La tâche de détection des visages MediaPipe vous permet de détecter des visages dans une image ou une vidéo. Vous pouvez utiliser cette tâche pour localiser des visages et des caractéristiques faciales dans un cadre. Cette tâche utilise un modèle de machine learning (ML) qui fonctionne avec des images uniques ou un flux d'images continu. La tâche renvoie les emplacements des visages, ainsi que les points clés faciaux suivants: œil gauche, œil droit, pointe du nez, bouche, tragus de l'œil gauche et tragus de l'œil droit.
Ces instructions vous expliquent comment utiliser le détecteur de visage pour les applications Web et JavaScript. Pour en savoir plus sur les fonctionnalités, les modèles et les options de configuration de cette tâche, consultez la section Présentation.
Exemple de code
L'exemple de code pour le détecteur de visage fournit une implémentation complète de cette tâche en JavaScript à titre de référence. Ce code vous aide à tester cette tâche et à commencer à créer votre propre application de détection des visages. Vous pouvez afficher, exécuter et modifier l'exemple de code du détecteur de visage à l'aide de votre navigateur Web.
Configuration
Cette section décrit les étapes clés à suivre pour configurer votre environnement de développement spécifiquement pour utiliser le détecteur de visage. Pour obtenir des informations générales sur la configuration de votre environnement de développement Web et JavaScript, y compris les exigences concernant les versions de la plate-forme, consultez le guide de configuration pour le Web.
Packages JavaScript
Le code du détecteur de visage est disponible via le package @mediapipe/tasks-vision
NPM MediaPipe. Pour trouver et télécharger ces bibliothèques, suivez les instructions du guide de configuration de la plate-forme.
Vous pouvez installer les packages requis via NPM à l'aide de la commande suivante:
npm install @mediapipe/tasks-vision
Si vous souhaitez importer le code de tâche via un service de réseau de diffusion de contenu (CDN), ajoutez le code suivant dans la balise <head> de votre fichier HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Modèle
La tâche de détection des visages MediaPipe nécessite un modèle entraîné compatible avec cette tâche. Pour en savoir plus sur les modèles entraînés disponibles pour le détecteur de visage, consultez la section Modèles de la présentation de la tâche.
Sélectionnez et téléchargez un modèle, puis stockez-le dans le répertoire de votre projet:
<dev-project-root>/app/shared/models/
Créer la tâche
Utilisez l'une des fonctions createFrom...() du détecteur de visage pour préparer la tâche à l'exécution d'inférences. Utilisez la fonction createFromModelPath() avec un chemin d'accès relatif ou absolu au fichier de modèle entraîné.
Si votre modèle est déjà chargé en mémoire, vous pouvez utiliser la méthode createFromModelBuffer().
L'exemple de code ci-dessous montre comment utiliser la fonction createFromOptions() pour configurer la tâche. La fonction createFromOptions vous permet de personnaliser le détecteur de visage avec des options de configuration. Pour en savoir plus sur les options de configuration, consultez la section Options de configuration.
Le code suivant montre comment créer et configurer la tâche avec des options personnalisées:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const facedetector = await FaceDetector.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Options de configuration
Cette tâche propose les options de configuration suivantes pour les applications Web et JavaScript:
| Nom de l'option | Description | Plage de valeurs | Valeur par défaut |
|---|---|---|---|
option_var_1_web_js |
Définit le mode d'exécution de la tâche. Il existe deux modes: IMAGE: mode pour les entrées d'une seule image. VIDEO: mode des images décodées d'une vidéo ou d'un flux en direct de données d'entrée, par exemple d'une caméra. |
{IMAGE, VIDEO} |
IMAGE |
minDetectionConfidence |
Score de confiance minimal pour que la détection de visage soit considérée comme réussie. | Float [0,1] |
0.5 |
minSuppressionThreshold |
Seuil minimal de suppression non maximale pour que la détection de visage soit considérée comme chevauchée. | Float [0,1] |
0.3 |
Préparer les données
Le détecteur de visages peut détecter des visages dans des images dans n'importe quel format compatible avec le navigateur hôte. La tâche gère également le prétraitement de l'entrée des données, y compris le redimensionnement, la rotation et la normalisation des valeurs. Pour détecter des visages dans des vidéos, vous pouvez utiliser l'API pour traiter rapidement un frame à la fois, en utilisant le code temporel du frame pour déterminer quand les visages apparaissent dans la vidéo.
Exécuter la tâche
Le détecteur de visage utilise les méthodes detect() (avec le mode d'exécution image) et detectForVideo() (avec le mode d'exécution video) pour déclencher des inférences. La tâche traite les données, tente de détecter des visages, puis indique les résultats.
Les appels aux méthodes detect() et detectForVideo() du détecteur de visage s'exécutent de manière synchrone et bloquent le thread de l'interface utilisateur. Si vous détectez des visages dans les images vidéo de la caméra d'un appareil, chaque détection bloque le thread principal. Pour éviter cela, implémentez des travailleurs Web pour exécuter les méthodes detect() et detectForVideo() sur un autre thread.
Le code suivant montre comment exécuter le traitement avec le modèle de tâche:
Image
const image = document.getElementById("image") as HTMLImageElement; const faceDetectorResult = faceDetector.detect(image);
Vidéo
await faceDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = faceDetector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Pour une implémentation plus complète de l'exécution d'une tâche de détecteur de visage, consultez l'exemple de code.
Gérer et afficher les résultats
Le détecteur de visage génère un objet de résultat de détecteur de visage pour chaque exécution de détection. L'objet résultat contient des visages en coordonnées d'image et en coordonnées mondiales.
Voici un exemple des données de sortie de cette tâche:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
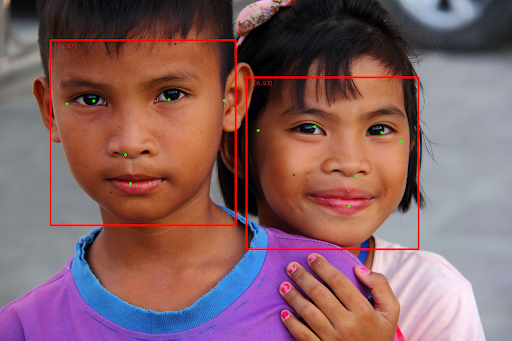
L'image suivante présente une visualisation du résultat de la tâche:

Pour voir l'image sans cadres de délimitation, consultez l'image d'origine.
L'exemple de code du détecteur de visage montre comment afficher les résultats renvoyés par la tâche. Consultez l'exemple de code.
