La tâche de détection des visages MediaPipe vous permet de détecter des visages dans une image ou une vidéo. Vous pouvez utiliser cette tâche pour localiser des visages et des caractéristiques faciales dans un cadre. Cette tâche utilise un modèle de machine learning (ML) qui fonctionne avec des images uniques ou un flux d'images continu. La tâche renvoie les emplacements des visages, ainsi que les points clés faciaux suivants: œil gauche, œil droit, pointe du nez, bouche, tragus de l'œil gauche et tragus de l'œil droit.
L'exemple de code décrit dans ces instructions est disponible sur GitHub. Pour en savoir plus sur les fonctionnalités, les modèles et les options de configuration de cette tâche, consultez la section Présentation.
Exemple de code
L'exemple de code MediaPipe Tasks est une implémentation simple d'une application de détection des visages pour Android. L'exemple utilise la caméra d'un appareil Android physique pour détecter des visages dans un flux vidéo continu. L'application peut également détecter des visages dans les images et les vidéos de la galerie de l'appareil.
Vous pouvez utiliser l'application comme point de départ pour votre propre application Android ou vous y référer lorsque vous modifiez une application existante. L'exemple de code du détecteur de visage est hébergé sur GitHub.
Télécharger le code
Les instructions suivantes vous expliquent comment créer une copie locale de l'exemple de code à l'aide de l'outil de ligne de commande git.
Pour télécharger l'exemple de code:
- Clonez le dépôt Git à l'aide de la commande suivante:
git clone https://github.com/google-ai-edge/mediapipe-samples
- Vous pouvez également configurer votre instance Git pour utiliser un "checkout" clairsemé afin de n'avoir que les fichiers de l'exemple d'application du détecteur de visage:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_detector/android
Après avoir créé une version locale de l'exemple de code, vous pouvez importer le projet dans Android Studio et exécuter l'application. Pour obtenir des instructions, consultez le guide de configuration pour Android.
Composants clés
Les fichiers suivants contiennent le code essentiel de cet exemple d'application de détection de visage:
- FaceDetectorHelper.kt : initialise le détecteur de visages et gère le modèle et la sélection du délégué.
- CameraFragment.kt : gère l'appareil photo de l'appareil et traite les données d'entrée d'image et de vidéo.
- GalleryFragment.kt : interagit avec
OverlayViewpour afficher l'image ou la vidéo de sortie. - OverlayView.kt : implémente l'affichage avec des cadres de délimitation pour les visages détectés.
Configuration
Cette section décrit les étapes clés à suivre pour configurer votre environnement de développement et vos projets de code spécifiquement pour utiliser le détecteur de visage. Pour obtenir des informations générales sur la configuration de votre environnement de développement pour utiliser les tâches MediaPipe, y compris les exigences concernant les versions de la plate-forme, consultez le guide de configuration pour Android.
Dépendances
La tâche Détecteur de visage utilise la bibliothèque com.google.mediapipe:tasks-vision. Ajoutez cette dépendance au fichier build.gradle de votre application Android:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
Modèle
La tâche de détection de visage MediaPipe nécessite un bundle de modèle entraîné compatible avec cette tâche. Pour en savoir plus sur les modèles entraînés disponibles pour le détecteur de visage, consultez la section Modèles de la présentation de la tâche.
Sélectionnez et téléchargez le modèle, puis stockez-le dans le répertoire de votre projet:
<dev-project-root>/src/main/assets
Spécifiez le chemin d'accès au modèle dans le paramètre ModelAssetPath. Dans l'exemple de code, le modèle est défini dans le fichier FaceDetectorHelper.kt:
val modelName = "face_detection_short_range.tflite"
baseOptionsBuilder.setModelAssetPath(modelName)
Créer la tâche
La tâche du détecteur de visage MediaPipe utilise la fonction createFromOptions() pour configurer la tâche. La fonction createFromOptions() accepte des valeurs pour les options de configuration. Pour en savoir plus sur les options de configuration, consultez la section Options de configuration.
Le détecteur de visage est compatible avec les types de données d'entrée suivants: images fixes, fichiers vidéo et flux vidéo en direct. Vous devez spécifier le mode d'exécution correspondant au type de données d'entrée lorsque vous créez la tâche. Sélectionnez l'onglet correspondant à votre type de données d'entrée pour découvrir comment créer la tâche et exécuter l'inférence.
Image
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
Vidéo
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
Diffusion en direct
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
L'implémentation de l'exemple de code du détecteur de visage permet à l'utilisateur de basculer entre les modes de traitement. Cette approche rend le code de création de tâche plus complexe et n'est peut-être pas adaptée à votre cas d'utilisation. Vous pouvez voir ce code dans la fonction setupFaceDetector() du fichier FaceDetectorHelper.kt.
Options de configuration
Cette tâche propose les options de configuration suivantes pour les applications Android:
| Nom de l'option | Description | Plage de valeurs | Valeur par défaut |
|---|---|---|---|
runningMode |
Définit le mode d'exécution de la tâche. Il existe trois modes: IMAGE: mode pour les entrées d'une seule image. VIDEO: mode des images décodées d'une vidéo. LIVE_STREAM: mode de diffusion en direct des données d'entrée, par exemple à partir d'une caméra. Dans ce mode, resultListener doit être appelé pour configurer un écouteur afin de recevoir les résultats de manière asynchrone. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
minDetectionConfidence |
Score de confiance minimal pour que la détection de visage soit considérée comme réussie. | Float [0,1] |
0.5 |
minSuppressionThreshold |
Seuil minimal de suppression non maximale pour que la détection de visage soit considérée comme chevauchée. | Float [0,1] |
0.3 |
resultListener |
Définit l'écouteur de résultats pour qu'il reçoive les résultats de détection de manière asynchrone lorsque le détecteur de visage est en mode flux en direct. Ne peut être utilisé que lorsque le mode d'exécution est défini sur LIVE_STREAM. |
N/A |
Not set |
errorListener |
Définit un écouteur d'erreur facultatif. | N/A |
Not set |
Préparer les données
Le détecteur de visage fonctionne avec les images, les fichiers vidéo et les diffusions vidéo en direct. La tâche gère le prétraitement de l'entrée des données, y compris le redimensionnement, la rotation et la normalisation des valeurs.
Le code suivant montre comment transmettre des données pour traitement. Ces exemples incluent des informations sur la gestion des données issues d'images, de fichiers vidéo et de flux vidéo en direct.
Image
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
Vidéo
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
Diffusion en direct
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
Dans l'exemple de code du détecteur de visage, la préparation des données est gérée dans le fichier FaceDetectorHelper.kt.
Exécuter la tâche
En fonction du type de données avec lequel vous travaillez, utilisez la méthode faceDetector.detect...() spécifique à ce type de données. Utilisez detect() pour les images individuelles, detectForVideo() pour les images dans les fichiers vidéo et detectAsync() pour les flux vidéo. Lorsque vous effectuez des détections sur un flux vidéo, assurez-vous de les exécuter sur un thread distinct pour éviter de bloquer le thread de l'interface utilisateur.
Les exemples de code suivants montrent comment exécuter le détecteur de visage dans ces différents modes de données:
Image
val result = faceDetector.detect(mpImage)
Vidéo
val timestampMs = i * inferenceIntervalMs faceDetector.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
Diffusion en direct
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
faceDetector.detectAsync(mpImage, frameTime)
Veuillez noter les points suivants :
- Lorsque vous exécutez le mode vidéo ou le mode diffusion en direct, vous devez fournir le code temporel du frame d'entrée à la tâche de détection des visages.
- Lorsqu'elle s'exécute en mode image ou vidéo, la tâche du détecteur de visage bloque le thread actuel jusqu'à ce qu'elle ait terminé de traiter l'image ou le frame d'entrée. Pour éviter de bloquer l'interface utilisateur, exécutez le traitement dans un thread en arrière-plan.
- Lorsqu'elle s'exécute en mode diffusion en direct, la tâche du détecteur de visage renvoie immédiatement et ne bloque pas le thread en cours. Il appelle l'écouteur de résultats avec le résultat de la détection chaque fois qu'il a terminé le traitement d'un frame d'entrée. Si la fonction de détection est appelée lorsque la tâche du détecteur de visage est occupée à traiter un autre frame, la tâche ignore le nouveau frame d'entrée.
Dans l'exemple de code du détecteur de visage, les fonctions detect, detectForVideo et detectAsync sont définies dans le fichier FaceDetectorHelper.kt.
Gérer et afficher les résultats
Le détecteur de visages renvoie un objet FaceDetectorResult pour chaque exécution de détection. L'objet de résultat contient des cadres de délimitation pour les visages détectés et un score de confiance pour chaque visage détecté.
Voici un exemple des données de sortie de cette tâche:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
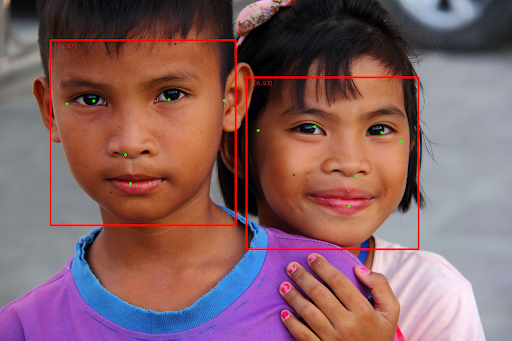
L'image suivante présente une visualisation du résultat de la tâche:

Pour voir l'image sans cadres de délimitation, consultez l'image d'origine.
L'exemple de code du détecteur de visage montre comment afficher les résultats renvoyés par la tâche. Pour en savoir plus, consultez la classe OverlayView.
