Tugas MediaPipe Face Detector memungkinkan Anda mendeteksi wajah dalam gambar atau video. Anda dapat menggunakan tugas ini untuk menemukan wajah dan fitur wajah dalam bingkai. Tugas ini menggunakan model machine learning (ML) yang berfungsi dengan satu gambar atau streaming gambar yang berkelanjutan. Tugas ini menghasilkan lokasi wajah, beserta titik-titik penting wajah berikut: mata kiri, mata kanan, ujung hidung, mulut, tragion mata kiri, dan tragion mata kanan.
Petunjuk ini menunjukkan cara menggunakan Face Detector untuk aplikasi web dan JavaScript. Untuk mengetahui informasi selengkapnya tentang kemampuan, model, dan opsi konfigurasi tugas ini, lihat Ringkasan.
Contoh kode
Kode contoh untuk Face Detector memberikan implementasi lengkap tugas ini dalam JavaScript sebagai referensi Anda. Kode ini membantu Anda menguji tugas ini dan mulai mem-build aplikasi deteksi wajah Anda sendiri. Anda dapat melihat, menjalankan, dan mengedit kode contoh Face Detector hanya menggunakan browser web.
Penyiapan
Bagian ini menjelaskan langkah-langkah utama untuk menyiapkan lingkungan pengembangan Anda khusus untuk menggunakan Face Detector. Untuk informasi umum tentang cara menyiapkan lingkungan pengembangan web dan JavaScript, termasuk persyaratan versi platform, lihat Panduan penyiapan untuk web.
Paket JavaScript
Kode Face Detector tersedia melalui paket @mediapipe/tasks-vision
NPM MediaPipe. Anda dapat
menemukan dan mendownload library ini dengan mengikuti petunjuk di
Panduan penyiapan platform.
Anda dapat menginstal paket yang diperlukan melalui NPM menggunakan perintah berikut:
npm install @mediapipe/tasks-vision
Jika Anda ingin mengimpor kode tugas melalui layanan jaringan penayangan konten (CDN), tambahkan kode berikut di tag <head> dalam file HTML Anda:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Model
Tugas MediaPipe Face Detector memerlukan model terlatih yang kompatibel dengan tugas ini. Untuk mengetahui informasi selengkapnya tentang model terlatih yang tersedia untuk Face Detector, lihat bagian Model ringkasan tugas.
Pilih dan download model, lalu simpan dalam direktori project Anda:
<dev-project-root>/app/shared/models/
Membuat tugas
Gunakan salah satu fungsi createFrom...() Face Detector untuk
menyiapkan tugas guna menjalankan inferensi. Gunakan fungsi createFromModelPath()
dengan jalur relatif atau absolut ke file model yang telah dilatih.
Jika model sudah dimuat ke dalam memori, Anda dapat menggunakan
metode createFromModelBuffer().
Contoh kode di bawah menunjukkan penggunaan fungsi createFromOptions() untuk
menyiapkan tugas. Fungsi createFromOptions memungkinkan Anda menyesuaikan
Face Detector dengan opsi konfigurasi. Untuk informasi selengkapnya tentang opsi
konfigurasi, lihat Opsi konfigurasi.
Kode berikut menunjukkan cara mem-build dan mengonfigurasi tugas dengan opsi kustom:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const facedetector = await FaceDetector.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Opsi konfigurasi
Tugas ini memiliki opsi konfigurasi berikut untuk aplikasi Web dan JavaScript:
| Nama Opsi | Deskripsi | Rentang Nilai | Nilai Default |
|---|---|---|---|
option_var_1_web_js |
Menetapkan mode berjalan untuk tugas. Ada dua
mode: IMAGE: Mode untuk input gambar tunggal. VIDEO: Mode untuk frame yang didekode dari video atau pada live stream data input, seperti dari kamera. |
{IMAGE, VIDEO} |
IMAGE |
minDetectionConfidence |
Skor keyakinan minimum agar deteksi wajah dianggap berhasil. | Float [0,1] |
0.5 |
minSuppressionThreshold |
Batas minimum non-maximum-suppression agar deteksi wajah dianggap tumpang-tindih. | Float [0,1] |
0.3 |
Menyiapkan data
Face Detector dapat mendeteksi wajah dalam gambar dalam format apa pun yang didukung oleh browser host. Tugas ini juga menangani prapemrosesan input data, termasuk perubahan ukuran, rotasi, dan normalisasi nilai. Untuk mendeteksi wajah dalam video, Anda dapat menggunakan API untuk memproses satu frame secara cepat, menggunakan stempel waktu frame untuk menentukan kapan wajah muncul dalam video.
Menjalankan tugas
Face Detector menggunakan metode detect() (dengan mode berjalan image) dan
detectForVideo() (dengan mode berjalan video) untuk memicu
inferensi. Tugas memproses data, mencoba mendeteksi wajah, lalu melaporkan hasilnya.
Panggilan ke metode detect() dan detectForVideo() Face Detector berjalan
secara sinkron dan memblokir thread antarmuka pengguna. Jika Anda mendeteksi wajah
dalam frame video dari kamera perangkat, setiap deteksi akan memblokir thread
utama. Anda dapat mencegah hal ini dengan menerapkan pekerja web untuk menjalankan metode detect()
dan detectForVideo() di thread lain.
Kode berikut menunjukkan cara menjalankan pemrosesan dengan model tugas:
Gambar
const image = document.getElementById("image") as HTMLImageElement; const faceDetectorResult = faceDetector.detect(image);
Video
await faceDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = faceDetector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Untuk penerapan yang lebih lengkap dalam menjalankan tugas Face Detector, lihat contoh kode.
Menangani dan menampilkan hasil
Face Detector menghasilkan objek hasil deteksi wajah untuk setiap deteksi yang dijalankan. Objek hasil berisi wajah dalam koordinat gambar dan wajah dalam koordinat dunia.
Berikut adalah contoh data output dari tugas ini:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
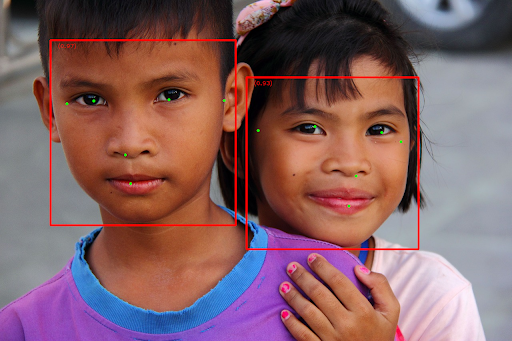
Gambar berikut menunjukkan visualisasi output tugas:

Untuk gambar tanpa kotak pembatas, lihat gambar asli.
Kode contoh Face Detector menunjukkan cara menampilkan hasil yang ditampilkan dari tugas, lihat contoh kode
