MediaPipe Yüz Algılama görevi, bir resim veya videodaki yüzleri algılamanıza olanak tanır. Bir karedeki yüzleri ve yüz özelliklerini bulmak için bu görevi kullanabilirsiniz. Bu görevde, tek resimlerle veya sürekli bir resim akışıyla çalışan bir makine öğrenimi (ML) modeli kullanılır. Görev, yüz konumlarının yanı sıra aşağıdaki yüz kilit noktalarını da döndürür: sol göz, sağ göz, burun ucu, ağız, sol göz tragusu ve sağ göz tragusu.
Bu talimatlarda, web ve JavaScript uygulamaları için Yüz Tanıyıcı'nın nasıl kullanılacağı gösterilmektedir. Bu görevin özellikleri, modelleri ve yapılandırma seçenekleri hakkında daha fazla bilgi için Genel bakış bölümüne bakın.
Kod örneği
Yüz Algılama için örnek kodda, bu görevin JavaScript'de tam bir uygulaması referans olarak sunulmaktadır. Bu kod, bu görevi test etmenize ve kendi yüz algılama uygulamanızı oluşturmaya başlamanıza yardımcı olur. Yüz algılama örnek kodunu yalnızca web tarayıcınızı kullanarak görüntüleyebilir, çalıştırabilir ve düzenleyebilirsiniz.
Kurulum
Bu bölümde, geliştirme ortamınızı özellikle Yüz Tanıyıcı'yı kullanmak için ayarlamayla ilgili temel adımlar açıklanmaktadır. Platform sürümü gereksinimleri dahil olmak üzere web ve JavaScript geliştirme ortamınızı ayarlama hakkında genel bilgi için Web için kurulum kılavuzu başlıklı makaleyi inceleyin.
JavaScript paketleri
Yüz algılama kodu, MediaPipe @mediapipe/tasks-vision
NPM paketi aracılığıyla kullanılabilir. Bu kitaplıkları, platformun Kurulum kılavuzundaki talimatları uygulayarak bulabilir ve indirebilirsiniz.
Aşağıdaki komutu kullanarak gerekli paketleri NPM üzerinden yükleyebilirsiniz:
npm install @mediapipe/tasks-vision
Görev kodunu bir içerik yayınlama ağı (CDN) hizmeti aracılığıyla içe aktarmak istiyorsanız HTML dosyanızdaki <head> etiketine aşağıdaki kodu ekleyin:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Model
MediaPipe Yüz Algılama görevi, bu görevle uyumlu bir eğitimli model gerektirir. Yüz algılayıcı için kullanılabilen eğitilmiş modeller hakkında daha fazla bilgi edinmek isterseniz göreve genel bakıştaki Modeller bölümünü inceleyin.
Bir model seçip indirin ve ardından proje dizininizde saklayın:
<dev-project-root>/app/shared/models/
Görevi oluşturun
Görevi çıkarım çalıştırmaya hazırlamak için Yüz Algılama createFrom...() işlevlerinden birini kullanın. Eğitilmiş model dosyasının göreli veya mutlak yoluyla createFromModelPath() işlevini kullanın.
Modeliniz zaten belleğe yüklenmişse createFromModelBuffer() yöntemini kullanabilirsiniz.
Aşağıdaki kod örneğinde, görevi ayarlamak için createFromOptions() işlevinin kullanımı gösterilmektedir. createFromOptions işlevi, Yüz Algılayıcı'yı yapılandırma seçenekleriyle özelleştirmenize olanak tanır. Yapılandırma seçenekleri hakkında daha fazla bilgi için Yapılandırma seçenekleri başlıklı makaleyi inceleyin.
Aşağıdaki kodda, görevin özel seçeneklerle nasıl oluşturulacağı ve yapılandırılacağı gösterilmektedir:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const facedetector = await FaceDetector.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Yapılandırma seçenekleri
Bu görevde, web ve JavaScript uygulamaları için aşağıdaki yapılandırma seçenekleri bulunur:
| Seçenek Adı | Açıklama | Değer Aralığı | Varsayılan değer |
|---|---|---|---|
option_var_1_web_js |
Görevin çalışma modunu ayarlar. İki mod vardır: RESİM: Tek resim girişleri için kullanılan mod. VIDEO: Videonun veya kameradan gelen giriş verilerinin canlı yayınındaki kod çözülmüş kareler için kullanılan mod. |
{IMAGE, VIDEO} |
IMAGE |
minDetectionConfidence |
Yüz algılamanın başarılı olarak kabul edilmesi için gereken minimum güven puanı. | Float [0,1] |
0.5 |
minSuppressionThreshold |
Yüz algılamanın örtüşmüş olarak kabul edilmesi için minimum maksimum bastırma dışı eşik. | Float [0,1] |
0.3 |
Verileri hazırlama
Yüz algılama özelliği, ana tarayıcı tarafından desteklenen tüm biçimlerdeki resimlerdeki yüzleri algılayabilir. Görev, yeniden boyutlandırma, döndürme ve değer normalleştirme dahil olmak üzere veri girişi ön işleme işlemlerini de yönetir. Videolardaki yüzleri algılamak için API'yi kullanarak her seferinde bir kareyi hızlıca işleyebilir, karenin zaman damgasını kullanarak yüzlerin videoda ne zaman göründüğünü belirleyebilirsiniz.
Görevi çalıştırma
Yüz algılama özelliği, çıkarım tetiklemek için detect() (çalışma modu image ile) ve detectForVideo() (çalışma modu video ile) yöntemlerini kullanır. Görev, verileri işler, yüzleri algılamaya çalışır ve ardından sonuçları raporlar.
Yüz algılayıcı detect() ve detectForVideo() yöntemlerine yapılan çağrılar eşzamanlı olarak çalışır ve kullanıcı arayüzü ileti dizisini engeller. Bir cihazın kamerasından alınan video karelerinde yüz algılanırsa her algılama ana mesaj dizisini engeller. detect() ve detectForVideo() yöntemlerini başka bir iş parçacığında çalıştıracak web işçileri uygulayarak bunu önleyebilirsiniz.
Aşağıdaki kodda, işleme işleminin görev modeliyle nasıl yürütüleceği gösterilmektedir:
Resim
const image = document.getElementById("image") as HTMLImageElement; const faceDetectorResult = faceDetector.detect(image);
Video
await faceDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = faceDetector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Yüz Tanıyıcı görevi çalıştırmanın daha kapsamlı bir uygulaması için kod örneğine bakın.
Sonuçları işleme ve görüntüleme
Yüz algılama, her algılama çalıştırması için bir yüz algılama sonucu nesnesi oluşturur. Sonuç nesnesi, resim koordinatlarındaki yüzleri ve dünya koordinatlarındaki yüzleri içerir.
Aşağıda, bu görevin çıkış verilerine örnek verilmiştir:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
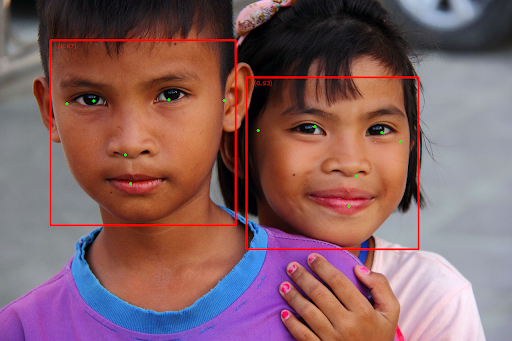
Aşağıdaki resimde görev çıktısının görselleştirmesi gösterilmektedir:

Sınırlayıcı kutusu olmayan resim için orijinal resme bakın.
Yüz Tanıyıcı örnek kodunda, görevden döndürülen sonuçların nasıl görüntüleneceği gösterilmektedir. Kod örneğine göz atın.

