt phải, đầu mũi, miệng, điểm giữa mắt trái và điểm giữa mắt phải.
Những hướng dẫn này cho bạn biết cách sử dụng Trình phát hiện khuôn mặt cho ứng dụng web và JavaScript. Để biết thêm thông tin về các tính năng, mô hình và tuỳ chọn cấu hình của tác vụ này, hãy xem phần Tổng quan.
Ví dụ về mã
Mã mẫu cho Trình phát hiện khuôn mặt cung cấp cách triển khai đầy đủ tác vụ này trong JavaScript để bạn tham khảo. Mã này giúp bạn kiểm thử tác vụ này và bắt đầu tạo ứng dụng phát hiện khuôn mặt của riêng mình. Bạn có thể xem, chạy và chỉnh sửa mã ví dụ của Trình phát hiện khuôn mặt chỉ bằng trình duyệt web.
Thiết lập
Phần này mô tả các bước chính để thiết lập môi trường phát triển dành riêng cho việc sử dụng Trình phát hiện khuôn mặt. Để biết thông tin chung về cách thiết lập môi trường phát triển web và JavaScript, bao gồm cả các yêu cầu về phiên bản nền tảng, hãy xem Hướng dẫn thiết lập cho web.
Gói JavaScript
Bạn có thể sử dụng mã Trình phát hiện khuôn mặt thông qua gói NPM @mediapipe/tasks-vision của MediaPipe. Bạn có thể tìm và tải các thư viện này xuống bằng cách làm theo hướng dẫn trong Hướng dẫn thiết lập của nền tảng.
Bạn có thể cài đặt các gói bắt buộc thông qua NPM bằng lệnh sau:
npm install @mediapipe/tasks-vision
Nếu bạn muốn nhập mã tác vụ thông qua dịch vụ mạng phân phối nội dung (CDN), hãy thêm mã sau vào thẻ <head> trong tệp HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Mẫu
Tác vụ Trình phát hiện khuôn mặt MediaPipe yêu cầu một mô hình đã huấn luyện tương thích với tác vụ này. Để biết thêm thông tin về các mô hình đã huấn luyện hiện có cho Trình phát hiện khuôn mặt, hãy xem phần Mô hình trong phần tổng quan về tác vụ.
Chọn và tải một mô hình xuống, sau đó lưu trữ mô hình đó trong thư mục dự án:
<dev-project-root>/app/shared/models/
Tạo việc cần làm
Sử dụng một trong các hàm createFrom...() của Trình phát hiện khuôn mặt để chuẩn bị tác vụ chạy suy luận. Sử dụng hàm createFromModelPath() với đường dẫn tương đối hoặc tuyệt đối đến tệp mô hình đã huấn luyện.
Nếu mô hình của bạn đã được tải vào bộ nhớ, bạn có thể sử dụng phương thức createFromModelBuffer().
Mã ví dụ bên dưới minh hoạ cách sử dụng hàm createFromOptions() để thiết lập tác vụ. Hàm createFromOptions cho phép bạn tuỳ chỉnh Trình phát hiện khuôn mặt bằng các tuỳ chọn cấu hình. Để biết thêm thông tin về các tuỳ chọn cấu hình, hãy xem phần Tuỳ chọn cấu hình.
Mã sau đây minh hoạ cách tạo và định cấu hình tác vụ bằng các tuỳ chọn tuỳ chỉnh:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const facedetector = await FaceDetector.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Các lựa chọn về cấu hình
Tác vụ này có các tuỳ chọn cấu hình sau đây cho các ứng dụng Web và JavaScript:
| Tên tuỳ chọn | Mô tả | Phạm vi giá trị | Giá trị mặc định |
|---|---|---|---|
option_var_1_web_js |
Đặt chế độ chạy cho tác vụ. Có hai chế độ: IMAGE (HÌNH ẢNH): Chế độ cho dữ liệu đầu vào là một hình ảnh. VIDEO: Chế độ cho các khung hình đã giải mã của một video hoặc trên luồng trực tiếp của dữ liệu đầu vào, chẳng hạn như từ máy ảnh. |
{IMAGE, VIDEO} |
IMAGE |
minDetectionConfidence |
Điểm tin cậy tối thiểu để tính năng phát hiện khuôn mặt được coi là thành công. | Float [0,1] |
0.5 |
minSuppressionThreshold |
Ngưỡng tối thiểu không phải là ngưỡng loại bỏ tối đa để tính năng phát hiện khuôn mặt được coi là bị trùng lặp. | Float [0,1] |
0.3 |
Chuẩn bị dữ liệu
Trình phát hiện khuôn mặt có thể phát hiện khuôn mặt trong hình ảnh ở bất kỳ định dạng nào mà trình duyệt lưu trữ hỗ trợ. Tác vụ này cũng xử lý việc xử lý trước dữ liệu đầu vào, bao gồm cả việc đổi kích thước, xoay và chuẩn hoá giá trị. Để phát hiện khuôn mặt trong video, bạn có thể sử dụng API để nhanh chóng xử lý từng khung hình, sử dụng dấu thời gian của khung hình để xác định thời điểm khuôn mặt xuất hiện trong video.
Chạy tác vụ
Trình phát hiện khuôn mặt sử dụng các phương thức detect() (với chế độ chạy image) và detectForVideo() (với chế độ chạy video) để kích hoạt suy luận. Tác vụ này xử lý dữ liệu, cố gắng phát hiện khuôn mặt rồi báo cáo kết quả.
Các lệnh gọi đến phương thức Trình phát hiện khuôn mặt detect() và detectForVideo() chạy đồng bộ và chặn luồng giao diện người dùng. Nếu bạn phát hiện khuôn mặt trong các khung hình video từ máy ảnh của thiết bị, thì mỗi lần phát hiện sẽ chặn luồng chính. Bạn có thể ngăn chặn điều này bằng cách triển khai trình chạy web để chạy các phương thức detect() và detectForVideo() trên một luồng khác.
Mã sau đây minh hoạ cách thực thi quá trình xử lý bằng mô hình tác vụ:
Hình ảnh
const image = document.getElementById("image") as HTMLImageElement; const faceDetectorResult = faceDetector.detect(image);
Video
await faceDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = faceDetector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Để triển khai đầy đủ hơn việc chạy tác vụ Trình phát hiện khuôn mặt, hãy xem ví dụ về mã.
Xử lý và hiển thị kết quả
Trình phát hiện khuôn mặt tạo một đối tượng kết quả phát hiện khuôn mặt cho mỗi lần chạy phát hiện. Đối tượng kết quả chứa các khuôn mặt theo toạ độ hình ảnh và các khuôn mặt theo toạ độ thế giới.
Sau đây là ví dụ về dữ liệu đầu ra của tác vụ này:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
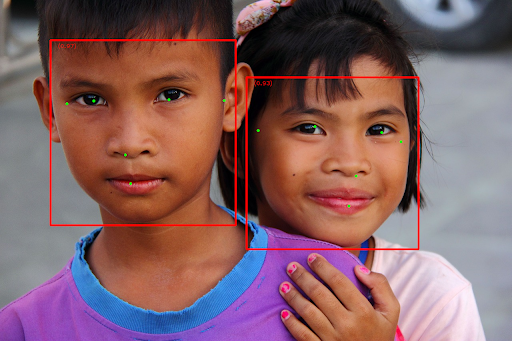
Hình ảnh sau đây cho thấy hình ảnh trực quan của kết quả tác vụ:

Đối với hình ảnh không có hộp giới hạn, hãy xem hình ảnh gốc.
Mã ví dụ về Trình phát hiện khuôn mặt minh hoạ cách hiển thị kết quả được trả về từ tác vụ, hãy xem mã ví dụ
