Yüz algılama görevi, bir resim veya videodaki yüzleri algılamanıza olanak tanır. Bir karedeki yüzleri ve yüz özelliklerini bulmak için bu görevi kullanabilirsiniz. Bu görevde, tek resimlerle veya sürekli bir resim akışıyla çalışan bir makine öğrenimi (ML) modeli kullanılır. Görev, yüz konumlarının yanı sıra aşağıdaki yüz anahtar noktalarını da döndürür: sol göz, sağ göz, burun ucu, ağız, sol göz tragion ve sağ göz tragion.
Bu talimatlarda açıklanan kod örneğini GitHub'da bulabilirsiniz. Bu web demosunu görüntüleyerek bu görevi çalışırken görebilirsiniz. Bu görevin özellikleri, modelleri ve yapılandırma seçenekleri hakkında daha fazla bilgi için Genel bakış bölümüne bakın.
Kod örneği
MediaPipe Tasks örnek kodu, iOS için bir Yüz Algılama uygulamasının basit bir uygulamasıdır. Bu örnekte, sürekli bir video akışında yüzleri algılamak için fiziksel bir Android cihazdaki kamera kullanılmaktadır. Uygulama, cihaz galerisindeki resim ve videolardaki yüzleri de algılayabilir.
Uygulamayı kendi iOS uygulamanız için başlangıç noktası olarak kullanabilir veya mevcut bir uygulamayı değiştirirken referans olarak kullanabilirsiniz. Yüz Tanıyıcı örnek kodu GitHub'da barındırılır.
Kodu indirme
Aşağıdaki talimatlarda, git komut satırı aracını kullanarak örnek kodun yerel bir kopyasının nasıl oluşturulacağı gösterilmektedir.
Örnek kodu indirmek için:
Aşağıdaki komutu kullanarak git deposunu klonlayın:
git clone https://github.com/google-ai-edge/mediapipe-samplesİsteğe bağlı olarak, git örneğinizi seyrek kontrol kullanacak şekilde yapılandırın. Böylece, yalnızca Yüz Tanıyıcısı örnek uygulamasının dosyalarına sahip olursunuz:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_detector/ios/
Örnek kodun yerel bir sürümünü oluşturduktan sonra MediaPipe görev kitaplığını yükleyebilir, Xcode'u kullanarak projeyi açabilir ve uygulamayı çalıştırabilirsiniz. Talimatlar için iOS için Kurulum Kılavuzu'na bakın.
Temel bileşenler
Aşağıdaki dosyalar, Yüz Tanıyıcı örnek uygulamasının önemli kodunu içerir:
- FaceDetectorService.swift: Algıyıcıyı başlatır, model seçimini yönetir ve giriş verilerinde çıkarım yapar.
- CameraViewController: Canlı kamera feed'i giriş modu için kullanıcı arayüzünü uygular ve algılama sonuçlarını görselleştirir.
- MediaLibraryViewController.swift: Hareketsiz resim ve video dosyası giriş modu için kullanıcı arayüzünü uygular ve algılama sonuçlarını görselleştirir.
Kurulum
Bu bölümde, geliştirme ortamınızı ve kod projelerinizi Yüz Tanıyıcı'yı kullanacak şekilde ayarlamayla ilgili temel adımlar açıklanmaktadır. Platform sürümü gereksinimleri dahil olmak üzere, MediaPipe görevlerini kullanmak için geliştirme ortamınızı ayarlama hakkında genel bilgi için iOS için kurulum kılavuzuna bakın.
Bağımlılıklar
Yüz Tanıyıcı, CocoaPods kullanılarak yüklenmesi gereken MediaPipeTasksVision kitaplığını kullanır. Kitaplık hem Swift hem de Objective-C uygulamalarıyla uyumludur ve dile özgü ek kurulum gerektirmez.
CocoaPods'u macOS'e yükleme talimatları için CocoaPods yükleme kılavuzuna bakın.
Uygulamanız için gerekli kapsülleri içeren bir Podfile oluşturma talimatları için CocoaPods'u kullanma başlıklı makaleyi inceleyin.
Aşağıdaki kodu kullanarak MediaPipeTasksVision kapsülünü Podfile içine ekleyin:
target 'MyFaceDetectorApp' do
use_frameworks!
pod 'MediaPipeTasksVision'
end
Uygulamanız birim testi hedefleri içeriyorsa Podfile'inizi ayarlama hakkında daha fazla bilgi için iOS için Kurulum Kılavuzu'na bakın.
Model
MediaPipe Yüz Algılama görevi, bu görevle uyumlu bir eğitimli model gerektirir. Yüz algılayıcı için kullanılabilen eğitilmiş modeller hakkında daha fazla bilgi edinmek isterseniz göreve genel bakıştaki Modeller bölümüne bakın.
Bir model seçip indirin ve Xcode'u kullanarak proje dizininize ekleyin. Xcode projenize dosya eklemeyle ilgili talimatlar için Xcode projenizdeki dosya ve klasörleri yönetme başlıklı makaleyi inceleyin.
Uygulama paketinizdeki modelin yolunu belirtmek için BaseOptions.modelAssetPath mülkünü kullanın. Kod örneği için sonraki bölüme bakın.
Görevi oluşturun
Yüz Algılayıcı görevini, başlatıcılarından birini çağırarak oluşturabilirsiniz. FaceDetector(options:) başlatıcısı, yapılandırma seçenekleri için değerleri kabul eder.
Özelleştirilmiş yapılandırma seçenekleriyle başlatılmış bir Yüz Algılayıcı'ya ihtiyacınız yoksa varsayılan seçeneklerle bir Yüz Algılayıcı oluşturmak için FaceDetector(modelPath:) başlatıcısını kullanabilirsiniz. Yapılandırma seçenekleri hakkında daha fazla bilgi için Yapılandırmaya Genel Bakış başlıklı makaleyi inceleyin.
Yüz algılama görevi 3 giriş veri türünü destekler: sabit resimler, video dosyaları ve canlı video akışları. Varsayılan olarak FaceDetector(modelPath:), hareketsiz resimler için bir görev başlatır. Görevinizin, video dosyalarını veya canlı video yayınlarını işlemek için başlatılmasını istiyorsanız video veya canlı yayın çalışma modunu belirtmek için FaceDetector(options:) öğesini kullanın. Canlı yayın modu için ek bir faceDetectorLiveStreamDelegate yapılandırma seçeneği de gerekir. Bu seçenek, Yüz Algılama'nın yüz algılama sonuçlarını temsilciye eşzamansız olarak iletmesini sağlar.
Görevi nasıl oluşturacağınızı ve çıkarım işlemini nasıl çalıştıracağınızı görmek için çalıştırma modunuza karşılık gelen sekmeyi seçin.
Swift
Resim
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .image let faceDetector = try FaceDetector(options: options)
Video
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .video let faceDetector = try FaceDetector(options: options)
Canlı yayın
import MediaPipeTasksVision // Class that conforms to the `FaceDetectorLiveStreamDelegate` protocol and // implements the method that the face detector calls once it finishes // detecting faces in each input frame. class FaceDetectorResultProcessor: NSObject, FaceDetectorLiveStreamDelegate { func faceDetector( _ faceDetector: FaceDetector, didFinishDetection result: FaceDetectorResult?, timestampInMilliseconds: Int, error: Error?) { // Process the face detection result or errors here. } } let modelPath = Bundle.main.path( forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .liveStream // Assign an object of the class to the `faceDetectorLiveStreamDelegate` // property. let processor = FaceDetectorResultProcessor() options.faceDetectorLiveStreamDelegate = processor let faceDetector = try FaceDetector(options: options)
Objective-C
Resim
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeImage; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
Video
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeVideo; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
Canlı yayın
@import MediaPipeTasksVision; // Class that conforms to the `MPPFaceDetectorLiveStreamDelegate` protocol // and implements the method that the face detector calls once it finishes // detecting faces in each input frame. @interface APPFaceDetectorResultProcessor : NSObject@end @implementation APPFaceDetectorResultProcessor - (void)faceDetector:(MPPFaceDetector *)faceDetector didFinishDetectionWithResult:(MPPFaceDetectorResult *)faceDetectorResult timestampInMilliseconds:(NSInteger)timestampInMilliseconds error:(NSError *)error { // Process the face detector result or errors here. } @end NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeLiveStream; // Assign an object of the class to the `faceDetectorLiveStreamDelegate` // property. APPFaceDetectorResultProcessor *processor = [APPFaceDetectorResultProcessor new]; options.faceDetectorLiveStreamDelegate = processor; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
Not: Video modunu veya canlı yayın modunu kullanıyorsanız Yüz Algılama, algılama modelini her karede tetiklememek için izlemeyi kullanır. Bu da gecikmeyi azaltmaya yardımcı olur.
Yapılandırma seçenekleri
Bu görevde, iOS uygulamaları için aşağıdaki yapılandırma seçenekleri bulunur:
| Seçenek Adı | Açıklama | Değer Aralığı | Varsayılan değer |
|---|---|---|---|
runningMode |
Görevin çalışma modunu ayarlar. Üç mod vardır: RESİM: Tek resim girişleri için kullanılan mod. VIDEO: Bir videonun kod çözülmüş karelerinin modu. LIVE_STREAM: Kameradan alınan giriş verilerinin canlı yayını için kullanılan mod. Bu modda, sonuçları asenkron olarak alacak bir dinleyici oluşturmak için resultListener çağrılmalıdır. |
{RunningMode.image, RunningMode.video, RunningMode.liveStream} |
RunningMode.image |
minDetectionConfidence |
Yüz algılamanın başarılı olarak kabul edilmesi için gereken minimum güven puanı. | Float [0,1] |
0.5 |
minSuppressionThreshold |
Yüz algılamanın örtüşmüş olarak kabul edilmesi için minimum maksimum bastırma dışı eşik. | Float [0,1] |
0.3 |
Canlı yayın yapılandırması
Çalışma modu canlı yayın olarak ayarlandığında Yüz Algılayıcı, ek faceDetectorLiveStreamDelegate yapılandırma seçeneğini gerektirir. Bu seçenek, yüz algılayıcının algılama sonuçlarını eşzamansız olarak sunmasını sağlar. Temsilci, Yüz Algılayıcı'nın her karenin yüz algılama sonuçlarını işledikten sonra çağırdığı faceDetector(_:didFinishDetection:timestampInMilliseconds:error:) yöntemini uygular.
| Seçenek adı | Açıklama | Değer Aralığı | Varsayılan değer |
|---|---|---|---|
faceDetectorLiveStreamDelegate |
Yüz Algılayıcı'nın, canlı yayın modunda yüz algılama sonuçlarını eşzamansız olarak almasını sağlar. Örneğinin bu mülke ayarlandığı sınıf, faceDetector(_:didFinishDetection:timestampInMilliseconds:error:) yöntemini uygulamalıdır. |
Geçerli değil | Ayarlanmadı |
Verileri hazırlama
Giriş resmini veya çerçevesini Yüz Algılayıcı'ya iletmeden önce MPImage nesnesine dönüştürmeniz gerekir. MPImage, farklı iOS resim biçimlerini destekler ve bunları çıkarım için herhangi bir çalışma modunda kullanabilir. MPImage hakkında daha fazla bilgi için MPImage API'ye bakın.
Kullanım alanınıza ve uygulamanızın gerektirdiği çalışma moduna göre bir iOS resim biçimi seçin.MPImage, UIImage, CVPixelBuffer ve CMSampleBuffer iOS resim biçimlerini kabul eder.
UIImage
UIImage biçimi aşağıdaki çalışma modları için uygundur:
Resimler: Uygulama paketindeki, kullanıcı galerisindeki veya dosya sistemindeki
UIImageresimleriMPImagenesnesine dönüştürülebilir.Videolar: Video karelerini CGImage biçiminde ayıklamak için AVAssetImageGenerator'ı kullanın, ardından bunları
UIImageresimlerine dönüştürün.
Swift
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(uiImage: image)
Objective-C
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
Örnekte, varsayılan UIImage.Orientation.Up oryantasyonuyla bir MPImage başlatılır. MPImage öğesini, desteklenen UIImage.Orientation değerlerinden herhangi biriyle başlatabilirsiniz. Yüz algılama özelliği, .upMirrored,
.downMirrored, .leftMirrored, .rightMirrored gibi yatay yönde yan duran yüzleri desteklemez.
UIImage hakkında daha fazla bilgi için UIImage Apple Developer Documentation (UIImage Apple Developer Documentation) sayfasına bakın.
CVPixelBuffer
CVPixelBuffer biçimi, kare oluşturan ve işleme için iOS CoreImage çerçevesini kullanan uygulamalar için idealdir.
CVPixelBuffer biçimi aşağıdaki çalışma modları için uygundur:
Resimler: iOS'un
CoreImageçerçevesi kullanılarak bazı işlemlerden sonraCVPixelBufferresimleri oluşturan uygulamalar, resim çalıştırma modunda Yüz Tanıyıcı'ya gönderilebilir.Videolar: Video kareleri, işleme için
CVPixelBufferbiçimine dönüştürülebilir ve ardından video modunda Yüz Tanıyıcı'ya gönderilebilir.canlı yayın: Çerçeve oluşturmak için iOS kamera kullanan uygulamalar, canlı yayın modunda Yüz Tanıyıcı'ya gönderilmeden önce işleme için
CVPixelBufferbiçimine dönüştürülebilir.
Swift
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(pixelBuffer: pixelBuffer)
Objective-C
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
CVPixelBuffer hakkında daha fazla bilgi için CVPixelBuffer Apple Developer Documentation başlıklı makaleyi inceleyin.
CMSampleBuffer
CMSampleBuffer biçimi, tek tip bir medya türünün medya örneklerini depolar ve canlı yayın çalışma modu için idealdir. iOS kameralarından alınan canlı kareler, iOS AVCaptureVideoDataOutput tarafından CMSampleBuffer biçiminde asenkron olarak yayınlanır.
Swift
// Obtain a CMSampleBuffer. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(sampleBuffer: sampleBuffer)
Objective-C
// Obtain a `CMSampleBuffer`. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithSampleBuffer:sampleBuffer error:nil];
CMSampleBuffer hakkında daha fazla bilgi için CMSampleBuffer Apple Developer Documentation sayfasına bakın.
Görevi çalıştırma
Yüz algılayıcıyı çalıştırmak için atanan çalışma moduna özel detect() yöntemini kullanın:
- Hareketsiz resim:
detect(image:) - Video:
detect(videoFrame:timestampInMilliseconds:) - Canlı yayın:
detectAsync(image:timestampInMilliseconds:)
Yüz algılama işlevi, giriş resmi veya karesindeki algılanan yüzleri döndürür.
Aşağıdaki kod örneklerinde, Yüz Tanıyıcı'nın aşağıdaki farklı çalışma modlarında nasıl çalıştırıldığına dair basit örnekler gösterilmektedir:
Swift
Resim
let result = try faceDetector.detect(image: image)
Video
let result = try faceDetector.detect(
videoFrame: image,
timestampInMilliseconds: timestamp)
Canlı yayın
try faceDetector.detectAsync(
image: image,
timestampInMilliseconds: timestamp)
Objective-C
Resim
MPPFaceDetectorResult *result = [faceDetector detectInImage:image error:nil];
Video
MPPFaceDetectorResult *result = [faceDetector detectInVideoFrame:image timestampInMilliseconds:timestamp error:nil];
Canlı yayın
BOOL success = [faceDetector detectAsyncInImage:image timestampInMilliseconds:timestamp error:nil];
Yüz algılayıcı kod örneğinde bu modların her birinin detect(image:), detect(videoFrame:timestampInMilliseconds:) ve detectAsync(image:timestampInMilliseconds:) uygulamalarının daha ayrıntılı bir şekilde gösterilmektedir. Örnek kod, kullanıcının işleme modları arasında geçiş yapmasına olanak tanır. Bu, kullanım alanınız için gerekli olmayabilir.
Aşağıdakileri göz önünde bulundurun:
Video modunda veya canlı yayın modunda çalışırken Yüz Tanıyıcı görevine giriş karesinin zaman damgasını da sağlamanız gerekir.
Yüz algılama görevi, resim veya video modunda çalışırken giriş resmini ya da karesini işlemeyi tamamlayana kadar mevcut iş parçacığını engeller. Geçerli mesaj dizisini engellememek için iOS Dispatch veya NSOperation çerçevelerini kullanarak işlemeyi arka plan mesaj dizisinde yürütün.
Yüz algılama görevi, canlı yayın modunda çalışırken hemen döndürülür ve mevcut iş parçacığı engellenmez. Her giriş karesini işledikten sonra yüz algılama sonucuyla
faceDetector(_:didFinishDetection:timestampInMilliseconds:error:)yöntemini çağırır. Yüz Algılayıcı, bu yöntemi özel bir seri dağıtım kuyruğunda eşzamansız olarak çağırır. Sonuçları kullanıcı arayüzünde görüntülemek için sonuçları işledikten sonra ana kuyruğa gönderin. Yüz Tanıyıcı görevi başka bir kareyi işlemekle meşgulkendetectAsyncişlevi çağrılırsa Yüz Tanıyıcı yeni giriş karesini yoksayar.
Sonuçları işleme ve görüntüleme
Yüz algılama görevi, çıkarım çalıştırıldığında algılanan yüzlerin sınırlayıcı kutularını ve algılanan her yüz için bir güven puanını içeren bir FaceDetectorResult nesnesi döndürür.
Aşağıda, bu görevin çıkış verilerine örnek verilmiştir:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
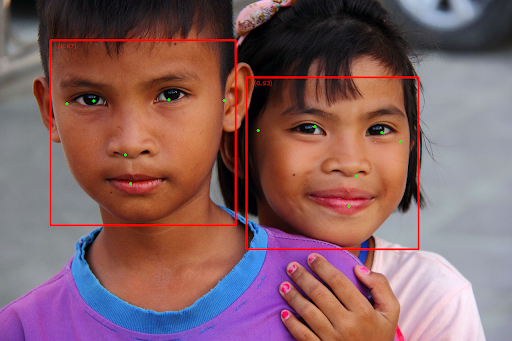
Aşağıdaki resimde görev çıktısının görselleştirmesi gösterilmektedir:

Sınırlayıcı kutusu olmayan resim için orijinal resme bakın.
Yüz Algılayıcı örnek kodunda, sonuçların nasıl görüntüleneceği gösterilmektedir. Ayrıntılı bilgi için kod örneğine bakın.

