Tugas MediaPipe Face Detector memungkinkan Anda mendeteksi wajah dalam gambar atau video. Anda dapat menggunakan tugas ini untuk menemukan wajah dan fitur wajah dalam bingkai. Tugas ini menggunakan model machine learning (ML) yang berfungsi dengan satu gambar atau streaming gambar yang berkelanjutan. Tugas ini menghasilkan lokasi wajah, beserta titik-titik penting wajah berikut: mata kiri, mata kanan, ujung hidung, mulut, tragion mata kiri, dan tragion mata kanan.
Contoh kode yang dijelaskan dalam petunjuk ini tersedia di GitHub. Untuk informasi selengkapnya tentang kemampuan, model, dan opsi konfigurasi tugas ini, lihat Ringkasan.
Contoh kode
Kode contoh Tugas MediaPipe adalah implementasi sederhana dari aplikasi Face Detector untuk Android. Contoh ini menggunakan kamera di perangkat Android fisik untuk mendeteksi wajah dalam streaming video berkelanjutan. Aplikasi ini juga dapat mendeteksi wajah dalam gambar dan video dari galeri perangkat.
Anda dapat menggunakan aplikasi ini sebagai titik awal untuk aplikasi Android Anda sendiri, atau merujuknya saat mengubah aplikasi yang ada. Kode contoh Face Detector dihosting di GitHub.
Mendownload kode
Petunjuk berikut menunjukkan cara membuat salinan lokal contoh kode menggunakan alat command line git.
Untuk mendownload kode contoh:
- Clone repositori git menggunakan perintah berikut:
git clone https://github.com/google-ai-edge/mediapipe-samples
- Secara opsional, konfigurasikan instance git Anda untuk menggunakan checkout jarang,
sehingga Anda hanya memiliki file untuk aplikasi contoh Face Detector:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_detector/android
Setelah membuat versi lokal kode contoh, Anda dapat mengimpor project ke Android Studio dan menjalankan aplikasi. Untuk mendapatkan petunjuk, lihat Panduan Penyiapan untuk Android.
Komponen utama
File berikut berisi kode penting untuk aplikasi contoh deteksi wajah ini:
- FaceDetectorHelper.kt - Melakukan inisialisasi detektor wajah dan menangani model serta pemilihan delegasi.
- CameraFragment.kt - Menangani kamera perangkat dan memproses data input gambar dan video.
- GalleryFragment.kt -
Berinteraksi dengan
OverlayViewuntuk menampilkan gambar atau video output. - OverlayView.kt - Mengimplementasikan tampilan dengan kotak pembatas untuk wajah yang terdeteksi.
Penyiapan
Bagian ini menjelaskan langkah-langkah utama untuk menyiapkan lingkungan pengembangan dan project kode Anda secara khusus untuk menggunakan Face Detector. Untuk informasi umum tentang menyiapkan lingkungan pengembangan untuk menggunakan tugas MediaPipe, termasuk persyaratan versi platform, lihat Panduan penyiapan untuk Android.
Dependensi
Tugas Face Detector menggunakan library
com.google.mediapipe:tasks-vision. Tambahkan dependensi ini ke file build.gradle aplikasi Android Anda:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
Model
Tugas MediaPipe Face Detector memerlukan paket model terlatih yang kompatibel dengan tugas ini. Untuk mengetahui informasi selengkapnya tentang model terlatih yang tersedia untuk Face Detector, lihat bagian Model ringkasan tugas.
Pilih dan download model, lalu simpan dalam direktori project Anda:
<dev-project-root>/src/main/assets
Tentukan jalur model dalam parameter ModelAssetPath. Dalam
kode contoh,
model ditentukan dalam file
FaceDetectorHelper.kt:
val modelName = "face_detection_short_range.tflite"
baseOptionsBuilder.setModelAssetPath(modelName)
Membuat tugas
Tugas MediaPipe Face Detector menggunakan fungsi createFromOptions() untuk menyiapkan
tugas. Fungsi createFromOptions() menerima nilai untuk opsi konfigurasi. Untuk informasi selengkapnya tentang opsi konfigurasi, lihat
Opsi konfigurasi.
Face Detector mendukung jenis data input berikut: gambar diam, file video, dan streaming video live. Anda perlu menentukan mode operasi yang sesuai dengan jenis data input saat membuat tugas. Pilih tab yang sesuai dengan jenis data input Anda untuk melihat cara membuat tugas dan menjalankan inferensi.
Gambar
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
Video
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
Live stream
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
Implementasi kode contoh Face Detector memungkinkan pengguna beralih antara
mode pemrosesan. Pendekatan ini membuat kode pembuatan tugas menjadi lebih rumit dan
mungkin tidak sesuai untuk kasus penggunaan Anda. Anda dapat melihat kode ini dalam
fungsi setupFaceDetector() di
file
FaceDetectorHelper.kt.
Opsi konfigurasi
Tugas ini memiliki opsi konfigurasi berikut untuk aplikasi Android:
| Nama Opsi | Deskripsi | Rentang Nilai | Nilai Default |
|---|---|---|---|
runningMode |
Menetapkan mode berjalan untuk tugas. Ada tiga
mode: GAMBAR: Mode untuk input gambar tunggal. VIDEO: Mode untuk frame video yang didekode. LIVE_STREAM: Mode untuk live stream data input, seperti dari kamera. Dalam mode ini, resultListener harus dipanggil untuk menyiapkan pemroses guna menerima hasil secara asinkron. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
minDetectionConfidence |
Skor keyakinan minimum agar deteksi wajah dianggap berhasil. | Float [0,1] |
0.5 |
minSuppressionThreshold |
Batas minimum non-maximum-suppression agar deteksi wajah dianggap tumpang-tindih. | Float [0,1] |
0.3 |
resultListener |
Menetapkan pemroses hasil untuk menerima hasil deteksi secara asinkron saat Face Detector berada dalam mode live stream. Hanya dapat digunakan jika mode berjalan disetel ke LIVE_STREAM. |
N/A |
Not set |
errorListener |
Menetapkan pemroses error opsional. | N/A |
Not set |
Menyiapkan data
Face Detector berfungsi dengan gambar, file video, dan streaming video live. Tugas ini menangani pra-pemrosesan input data, termasuk pengubahan ukuran, rotasi, dan normalisasi nilai.
Kode berikut menunjukkan cara menyerahkan data untuk diproses. Contoh ini mencakup detail tentang cara menangani data dari gambar, file video, dan streaming video live.
Gambar
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
Video
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
Live stream
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
Dalam
kode contoh Face Detector, persiapan data ditangani dalam
file
FaceDetectorHelper.kt.
Menjalankan tugas
Bergantung pada jenis data yang Anda gunakan, gunakan
metode faceDetector.detect...() yang khusus untuk jenis data tersebut. Gunakan
detect() untuk setiap gambar,
detectForVideo() untuk frame dalam file video, dan
detectAsync() untuk streaming video. Saat Anda melakukan deteksi pada
streaming video, pastikan Anda menjalankan deteksi pada thread terpisah untuk menghindari
pemblokiran thread antarmuka pengguna.
Contoh kode berikut menunjukkan contoh sederhana cara menjalankan Face Detector dalam berbagai mode data ini:
Gambar
val result = faceDetector.detect(mpImage)
Video
val timestampMs = i * inferenceIntervalMs faceDetector.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
Live stream
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
faceDetector.detectAsync(mpImage, frameTime)
Perhatikan hal berikut:
- Saat berjalan dalam mode video atau mode live stream, Anda harus memberikan stempel waktu frame input ke tugas Face Detector.
- Saat berjalan dalam mode gambar atau video, tugas Detektor Wajah akan memblokir thread saat ini hingga selesai memproses gambar atau frame input. Untuk menghindari pemblokiran antarmuka pengguna, jalankan pemrosesan di thread latar belakang.
- Saat berjalan dalam mode live stream, tugas Face Detector akan segera ditampilkan dan tidak memblokir thread saat ini. Fungsi ini akan memanggil pemroses hasil dengan hasil deteksi setiap kali selesai memproses frame input. Jika fungsi deteksi dipanggil saat tugas Face Detector sibuk memproses frame lain, tugas akan mengabaikan frame input baru.
Dalam
kode contoh Face Detector, fungsi detect, detectForVideo, dan
detectAsync ditentukan dalam
file
FaceDetectorHelper.kt.
Menangani dan menampilkan hasil
Face Detector menampilkan objek FaceDetectorResult untuk setiap deteksi
yang dijalankan. Objek hasil berisi kotak pembatas untuk wajah yang terdeteksi dan
skor keyakinan untuk setiap wajah yang terdeteksi.
Berikut adalah contoh data output dari tugas ini:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
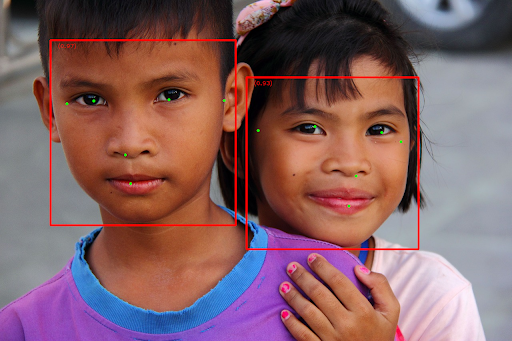
Gambar berikut menunjukkan visualisasi output tugas:

Untuk gambar tanpa kotak pembatas, lihat gambar asli.
Kode contoh Face Detector menunjukkan cara menampilkan
hasil yang ditampilkan dari tugas, lihat
class
OverlayView untuk mengetahui detail selengkapnya.

