借助 MediaPipe 人脸检测器任务,您可以检测图片或视频中的人脸。您可以使用此任务在画面中定位人脸和面部特征。此任务使用可处理单张图片或连续图片流的机器学习 (ML) 模型。该任务会输出脸部位置以及以下面部关键点:左眼、右眼、鼻尖、嘴巴、左眼屏点和右眼屏点。
这些说明中介绍的代码示例可在 GitHub 上找到。如需详细了解此任务的功能、模型和配置选项,请参阅概览。
代码示例
MediaPipe Tasks 示例代码是对 Android 人脸检测器应用的简单实现。该示例使用实体 Android 设备上的相机检测连续视频流中的人脸。该应用还可以检测设备图库中的图片和视频中的人脸。
您可以将该应用用作您自己的 Android 应用的起点,也可以在修改现有应用时参考该应用。人脸检测器示例代码托管在 GitHub 上。
下载代码
以下说明介绍了如何使用 git 命令行工具创建示例代码的本地副本。
如需下载示例代码,请执行以下操作:
- 使用以下命令克隆 Git 代码库:
git clone https://github.com/google-ai-edge/mediapipe-samples
- (可选)将您的 Git 实例配置为使用稀疏检出,以便您只保留 Face Detector 示例应用的文件:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_detector/android
创建示例代码的本地版本后,您可以将项目导入 Android Studio 并运行应用。如需了解相关说明,请参阅 Android 设置指南。
关键组件
以下文件包含此面部检测示例应用的重要代码:
- FaceDetectorHelper.kt - 初始化人脸检测器,并处理模型和代理选择。
- CameraFragment.kt - 处理设备摄像头并处理图片和视频输入数据。
- GalleryFragment.kt - 与
OverlayView互动以显示输出图片或视频。 - OverlayView.kt - 实现了带有检测到的人脸的边界框的显示。
设置
本部分介绍了专门用于设置开发环境和代码项目以使用人脸检测器的关键步骤。如需了解如何设置开发环境以使用 MediaPipe 任务(包括平台版本要求)的一般信息,请参阅 Android 设置指南。
依赖项
人脸检测器任务使用 com.google.mediapipe:tasks-vision 库。将以下依赖项添加到 Android 应用的 build.gradle 文件中:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
型号
MediaPipe 人脸检测器任务需要与此任务兼容的训练模型软件包。如需详细了解面部检测器的可用训练模型,请参阅任务概览的“模型”部分。
选择并下载模型,然后将其存储在项目目录中:
<dev-project-root>/src/main/assets
在 ModelAssetPath 参数中指定模型的路径。在示例代码中,模型在 FaceDetectorHelper.kt 文件中定义:
val modelName = "face_detection_short_range.tflite"
baseOptionsBuilder.setModelAssetPath(modelName)
创建任务
MediaPipe 人脸检测器任务使用 createFromOptions() 函数来设置任务。createFromOptions() 函数接受配置选项的值。如需详细了解配置选项,请参阅配置选项。
人脸检测器支持以下输入数据类型:静态图片、视频文件和实时视频流。创建任务时,您需要指定与输入数据类型对应的运行模式。选择与输入数据类型对应的标签页,了解如何创建任务和运行推理。
Image
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
视频
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
直播
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
借助人脸检测器示例代码实现,用户可以在处理模式之间切换。这种方法会使任务创建代码变得更复杂,可能不适合您的用例。您可以在 FaceDetectorHelper.kt 文件的 setupFaceDetector() 函数中看到此代码。
配置选项
此任务针对 Android 应用提供了以下配置选项:
| 选项名称 | 说明 | 值范围 | 默认值 |
|---|---|---|---|
runningMode |
设置任务的运行模式。共有三种模式: IMAGE:适用于单张图片输入的模式。 视频:视频的解码帧的模式。 LIVE_STREAM:输入数据(例如来自摄像头)的直播模式。在此模式下,必须调用 resultListener 以设置监听器以异步接收结果。 |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
minDetectionConfidence |
人脸检测被视为成功所需的最低置信度得分。 | Float [0,1] |
0.5 |
minSuppressionThreshold |
人脸检测被视为重叠的最小非最大抑制阈值。 | Float [0,1] |
0.3 |
resultListener |
设置结果监听器,以便在人脸检测器处于实时流模式时异步接收检测结果。仅当运行模式设置为 LIVE_STREAM 时才能使用。 |
N/A |
Not set |
errorListener |
设置可选的错误监听器。 | N/A |
Not set |
准备数据
人脸检测器适用于图片、视频文件和实时视频直播。该任务会处理数据输入预处理,包括调整大小、旋转和值归一化。
以下代码演示了如何将数据交接给其他进程进行处理。这些示例详细介绍了如何处理来自图片、视频文件和直播视频流的数据。
Image
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
视频
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
直播
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
在人脸检测器示例代码中,数据准备是在 FaceDetectorHelper.kt 文件中处理的。
运行任务
根据您要处理的数据类型,使用特定于该数据类型的 faceDetector.detect...() 方法。detect() 适用于单个图片,detectForVideo() 适用于视频文件中的帧,detectAsync() 适用于视频流。对视频流执行检测时,请务必在单独的线程中运行检测,以免阻塞界面线程。
以下代码示例展示了如何在这些不同的数据模式下运行人脸检测器的简单示例:
Image
val result = faceDetector.detect(mpImage)
视频
val timestampMs = i * inferenceIntervalMs faceDetector.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
直播
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
faceDetector.detectAsync(mpImage, frameTime)
请注意以下几点:
- 在视频模式或直播模式下运行时,您必须向人脸检测器任务提供输入帧的时间戳。
- 在图片或视频模式下运行时,人脸检测器任务会阻塞当前线程,直到其处理完输入图片或帧。为避免阻塞界面,请在后台线程中执行处理。
- 在直播模式下运行时,人脸检测器任务会立即返回,并且不会阻塞当前线程。每次处理完输入帧后,它都会调用带有检测结果的结果监听器。如果在人脸检测器任务忙于处理其他帧时调用检测函数,该任务将忽略新的输入帧。
在人脸检测器示例代码中,detect、detectForVideo 和 detectAsync 函数在 FaceDetectorHelper.kt 文件中定义。
处理和显示结果
人脸检测器会针对每次运行的检测返回一个 FaceDetectorResult 对象。结果对象包含检测到的人脸的边界框,以及每个检测到的人脸的置信度分数。
以下是此任务的输出数据示例:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
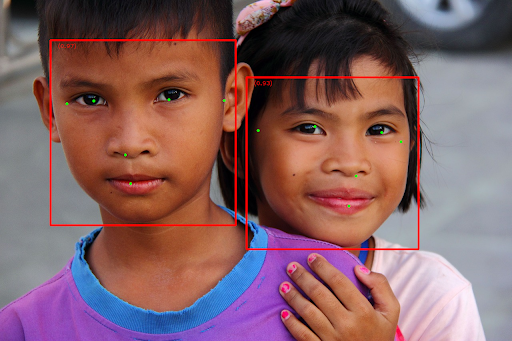
下图显示了任务输出的可视化结果:

如需查看没有边界框的图片,请参阅原始图片。
人脸检测器示例代码演示了如何显示从任务返回的结果,如需了解详情,请参阅 OverlayView 类。

